SPAサイトをビルドする
コメントのほとんどはカンファレンスの開催中に投稿されでしょう。参加者がノートパソコンを持ってきていなくてもスマートフォンは持っているでしょうから、そこから投稿することがあります。カンファレンスのコメントをチェックするモバイルアプリを作成してみましょう。
モバイルアプリを作成するのに JavaScript で SPA サイトを作ることがあります。 SPA はローカルで動き、ローカルストレージの使用、リモート HTTP API の呼び出し、そして、ネイティブに近いサービスワーカーの恩恵を受けることができます。
アプリケーションを作成する
Preact と Symfony Encore を使用して、モバイルアプリケーションを作成します。Preact は小さく効率的な出発点で、ゲストブックSPAに最適です。
Webサイトと SPA の整合性を保つために、Webサイトの Sass スタイルシートをモバイルアプリケーションにも再利用します。
spa ディレクトリ以下にSPA アプリケーションを作成し、Webサイトのスタイルシートをコピーしてください:
1 2 3
$ mkdir -p spa/src spa/public spa/assets/styles
$ cp assets/styles/*.scss spa/assets/styles/
$ cd spaNote
既に、SPA にブラウザから主に参照される public ディレクトリを作成してありますが、モバイルアプリケーションのみ用でしたら、 build と名前を変えることもできます。
さらに、 .gitignore も追加しておきましょう:
1 2 3 4 5
/node_modules/
/public/
/npm-debug.log
# used later by Cordova
/app/package.json ファイルを初期化してください( composer.json の JavaScript 版のようなものです ):
1 2
$ npm init -y
$ npm pkg delete typeここで必要な依存パッケージを追加しましょう:
1
$ npm install @symfony/webpack-encore @babel/core @babel/preset-env babel-preset-preact preact html-webpack-plugin bootstrap最後のステップとして、 Webpack の Encore の設定を作成しておきます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
const Encore = require('@symfony/webpack-encore');
const HtmlWebpackPlugin = require('html-webpack-plugin');
Encore
.setOutputPath('public/')
.setPublicPath('/')
.cleanupOutputBeforeBuild()
.addEntry('app', './src/app.js')
.enablePreactPreset()
.enableSingleRuntimeChunk()
.addPlugin(new HtmlWebpackPlugin({ template: 'src/index.ejs', alwaysWriteToDisk: true }))
;
module.exports = Encore.getWebpackConfig();SPAのメインテンプレートを作成する
Preact がアプリケーションをレンダリングする最初のテンプレートを作成しましょう:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
<title>Conference Guestbook application</title>
</head>
<body>
<div id="app"></div>
</body>
</html>アプリケーションが入ることになる <div> タグは、JavaScript によって表示されます。これが "Hello World" と表示するコードの最初のバージョンです:
1 2 3 4 5 6 7 8 9 10 11
import {h, render} from 'preact';
function App() {
return (
<div>
Hello world!
</div>
)
}
render(<App />, document.getElementById('app'));最後の行で、HTML ページの #app 要素に App() 関数を登録します。
これで準備ができました!
SPA サイトをブラウザで動かす
このアプリケーションはメインのWebサイトには依存していないので、別の Webサーバーで動かす必要があります:
1
$ symfony server:start -d --passthru=index.html--passthru フラグを付けて、すべての HTTP リクエストを public/index.html ファイルへ渡すように Webサーバーに伝えます(public/ はWebサーバーのデフォルトの Webルートディレクトリです)。このページは、 Preact アプリケーションによって管理され、 "ブラウザ" の履歴からページをレンダリングします。
npm を実行してCSS と JavaScript ファイルをコンパイルしてください:
1
$ ./node_modules/.bin/encore devSPAサイトをブラウザで開いてください:
1
$ symfony open:localそして、hello world SPA と見えるか確認してください:

状態をハンドルするルーターを追加する
まだ、SPA は異なるページを扱うことができません。複数のページを実装するには、 Symfony のようなルーター機能が必要です。 preact-router を使用することにしましょう。 入力から URL を受け取り、 対応する Preact コンポーネントを表示します。
preact-router をインストールしてください:
1
$ npm install preact-routerPreact コンポーネント のホームページ用のページを作成してください:
1 2 3 4 5 6 7
import {h} from 'preact';
export default function Home() {
return (
<div>Home</div>
);
};カンファレンスページも作成してください:
1 2 3 4 5 6 7
import {h} from 'preact';
export default function Conference() {
return (
<div>Conference</div>
);
};"Hello World" の div を Router コンポーネントに書き換えてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
--- i/src/app.js
+++ w/src/app.js
@@ -1,9 +1,22 @@
import {h, render} from 'preact';
+import {Router, Link} from 'preact-router';
+
+import Home from './pages/home';
+import Conference from './pages/conference';
function App() {
return (
<div>
- Hello world!
+ <header>
+ <Link href="/">Home</Link>
+ <br />
+ <Link href="/conference/amsterdam2019">Amsterdam 2019</Link>
+ </header>
+
+ <Router>
+ <Home path="/" />
+ <Conference path="/conference/:slug" />
+ </Router>
</div>
)
}アプリケーションをリビルドしてください:
1
$ ./node_modules/.bin/encore devブラウザでアプリケーションを再読み込みすると、 "Home" とカンファレンスへのリンクをクリックできるようになっています。ブラウザの URL を確認して、ブラウザの 戻る/進むボタンが動くか確認してください。
SPA サイトをスタイルする
Webサイトに Sass ローダーを追加しましょう:
1
$ npm install sass sass-loaderWebpack で Sass ローダーを有効化し、スタイルシートへの参照を追加してください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
--- i/src/app.js
+++ w/src/app.js
@@ -1,3 +1,5 @@
+import '../assets/styles/app.scss';
+
import {h, render} from 'preact';
import {Router, Link} from 'preact-router';
--- i/webpack.config.js
+++ w/webpack.config.js
@@ -7,6 +7,7 @@ Encore
.cleanupOutputBeforeBuild()
.addEntry('app', './src/app.js')
.enablePreactPreset()
+ .enableSassLoader()
.enableSingleRuntimeChunk()
.addPlugin(new HtmlWebpackPlugin({ template: 'src/index.ejs', alwaysWriteToDisk: true }))
;これでスタイルシートを使うため、アプリケーションを更新できるようになりました:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
--- i/src/app.js
+++ w/src/app.js
@@ -9,10 +9,20 @@ import Conference from './pages/conference';
function App() {
return (
<div>
- <header>
- <Link href="/">Home</Link>
- <br />
- <Link href="/conference/amsterdam2019">Amsterdam 2019</Link>
+ <header className="header">
+ <nav className="navbar navbar-light bg-light">
+ <div className="container">
+ <Link className="navbar-brand mr-4 pr-2" href="/">
+ 📙 Guestbook
+ </Link>
+ </div>
+ </nav>
+
+ <nav className="bg-light border-bottom text-center">
+ <Link className="nav-conference" href="/conference/amsterdam2019">
+ Amsterdam 2019
+ </Link>
+ </nav>
</header>
<Router>もう一度アプリケーションをリビルドしてください:
1
$ ./node_modules/.bin/encore devこれで完全にスタイルされた SPAサイトができました:

API からデータを取得する
Preact アプリケーションの構築はこれで終わりです。これで、Preact ルーターは、カンファレンスのスラッグのプレースホルダーも含めページの状態を扱えるようになり、メインアプリケーションのスタイルシートは、SPAのスタイルに使用されるようになりました。
SPA を動的にするには、 HTTP 呼び出しで API からデータを取得する必要があります。
Webpack を設定して、 API のエンドポイントの環境変数を公開してください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
--- i/webpack.config.js
+++ w/webpack.config.js
@@ -1,3 +1,4 @@
+const webpack = require('webpack');
const Encore = require('@symfony/webpack-encore');
const HtmlWebpackPlugin = require('html-webpack-plugin');
@@ -10,6 +11,9 @@ Encore
.enableSassLoader()
.enableSingleRuntimeChunk()
.addPlugin(new HtmlWebpackPlugin({ template: 'src/index.ejs', alwaysWriteToDisk: true }))
+ .addPlugin(new webpack.DefinePlugin({
+ 'ENV_API_ENDPOINT': JSON.stringify(process.env.API_ENDPOINT),
+ }))
;
module.exports = Encore.getWebpackConfig();環境変数 API_ENDPOINT は、 /api 以下のAPIのエンドポイントのWebサーバーを指しています。後に npm で実行して正しく設定できるようにします。
API からのデータ取得を行う api.js ファイルを作成してください:
1 2 3 4 5 6 7 8 9 10 11
function fetchCollection(path) {
return fetch(ENV_API_ENDPOINT + path).then(resp => resp.json()).then(json => json['hydra:member']);
}
export function findConferences() {
return fetchCollection('api/conferences');
}
export function findComments(conference) {
return fetchCollection('api/comments?conference='+conference.id);
}これでヘッダーとホームのコンポーネントに適応できるようになりました:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83
--- i/src/app.js
+++ w/src/app.js
@@ -2,11 +2,23 @@ import '../assets/styles/app.scss';
import {h, render} from 'preact';
import {Router, Link} from 'preact-router';
+import {useState, useEffect} from 'preact/hooks';
+import {findConferences} from './api/api';
import Home from './pages/home';
import Conference from './pages/conference';
function App() {
+ const [conferences, setConferences] = useState(null);
+
+ useEffect(() => {
+ findConferences().then((conferences) => setConferences(conferences));
+ }, []);
+
+ if (conferences === null) {
+ return <div className="text-center pt-5">Loading...</div>;
+ }
+
return (
<div>
<header className="header">
@@ -19,15 +31,17 @@ function App() {
</nav>
<nav className="bg-light border-bottom text-center">
- <Link className="nav-conference" href="/conference/amsterdam2019">
- Amsterdam 2019
- </Link>
+ {conferences.map((conference) => (
+ <Link className="nav-conference" href={'/conference/'+conference.slug}>
+ {conference.city} {conference.year}
+ </Link>
+ ))}
</nav>
</header>
<Router>
- <Home path="/" />
- <Conference path="/conference/:slug" />
+ <Home path="/" conferences={conferences} />
+ <Conference path="/conference/:slug" conferences={conferences} />
</Router>
</div>
)
--- i/src/pages/home.js
+++ w/src/pages/home.js
@@ -1,7 +1,28 @@
import {h} from 'preact';
+import {Link} from 'preact-router';
+
+export default function Home({conferences}) {
+ if (!conferences) {
+ return <div className="p-3 text-center">No conferences yet</div>;
+ }
-export default function Home() {
return (
- <div>Home</div>
+ <div className="p-3">
+ {conferences.map((conference)=> (
+ <div className="card border shadow-sm lift mb-3">
+ <div className="card-body">
+ <div className="card-title">
+ <h4 className="font-weight-light">
+ {conference.city} {conference.year}
+ </h4>
+ </div>
+
+ <Link className="btn btn-sm btn-primary stretched-link" href={'/conference/'+conference.slug}>
+ View
+ </Link>
+ </div>
+ </div>
+ ))}
+ </div>
);
-};
+}最後に Preact ルーターは、 "slug" のプレースホルダーを Conference コンポーネントにプロパティとして渡します。このプロパティを使ってAPIでカンファレンスとそのコメントが正しく表示されるようにしてください。そして、API のデータを使ってレンダリングをします:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54
--- i/src/pages/conference.js
+++ w/src/pages/conference.js
@@ -1,7 +1,48 @@
import {h} from 'preact';
+import {findComments} from '../api/api';
+import {useState, useEffect} from 'preact/hooks';
+
+function Comment({comments}) {
+ if (comments !== null && comments.length === 0) {
+ return <div className="text-center pt-4">No comments yet</div>;
+ }
+
+ if (!comments) {
+ return <div className="text-center pt-4">Loading...</div>;
+ }
-export default function Conference() {
return (
- <div>Conference</div>
+ <div className="pt-4">
+ {comments.map(comment => (
+ <div className="shadow border rounded-3 p-3 mb-4">
+ <div className="comment-img mr-3">
+ {!comment.photoFilename ? '' : (
+ <a href={ENV_API_ENDPOINT+'uploads/photos/'+comment.photoFilename} target="_blank">
+ <img src={ENV_API_ENDPOINT+'uploads/photos/'+comment.photoFilename} />
+ </a>
+ )}
+ </div>
+
+ <h5 className="font-weight-light mt-3 mb-0">{comment.author}</h5>
+ <div className="comment-text">{comment.text}</div>
+ </div>
+ ))}
+ </div>
);
-};
+}
+
+export default function Conference({conferences, slug}) {
+ const conference = conferences.find(conference => conference.slug === slug);
+ const [comments, setComments] = useState(null);
+
+ useEffect(() => {
+ findComments(conference).then(comments => setComments(comments));
+ }, [slug]);
+
+ return (
+ <div className="p-3">
+ <h4>{conference.city} {conference.year}</h4>
+ <Comment comments={comments} />
+ </div>
+ );
+}これでSPAは、環境変数 API_ENDOPOINT からAPIのURLを知る必要があります。APIのWebサーバーのURLをセットしてください( .. ディレクトリで実行します):
1
$ API_ENDPOINT=`symfony var:export SYMFONY_PROJECT_DEFAULT_ROUTE_URL --dir=..` ./node_modules/.bin/encore devこれでバックグラウンドでも実行できるようになったはずです:
1
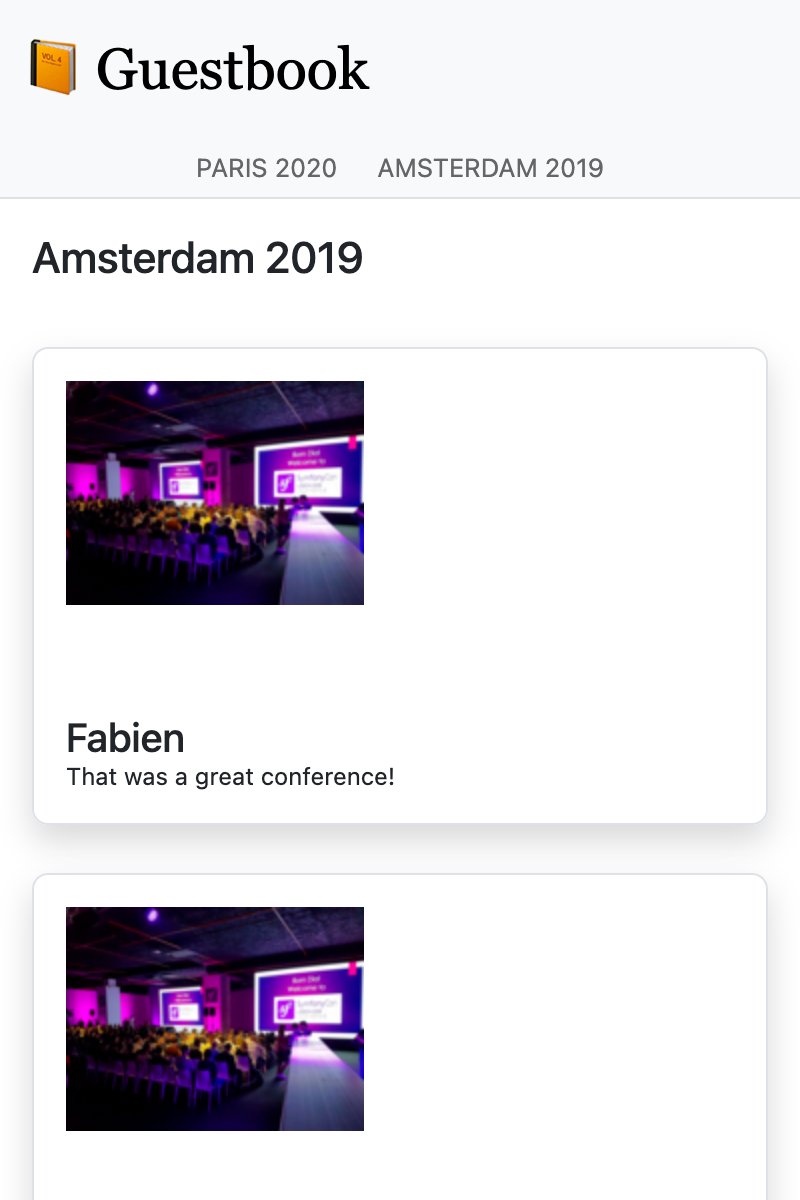
$ API_ENDPOINT=`symfony var:export SYMFONY_PROJECT_DEFAULT_ROUTE_URL --dir=..` symfony run -d --watch=webpack.config.js ./node_modules/.bin/encore dev --watchこれで、ブラウザ内のアプリケーションをが正しく動くのを確認できるはずです:


できましたね!ルーターも実際のデータもちゃんと機能する SPA が完成しました。 Preact アプリをさらに整理することもできますが、ここではこのくらいにしておきましょう。
本番に SPA サイトをデプロイする
Platform.sh では、各プロジェクト毎に複数のアプリケーションをデプロイすることができます。アプリケーションは、 サブディレクトリ内に.platform.app.yaml ファイルを作成することで追加できます。 spa/ のディレクトリ以下に spa と命名して作成しましょう:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
name: spa
type: nodejs:18
size: S
build:
flavor: none
web:
commands:
start: sleep
locations:
"/":
root: "public"
index:
- "index.html"
scripts: false
expires: 10m
hooks:
build: |
set -x -e
curl -fs https://get.symfony.com/cloud/configurator | bash
NODE_VERSION=18 node-build.platform/routes.yaml ファイルを編集して、プロジェクトのルートディレクリにある spa アプリケーションに spa. サブドメインにルート指定をしてください:
1
$ cd ../1 2 3 4 5 6 7 8
--- i/.platform/routes.yaml
+++ w/.platform/routes.yaml
@@ -1,2 +1,5 @@
"https://{all}/": { type: upstream, upstream: "varnish:http", cache: { enabled: false } }
"http://{all}/": { type: redirect, to: "https://{all}/" }
+
+"https://spa.{all}/": { type: upstream, upstream: "spa:http" }
+"http://spa.{all}/": { type: redirect, to: "https://spa.{all}/" }SPA サイトの CORS を設定する
コードをデプロイしても、API リクエストがブラウザからブロックされるので動作しません。SPA が API にアクセスできるように明示する必要があります。アプリケーションに現在のドメイン名をアタッチしてください:
1
$ symfony cloud:env:url --pipe --primaryCORS_ALLOW_ORIGIN 環境変数を定義してください:
1
$ symfony cloud:variable:create --sensitive=1 --level=project -y --name=env:CORS_ALLOW_ORIGIN --value="^`symfony cloud:env:url --pipe --primary | sed 's#/$##' | sed 's#https://#https://spa.#'`$"ドメインが、 https://master-5szvwec-hzhac461b3a6o.eu-5.platformsh.site/ であったなら、 sed コマンドで https://spa.master-5szvwec-hzhac461b3a6o.eu-5.platformsh.site と変換しましょう。
環境変数 API_ENDPOINT をセットする必要もあります:
1
$ symfony cloud:variable:create --sensitive=1 --level=project -y --name=env:API_ENDPOINT --value=`symfony cloud:env:url --pipe --primary`コミットしてデプロイしてください:
1 2 3
$ git add .
$ git commit -a -m'Add the SPA application'
$ symfony cloud:pushアプリケーションをフラグで指定して、ブラウザで SPA にアクセスしてください:
1
$ symfony cloud:url -1 --app=spaCordova を使用して、スマートフォンアプリケーションをビルドする
Apache Cordova は、クロスプラットフォームでスマートフォンアプリケーションをビルドすることができるツールです。 今作成した SPA にも使うことができます。
インストールしてみましょう:
1 2
$ cd spa
$ npm install cordovaNote
Android SDK もインストールする必要があります。このセクションでは、 Android しか触れませんが、Cordova を使用すれば、iOS などの他のモバイルプラットフォームでも動きます。
アプリケーションのディレクトリ構造を作成してください:
1
$ ./node_modules/.bin/cordova create appさらに、Android アプリケーションを生成してください:
1 2 3
$ cd app
$ ~/.npm/bin/cordova platform add android
$ cd ..これだけです。これで、本番ファイルをビルドして、 Cordova にそのファイルを移動することができるようになりました:
1 2 3 4
$ API_ENDPOINT=`symfony var:export SYMFONY_PROJECT_DEFAULT_ROUTE_URL --dir=..` ./node_modules/.bin/encore production
$ rm -rf app/www
$ mkdir -p app/www
$ cp -R public/ app/wwwスマートフォンかエミュレーターでアプリケーションを実行してください:
1
$ ./node_modules/.bin/cordova run android