Row templates
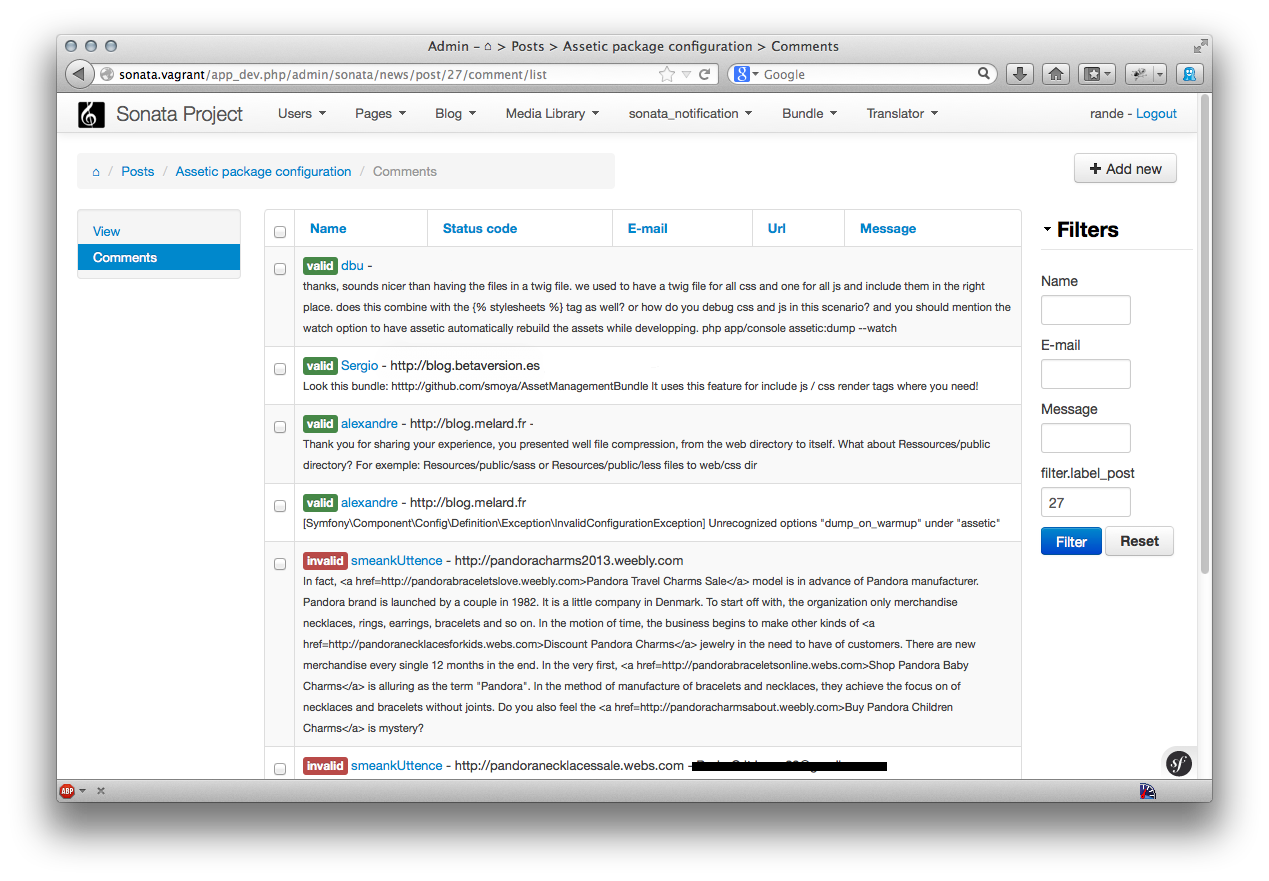
Since Sonata-2.2 it is possible to define a template per row for the list action. The default template is a standard table but there are circumstances where this type of layout might not be suitable. By defining a custom template for the row, you can tweak the layout into something like this:

The recipe
Configure your Admin service
The configuration takes place in the DIC by calling the setTemplates method.
Two template keys need to be set:
inner_list_row: The template for the row, which you will customize. Often you will want this to extend@SonataAdmin/CRUD/base_list_flat_inner_row.html.twigbase_list_field: The base template for the cell, the default of@SonataAdmin/CRUD/base_list_flat_field.html.twigis suitable for most cases but it can be customized if required.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
<!-- config/services.xml -->
<service id="sonata.admin.comment" class="%sonata.admin.comment.class%">
<call method="setTemplates">
<argument type="collection">
<argument key="inner_list_row">
@App/Admin/inner_row_comment.html.twig
</argument>
<argument key="base_list_field">
@SonataAdmin/CRUD/base_list_flat_field.html.twig
</argument>
</argument>
</call>
<tag
name="sonata.admin"
model_class="%sonata.admin.comment.entity%"
controller="%sonata.admin.comment.controller%"
manager_type="orm"
group="sonata_blog"
translation_domain="%sonata.admin.comment.translation_domain%"
label="comments"
label_translator_strategy="sonata.admin.label.strategy.underscore"
/>
</service>Create your customized template
Once the templates are defined, create the template to render the row:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
{# @App/Admin/inner_row_comment.html.twig #}
{# Extend the default template, which provides batch and action cells #}
{# as well as the valid colspan computation #}
{% extends '@SonataAdmin/CRUD/base_list_flat_inner_row.html.twig' %}
{% block row %}
{# you can use fields defined in the the Admin class #}
{{ object|render_list_element(admin.list['name']) }} -
{{ object|render_list_element(admin.list['url']) }} -
{{ object|render_list_element(admin.list['email']) }} <br/>
<small>
{# or you can use the object variable to render a property #}
{{ object.message }}
</small>
{% endblock %}While this feature is nice to generate a rich list, you can break the layout and admin features such as batch and object actions. It is best to familiarise yourself with the default templates and extend them where possible, only changing what you need to customize.
This work, including the code samples, is licensed under a
Creative Commons BY-SA 3.0 license.