As announced at the beginning of the Jobeet tutorial, we are holding a design contest today. The goal is to choose the default design used by Jobeet.
Have a look at the designs we have received and vote for the best one. Voting
is as simple as adding a comment on this post with the number of the design you
want to vote for, suffixed by ++. So, if you want to vote for design number
"1", add a new comment with "1++" as the content (only votes with valid email
addresses will be taken into account).
The submitted designs are ordered by date of reception in my inbox.
As we have received quite a lot of different designs and to be fair with everybody, only designs that have followed the rules qualified for today's contest.
Submitted Designs
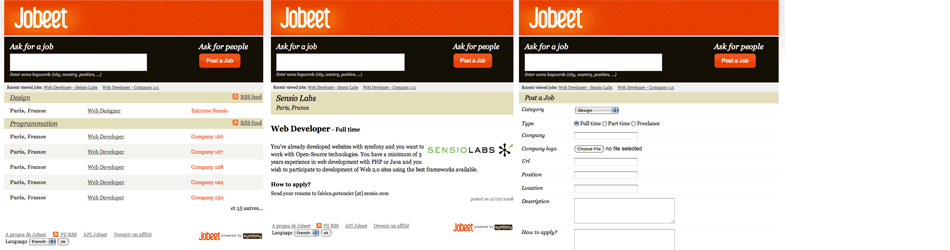
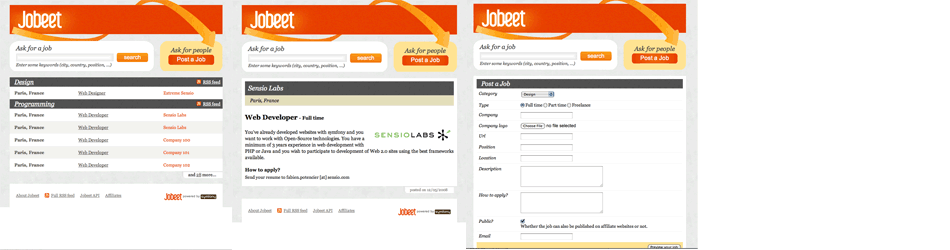
[1] Sensio
Extreme Sensio, the digital marketing department of Sensio, help famous brands define innovative online strategies in France and Europe. The symfony framework itself has been released as an Open-Source software by Sensio Labs, the technology department of Sensio. With a team of more than 50 marketing and technology experts, Sensio is one of the fastest growing Web Agency in France.

Have a closer look at the design of the four main Jobeet pages:
To vote for this design, add a "1++" comment.
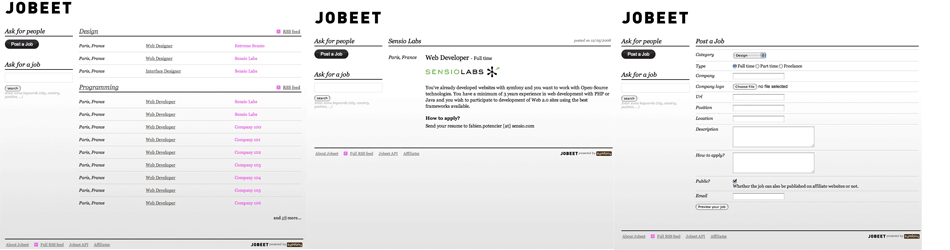
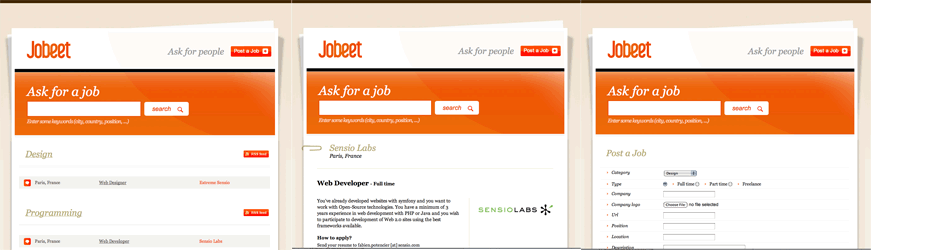
[2] P'unk Avenue
P'unk Avenue is a small, agile firm creating websites and web applications for higher education and business clients. They started using symfony in Spring 2006 to build better, more reliable web sites faster. Since then they have embraced it as their standard development platform for all projects, pushed for its adoption at several major academic institutions, and released plugins like
sfShibbolethPluginandsfTagtoolsPlugin.

Have a closer look at the design of the four main Jobeet pages:
To vote for this design, add a "2++" comment.
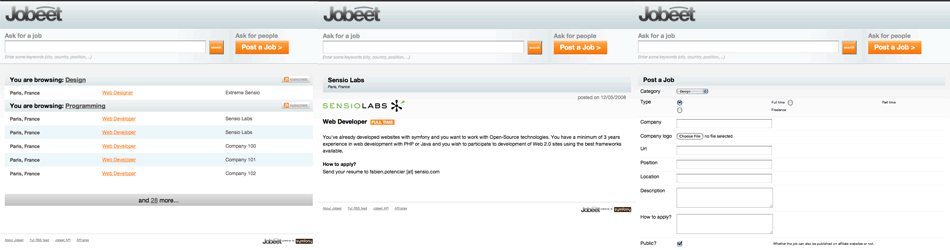
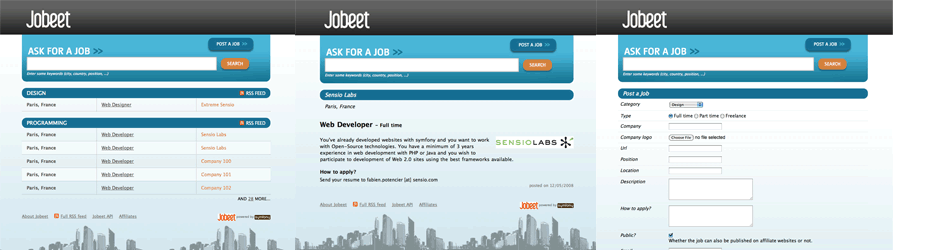
[3] centre{source}
centre{source} is a full-service interactive firm assisting organizations that view the web as a strategic asset. They provide their clients four essential services: strategy, planning, execution, and on-going management.

Have a closer look at the design of the four main Jobeet pages:
To vote for this design, add a "3++" comment.
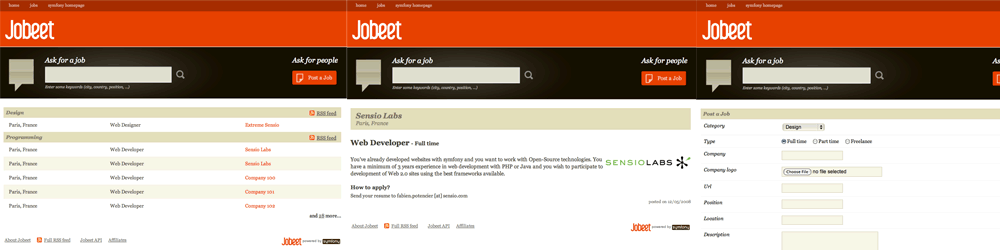
[4] OrangeD
David Gorges is a 22 year old student of computer science in media on the University of Furtwangen, Germany. He started using symfony within a university project and got stick with it.

Have a closer look at the design of the four main Jobeet pages:
To vote for this design, add a "4++" comment.
[5] Mathijs Beks / qube

Have a closer look at the design of the four main Jobeet pages:
To vote for this design, add a "5++" comment.
[6] Eduardo Martinez Cobos

Have a closer look at the design of the four main Jobeet pages:
To vote for this design, add a "6++" comment.
[7] Christophe Nguyen / Studio Mitsuné

Have a closer look at the design of the four main Jobeet pages:
To vote for this design, add a "7++" comment.
[8] centre{source}

Have a closer look at the design of the four main Jobeet pages:
To vote for this design, add a "8++" comment.
See you Tomorrow
We will keep the vote opened for a few days, and announce the winner later this week.
Tomorrow, we will resume our tour of the main symfony features by talking about the symfony cache framework.
See you tomorrow for the last week of the Jobeet tutorial.
2++
5++
a lot of nice themes, but I prefer the centre{source} 8++
1++
8++ :D
7++
1++
1++
7++
7++
all is great, but ... 2++
2++
8++
1++
8++
8++
7++
8++
8++
7++
8++
(btw, what about having skins?)
@NiKo: The great things about all these designs is that only CSSs and images are different. Everything else is the same. So, it's insanely simple to switch from one design to another.
8++
7++
6++ :-)
7++
4++
They are all excellent, but I go for the last one:
8++
7++
7++
7++ 8++
8++
8++
7++
8++
8++
8++
6++
8++
7++
7++
8++
7++
7++
6++
7++
8++
5++
7++
7++
7++
8++
6++
7++
8++
7++
7++
8++
7++
BTW. Good luck in counting our votes :D
7++
3++
2++
3++
7++
6++
2++
6++ 8++
8++
8++
8++
3++
3++
8++
7++
7++
8++
3++. This design is sophisticated yet for the user easy to view and maneuver through. Definitely the winner!
7++
It seems a lot of the designers have not looked at the pages in IE. For a public site like Jobeet, it should be important to support at least FF and IE. I like #5 for being the only to style the form elements in the Job creation page, unfortunately, the top of the page breaks in IE.
3++
Not to stir the pot, but some of these designs that have made it this far did not follow the rules. Looking at some of the HTML, like number 7, I see they added things in like extra classes (look at the pagination, in the original HTML the number 1 didn't have a link or a class).
This contest was supposed to be in good fun and it's not fair to everyone when designs are in the competition that did not follow the requirements for entry.
6++
8++
That's the one I find visually the most pleasing, although I must say there's a lot of screen space wasted in all the designs. Many feature just the JOBEET logo and then nothing else in that line. On my laptop @1024x768 it feels like roughly half of the visible area is covered by 'header' stuff. Please consider making it more compact and even smaller on pages that are not the homepage.
Just out of curiosity, how do you count the votes, with a regular expression?
7++
8++
8++
6++
7++
7++
8++
7++
6++
2++ (many other strong entries!)
7++
8++
@Jacques Philip: a small PHP script that executes some simple SQL statements.
7++
8++
8++ Waining for your check JWage :p
8++
8++
5++
5++
8++
8++
8++
@fabien: You don´t need a script to realize that the winner is 8.
8++
I thought that there were going to be more designs, nevertheless, everyone is great.
8++
7++
2__
8++
It does not really matter WHO wins, but WHY is more important for us to learn something out of this.
7++ (even though i prefer the ++7 increment ;) )
7++
8++
2++
2++
8++
7++
8++
7++
1++
I just don't understand why there's so many votes for number 8. The quality of the images is horrible, the search button image is cropped badly at the bottom, the rounded corners of the category header is white and does not integrate into the background image fade, the Jobeet logo at the bottom has the wrong background color (white against light gray), links don't have a hover effect (speaking of which, it seems that only number 7 has this), the bottom image is wrongly cropped for this kind of background repetition, and the header is not harmonious. Mhm, pretty strange.
Don't get me wrong, I didn't submit a design so I shall shut my mouth but there is this attention to detail that is so missing here. Cheers, Daniel aka annis
You can open safari and search for 1++, 2++, etc. and it will tell you the number of matches.
8++
yup jon, that's my trick :D
btw I voted for 2, because it as the only design looks really professional, it's like absolutely clean :)
People maybe like 8, because it has nice colors and everything, and I'm sure it will get fixed :)
3++
8++
7++ casting this just to race #8 :) but my heart goes to 5++
7++
8++
8++
7++
7++
8++
3++
8++
8++
5++
6++
8++
8++
1++
2++
8++
I thought that the designs would be more originals ! Anyway my vote goes for #5.
5++
1++
8++
7++
7++
8++
1++
2++
7++
7++
6++
5++
7++
6++
6++
5++
I like the expanded width, the clear colours and interesting but non-obtrusive design. Still, lots of good ideas in all entries!
8++
2++
3++
6++
7++
7++
8++
8++
8++
8++
8++
2++
3++
7++ ftw!
8++
8++
7++
1++
8++
7++
7++
3++
7++
8++
8++
3++ Awesome job centresource
8++
7++
8++
8++
6++
6++
8++
7++
4++
3++
8++
6++
7++
6+++
8++
8++
7++
7++
8++
5++
2++
2++
8++
3++
8++
8++
2++
8++
3++
7++
3++
7++
7++
votes are closed http://www.symfony-project.org/blog/2009/01/11/jobeet-design-contest-winner