In Symfony 2.6 we added a Bootstrap theme for Symfony Forms to easily style all your forms based on Bootstrap, the most popular design framework. In Symfony 3.4 we updated the form theme for Bootstrap 4, which was still a beta version at that time.
Now that the stable version of Bootstrap 4 has been released, in Symfony 4.1 we've updated the form theme again for the latest Bootstrap changes and we've improved it with additional features.
Accessibility
Web accessibility is essential to create inclusive apps and services, and it's an integral part of our Symfony Diversity initiative. With much help from an accessibility expert, Sandra, we have made the Bootstrap 4 from theme compliant with the WCAG 2.0 standard.
The standard includes rules and guidelines to make content accessible for users with disabilities, including impaired vision, learning disabilities and limited movement.
Custom forms
The form theme now supports Bootstrap 4 custom forms, which allow to replace the default browser form elements.
Labels and Errors
In addition to minor tweaks and fixes, form errors are now rendered inside
the <label> element to make sure there is a strong connection between the
error and its <input>, as required by the WCAG 2.0 standard.
Documentation
We're working on a new documentation article about Bootstrap 4 and Symfony. You can check the current proposal and suggest improvements or new contents.
How does it look
This is how the improved Bootstrap 4 form theme looks:

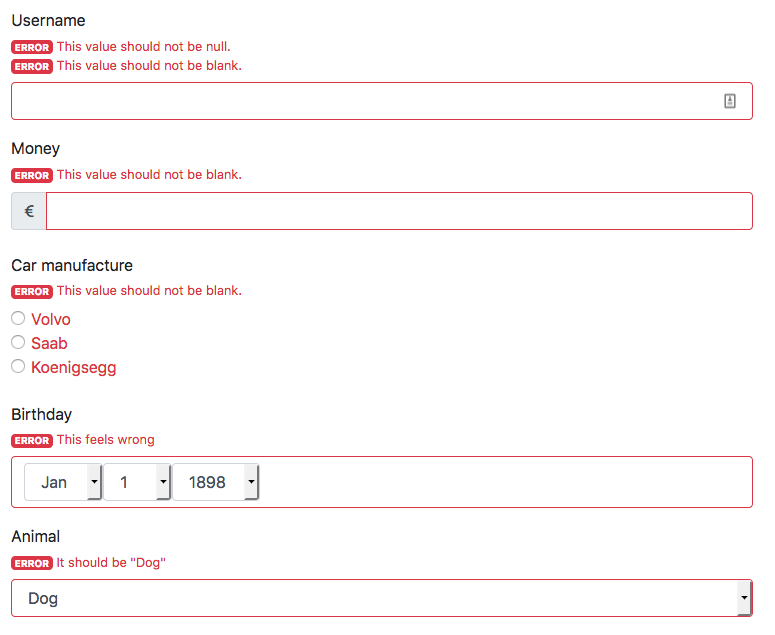
And this is how it looks when the form displays error messages:

learning disabilities is duplicated ;)
@Sebastiaan fixed! Thank you.
Very nice, looking forward to this.
Very nice improvement :)
Is the horizontal theme will be modified to support errors too?
Right now, because of the structure, there is not enough space to display "long" error messages.
Will existing form theme for symfony 3.4 will be updated too? If I'm not mistaked it supported only beta version of bootstrap 4, not final one :)
One small problem. When I want to render form element without label (example render input name as a placeholder). Then invalid input field is rendered in red without error messages - because errors are inside label (which is not rendered). For this case users will have to implement separate template :(
The Symfony Diversity Initiative is already having measurable impact way beyond a statement of intent - this is great!
(And the statement of intent is great too!) Thanks!
The images won't load. :(
@Dominik images are loading in my browser. They are hosted in Flickr ... maybe you are behind some firewall/proxy that blocks Flickr?