I have already talked about sfFormExtraPlugin in some previous posts.
Today, I will present this plugin more thoroughly.
What it is?
The sfFormExtraPlugin
is a plugin maintained by the symfony core team.
It contains a lot of interesting widgets, validators, and forms that are quite useful but did not make it into the core because they have third-party dependencies or their usage is too specific.
What's inside?
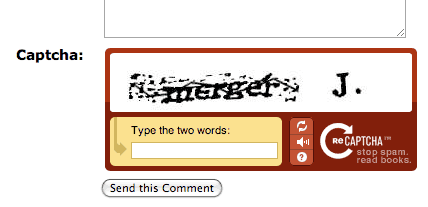
ReCaptcha widget and validator

sfWidgetFormReCaptcha uses ReCaptcha to display a captcha and
sfValidatorReCaptcha is the associated validator.
To use them, you need to create an API key on the ReCaptcha website.
The widget takes the ReCaptcha public_key as an option, whereas the validator
takes the ReCaptcha private_key:
$this->widgetSchema['captcha'] = new sfWidgetFormReCaptcha(array( 'public_key' => sfConfig::get('app_recaptcha_public_key') )); $this->validatorSchema['captcha'] = new sfValidatorReCaptcha(array( 'private_key' => sfConfig::get('app_recaptcha_private_key') ));
As it's not possible to change the name of the ReCaptcha fields, you need to add them manually when binding a form from an HTTP request.
Here's a typical usage when embedding a captcha in a form with a contact[%s] name format:
$captcha = array( 'recaptcha_challenge_field' => $request->getParameter('recaptcha_challenge_field'), 'recaptcha_response_field' => $request->getParameter('recaptcha_response_field'), ); $this->form->bind(array_merge($request->getParameter('contact'), array('captcha' => $captcha)));
The following table summarizes all available options for the sfWidgetFormReCaptcha widget:
| Option | Description |
|---|---|
public_key |
The ReCaptcha public key |
use_ssl |
Whether to use SSL or not (false by default) |
server_url |
The URL for the HTTP API |
server_url_ssl |
The URL for the HTTPS API (when use_ssl is true) |
And this one is for sfValidatorReCaptcha:
| Option | Description |
|---|---|
private_key |
The ReCaptcha private key |
remote_addr |
The remote address of the user |
server_host |
The ReCaptcha server host |
server_port |
The ReCaptcha server port |
server_path |
The ReCatpcha server path |
server_timeout |
The timeout to use when contacting the ReCaptcha server |
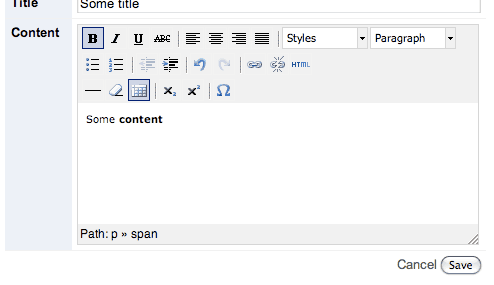
HTML WYSIWYG editor

sfWidgetFormTextareaTinyMCE is an HTML WYSIWYG editor based on the popular TinyMCE
library.
The JavaScript widget is configured with sensible defaults, but can be changed by using the config option:
$this->widgetSchema['content'] = new sfWidgetFormTextareaTinyMCE(array( 'width' => 550, 'height' => 350, 'config' => 'theme_advanced_disable: "anchor,image,cleanup,help"', ));
The config option must be JavaScript pairs of key/values.
| Option | Description |
|---|---|
theme |
The Tiny MCE theme (default to advanced) |
width |
The widget width in pixels |
height |
The widget height in pixels |
config |
The JavaScript configuration |
Rich date widget

sfWidgetFormJQueryDate represents a rich date widget, based on the JQuery
JavaScript library.
As for the TinyMCE widget, it is configured by default with sensible defaults which can be overriden
thanks to the config option:
$this->widgetSchema['published_at'] = new sfWidgetFormJQueryDate(array( 'config' => '{}', ));
Here is the widget option list:
| Option | Description |
|---|---|
image |
The image path to represent the widget (false by default) |
config |
A JavaScript array configuration |
culture |
The culture to use when displaying the widget |
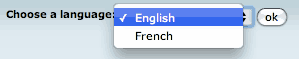
Language form

sfFormLanguage is a form that allows users to change their culture. I have already
published a post on sfFormLanguage,
so I won't describe it again.
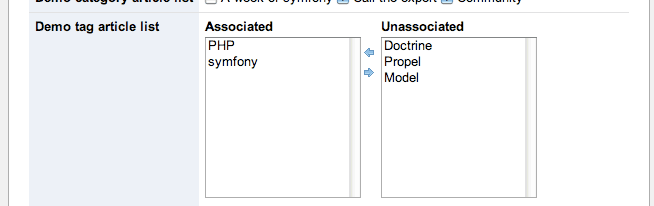
Double list widget

sfWidgetFormSelectDoubleList is a widget that displays a multiple choices as a double list. This
widget has already been explained in a previous post.
The following table describes all available options:
| Option | Description |
|---|---|
choices |
An array of possible choices |
class |
The main class of the widget |
class_select |
The class for the two select tags |
label_unassociated |
The label for unassociated |
label_associated |
The label for associated |
unassociate |
The HTML for the unassociate link |
associate |
The HTML for the associate link |
template |
The HTML template to use to render this widget |
| The available placeholders are: | |
label_associated, label_unassociated, |
|
associate, unassociate, |
|
associated, unassociated, |
|
and class |
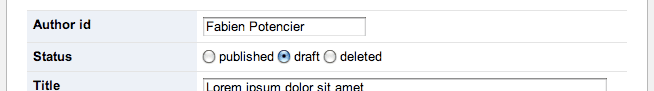
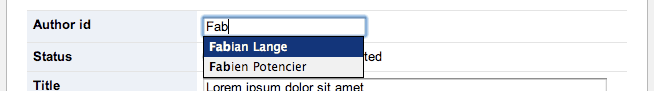
Autocompleter widget



sfWidgetFormJQueryAutocompleter is an autocompleter widget based on the JQuery JavaScript library.
sfWidgetFormPropelJQueryAutocompleter extends sfWidgetFormJQueryAutocompleter and associates the widget
to a Propel model.
This widget has already been explained in a previous post.
The following table describes all available options:
| Option | Description |
|---|---|
url |
The URL to call to get the choices to use |
config |
A JavaScript array that configures the JQuery autocompleter widget |
value_callback |
A callback that converts the value before it is displayed |
Contribute
sfFormExtraPlugin is still young and more widgets, validators, and forms will be added in the
near future, so stay tuned.
If you have developed a specific widget or validator for your project and you want to share it
with the symfony community, create a plugin out of it, or contribute it to the sfFormExtraPlugin
plugin.
This tutorial is the first post in the brand new plugins category.
If you are the developer of a plugin or the user of a plugin, and want to spread the word about it, write a tutorial (in the markdown format), send it to me, and the best ones will be published on this blog in the coming weeks.
Looks exciting, can't wait to try it out !
There are some doctrine widgets at http://www.symfony-project.org/plugins/swToolboxPlugin .
This is really great! A must-have :)
By the way, if you are familiar to JS configs of TinyMCE and jQuery goodies, it might be useful to write it as an array and then convert to json:
new sfWidgetFormJQueryAutocompleter( 'config' => json_encode(array( '_myoption' => '_myvalue' )) );
Great plugin!
Why the isn't the README up to date ? http://www.symfony-project.org/plugins/sfFormExtraPlugin/1_0_2?tab=plugin_readme
Isn't this plugin supposed maintened by the core team?
But I've this error when using in sf1.1.4:
Fatal error: Class 'sfWidgetFormJQueryDate' not found...
Daniel> Did you run symfony cc?
@Nicolas
Of course!
Well, that's weird because http://svn.symfony-project.com/plugins/sfFormExtraPlugin/lib/widget/
Can you fill a ticket?
There seems to be a great difference between SVN Version and the one, you get when using the install command. The Readme in svn lists 6 Widgets, whereas the readme in the 1.0.2 Version in the plugin repository only lists one. Could you please update the plugin repository?
There's no class about date in the plugin installed via PEAR but the only widget present is the ReCaptcha. I'll wait for an update of the PEAR package.
Thanks Daniel
I have just release version 1.0.4 which contains all the new wigets and is compatible with symfony 1.1 and 1.2.
Thanks Fabien!
I get 2 strange errors in the js console. dat_from and date_te are my 2 fields sfWidgetFormJQueryDate:
$("#events_date_from_jquery_control") is null $("#events_date_to_jquery_control") is null
Anyone?
Right now I've solved my problem using jQuery() instead of $() in the sfWidgetFormJQueryDate.class.php. I hope to hear someone of the core about this. Thanks
Fabien, you could make a small tutorial on sfWidgetFormJQueryDate, because I do not work, and I do not know that I have done wrong, I just follow what Daniel says and still does not work, I have jQuery and jQuery UI. Please, thank you!(Sorry for my english, I speak spanish)
I might be doing something wrong, but for me the plugin doesn't behave as stated in the tutorial.
If I try to use sfWidgetFormTextareaTinyMCE as stated above, Symfony will raise an exception:
'You must pass a "class" attribute for a TinyMCE widget.'
Looking at the code, the class attribute should contain the textarea id, which I don't know (or should not need to know) in the form class where it is declared.
sfWidgetFormJQueryDate doesn't work out of the box, either. Firefox shows '$.datepicker is undefined'. IMHO, if it needs an external javascript file it should load it automatically just as it loads jQuery.
But, again, I might be doing something wrong.
wrote a ticket for the following error:
'$.datepicker is undefined'
http://trac.symfony-project.org/ticket/4756
I am currently testing the 1.2 admin generator and I came to that post to change the way I select date using the Jquery widget.
I have written :
$this->widgetSchema['published_at'] = new sfWidgetFormJQueryDate(array( 'config' => '{}', ));
In my DemoArticleForm.class.php
But it just display 3 drop down list to select day, month, year but the select widget does not display.
Did I missed something ?
I can't get the sfWidgetFormJQueryDate working either. I only see the three normal date inputs, though from the HTML source I can see the javascript is there but the control is disabled.
I also have the jqueryreloadedplugin enabled.
I am using Symfony 1.2 beta.
To make the datepicker work, I had to download jquery.datePicker.js, jquery and jquery-ui and put them on the right place, and manually include the javascript files in view.yml
Still, datePicker has its drawbacks. I've been unable to use to select a birth date, for example. No matter what I do, it only displays a short range of years from the present.
TinyMCE on the other hand does not work. As I said, it requires you to specify a 'class' attribute that corresponds -I beleive- to the generated id of the widget, which you don't know or don't need to know on the form class. Any clues on how to make it work would be great.
tinyMce issue:
In the generator.yml add the class as an attribute:
edit: display: [title, body, created_at] fields: title: {help: The title for the news story} body: attributes: {class: tinyMCE}
I also have troubles with the tinyMCE widget (running symfony 1.2.1)... following the description I also get "You must pass a "class" attribute for a TinyMCE widget". I don´t find any generator.yml in my project, so no idea where to add this.
I found a post on the forum (http://www.symfony-project.org/forum/index.php/m/67664/?srch=tinymce#msg_67664) where somebody actually installs tinyMCE by hand, am I wrong or is he totally on the wrong track?
Slightly confused... Christian