Bootstrap, the most popular front-end component library, has been working for years in its next major version: Boostrap 4. This new version switches from Less to Sass, improves the grid system, includes optional support for Flexbox and a ton of other changes and improvements.
Given that Bootstrap 4.0.0 is in beta since August 2017, we decided to add a new form theme for Bootstrap 4 in Symfony 3.4. Following Symfony Form theming rules, you can apply this theme just to a particular form in a Twig template:
1 2 3 4 5
{# add this at the beginning of your template #}
{% form_theme form 'bootstrap_4_layout.html.twig' %}
{# this alternative theme is also available #}
{% form_theme form 'bootstrap_4_horizontal_layout.html.twig' %}However, if you prefer to apply this theme to all the forms of your application, add this to the Twig configuration:
1 2 3 4 5 6
# app/config/config.yml
twig:
form_themes: ['bootstrap_4_layout.html.twig']
# this alternative theme is also available
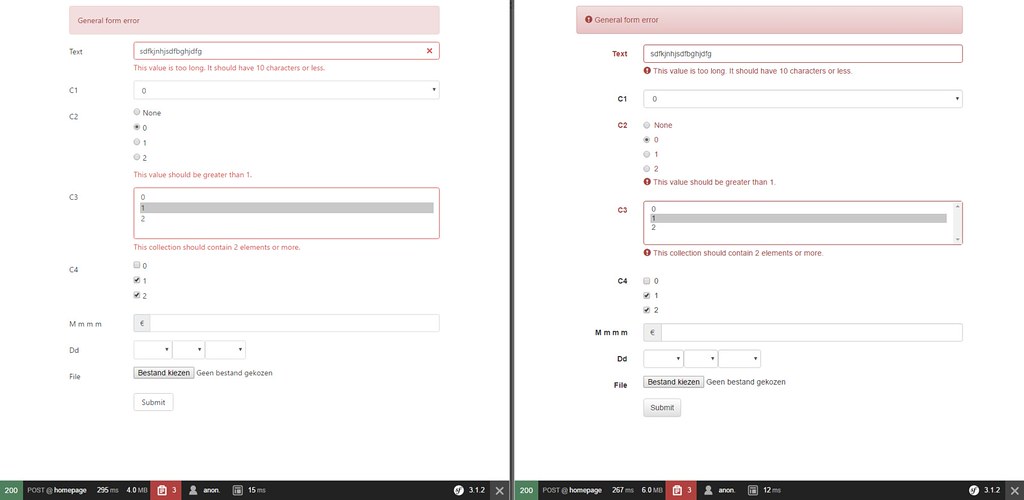
# form_themes: ['bootstrap_4_horizontal_layout.html.twig']This new Bootstrap 4 form theme is pretty similar to the existing Bootstrap 3 theme, but it contains tweaks and minor fixes for all the form elements, as you can see in the following image (Bootstrap 4 left, Bootstrap 3 right):

Thank you very simple
Thank you so much !
Yey thanks!
Does anyone use classic forms nowaday?.. in a modern world of ria and spa, powered by js frameworks... Really, just curious, which type of project would it be these days?
@Roman Dushko: I'm sure that lots of CRUD-only apps still use simple forms because it's super fast to develop them.
@Roman Dushko: Yes! this one for example -> https://github.com/EnMarche/en-marche.fr.