A simpler way to test Ajax requests
The BrowserKit component used in Symfony functional tests provides lots of
utilities to simulate the behavior of a web browser. In Symfony 4.1 we've added
a new utility to make Ajax requests simpler: xmlHttpRequest().
This method works the same as the current request() method and accepts the
same arguments, but it adds the required HTTP_X-REQUESTED-WITH header
automatically so you don't have to do that yourself:
1 2 3 4 5 6 7
// Before
$crawler = $client->request('GET', '/some/path', [], [], [
'HTTP_X-Requested-With' => 'XMLHttpRequest',
]);
// After
$crawler = $client->xmlHttpRequest('GET', '/some/path');Improved the Ajax panel in the debug toolbar
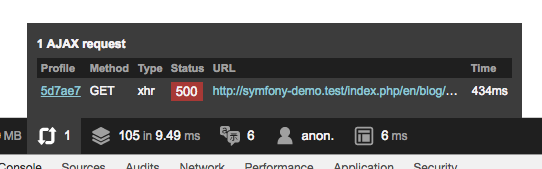
The first minor but noticeable change is that the link to the Ajax request profile has been moved to the first column of the table, so it's easier to click on it.
In addition, when the Ajax request results in an exception (HTTP status of 400 or higher) the profiler link points to the exception profiler panel instead of the default request/response panel:

In any case, the biggest new feature of the Ajax panel is that requests now display their duration in real-time, so you always know which requests are still pending to finish:


Great features! Thanks
Awesome
Great ! :)
Great job! Thanks
Great job! thank you
Love it,thxs
Great features ! Thanks
Live AJAX updates are great! Would love to see DB query counter increase dynamically, too. So I know if my AJAX is causing 1,000,000 DB calls per load :)
Thanks \o/
Note: There's a typo in the first contribution: "HTTP_X_REQUESTED_WITH" should be "HTTP_X-REQUESTED-WITH" like in the code block.
Nice ! Thank you team !
@Oliver fixed! Thank you.