Symfony UX TogglePassword
Warning
Deprecated: This package has been deprecated in 2.x and will be removed in the next major version.
To keep the same functionality in your Symfony application, please follow the migration steps from the Symfony UX TogglePassword README.md.
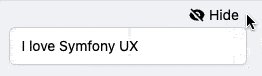
Symfony UX TogglePassword is a Symfony bundle providing visibility toggle for password inputs in Symfony Forms. It is part of the Symfony UX initiative.
It allows visitors to switch the type of password field to text and vice versa.

Installation
Caution
Before you start, make sure you have StimulusBundle configured in your app.
Install the bundle using Composer and Symfony Flex:
1
$ composer require symfony/ux-toggle-passwordIf you're using WebpackEncore, install your assets and restart Encore (not needed if you're using AssetMapper):
1 2
$ npm install --force
$ npm run watchNote
For more complex installation scenarios, you can install the JavaScript assets through the @symfony/ux-toggle-password npm package
Usage with Symfony Forms
Any PasswordType can be transformed into a toggle password field by adding the toggle option:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
// ...
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
class CredentialFormType extends AbstractType
{
public function buildForm(FormBuilderInterface $builder, array $options): void
{
$builder
// ...
->add('password', PasswordType::class, ['toggle' => true])
// ...
;
}
// ...
}A custom form theme is activated by default, wrapping the widget in <div class="toggle-password-container">.
You can disable it by passing use_toggle_form_theme option to false:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
// ...
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
class CredentialFormType extends AbstractType
{
public function buildForm(FormBuilderInterface $builder, array $options): void
{
$builder
// ...
->add('password', PasswordType::class, ['toggle' => true, 'use_toggle_form_theme' => false])
// ...
;
}
// ...
}Note
Note: If you choose to disable provided package form theme, you will have to handle styling by yourself.
Customizing Labels and Icons
The field uses the words "Show" and "Hide" by default and SVG icons from Heroicons for the toggle button.
You can customize them by passing hidden_label, visible_label, hidden_icon and visible_icon options
to the field (use null to disable label or icon):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
// ...
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
class CredentialFormType extends AbstractType
{
public function buildForm(FormBuilderInterface $builder, array $options): void
{
$builder
// ...
->add('password', PasswordType::class, [
'toggle' => true,
'hidden_label' => 'Masquer',
'visible_label' => 'Afficher',
'visible_icon' => null,
'hidden_icon' => null,
])
// ...
;
}
// ...
}Note
Note: Translation is supported for both label options.
You can either use a translation key string (and provide a translation domain with the toggle_translation_domain option)
or a Symfony\Component\Translation\TranslatableMessage object.
Passing false to the toggle_translation_domain option will disable translation for the labels.
Customizing the Design
The package provides a default stylesheet in order to ease usage. You can disable it to add your own design if you wish.
In assets/controllers.json, disable the default stylesheet by
switching the @symfony/ux-toggle-password/dist/style.min.css autoimport to
false:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
{
"controllers": {
"@symfony/ux-toggle-password": {
"toggle-password": {
"enabled": true,
"fetch": "eager",
"autoimport": {
"@symfony/ux-toggle-password/dist/style.min.css": false
}
}
}
},
"entrypoints": []
}Note
Note: you should put the value to false and not remove the line
so that Symfony Flex won't try to add the line again in the future.
Once done, the default stylesheet won't be used anymore and you can implement your own CSS on top of the TogglePassword.
You can also only customize specific TogglePassword elements by overriding the default classes.
Add your custom class name(s) using the button_classes option for the toggle element.
A toggle_container_classes option is also available to customize the container form theme element:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
// ...
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
class CredentialFormType extends AbstractType
{
public function buildForm(FormBuilderInterface $builder, array $options): void
{
$builder
// ...
->add('password', PasswordType::class, [
'toggle' => true,
'button_classes' => ['btn', 'primary', 'my-custom-class'],
'toggle_container_classes' => ['input-group-text', 'my-custom-container'],
])
// ...
;
}
// ...
}Extend the Default Behavior
If you need additional control from JavaScript, you can leverage a few events dispatched by this package:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51
// assets/controllers/my-toggle-password_controller.js
import { Controller } from '@hotwired/stimulus';
export default class extends Controller {
connect() {
this.element.addEventListener('toggle-password:connect', this._onConnect);
this.element.addEventListener('toggle-password:show', this._onShow);
this.element.addEventListener('toggle-password:hide', this._onHide);
}
disconnect() {
// You should always remove listeners when the controller is disconnected to avoid side-effects
this.element.removeEventListener('toggle-password:connect', this._onConnect);
this.element.removeEventListener('toggle-password:show', this._onShow);
this.element.removeEventListener('toggle-password:hide', this._onHide);
}
_onConnect(event) {
// The TogglePassword was just created.
// You can for example add custom attributes to the toggle element
const toggle = event.detail.button;
toggle.dataset.customProperty = 'my-custom-value';
// Or add a custom class to the input element
const input = event.detail.element;
input.classList.add('my-custom-class');
}
_onShow(event) {
// The TogglePassword input has just been toggled for text type.
// You can for example add custom attributes to the toggle element
const toggle = event.detail.button;
toggle.dataset.visible = true;
// Or add a custom class to the input element
const input = event.detail.element;
input.classList.add('my-custom-class');
}
_onHide(event) {
// The TogglePassword input has just been toggled for password type.
// You can for example update custom attributes to the toggle element
const toggle = event.detail.button;
delete toggle.dataset.visible;
// Or remove a custom class to the input element
const input = event.detail.element;
input.classList.remove('my-custom-class');
}
}Then in your form, add your controller as an HTML attribute:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
// ...
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
class CredentialFormType extends AbstractType
{
public function buildForm(FormBuilderInterface $builder, array $options): void
{
$builder
// ...
->add('password', PasswordType::class, [
'toggle' => true,
'attr' => ['data-controller' => 'my-toggle-password'],
])
// ...
;
}
// ...
}Usage without Symfony Forms
You can also use the TogglePassword with native HTML inputs. Inside the stimulus_controller()
function you can use the same options to customize labels and icons
shown in previous sections:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
{# ... #}
{# add "toggle-password-container" or a class that applies "position: relative" to this container #}
<div class="toggle-password-container">
<label for="password">Password</label>
<input
id="password"
name="password"
type="password"
{{ stimulus_controller('symfony/ux-toggle-password/toggle-password', {
visibleLabel: 'Show password',
visibleIcon: 'Name of some SVG icon',
hiddenLabel: 'Hide password',
hiddenIcon: 'Name of some SVG icon',
# you can add your own CSS classes if needed, but the following
# CSS class is required to activate the default styles
buttonClasses: ['toggle-password-button'],
}) }}
>
</div>
{# ... #}Backward Compatibility promise
This bundle aims at following the same Backward Compatibility promise as the Symfony framework: https://symfony.com/doc/current/contributing/code/bc.html