The Symfony Translation component provides tools to internationalize your application. One of its main features is the translation of messages in PHP code or Twig templates:
1
{{ message|trans({'%name%': 'Fabien'}) }}In this example, message is a variable that contains the actual message,
and %name% is a placeholder used to insert dynamic content.
When the same translation parameter (e.g. company names, version numbers) appears across multiple messages, repeating its value everywhere becomes cumbersome.
That's why Symfony 7.3 introduces global translation parameters, which can
be used in any translation message without passing them explicitly. First,
define these parameters using the new translator.globals option:
1 2 3 4 5 6 7 8
# config/packages/translator.yaml
translator:
# ...
globals:
'{app_name}': 'My application'
'{version}': '1.2.3'
# the value van be a TranslatableMessage itself
'{homepage}': { message: 'homepage_url', parameters: { show_scheme: false }, domain: 'global' }Once defined, you can use these parameters in translation messages anywhere in your application:
1 2 3 4 5 6
{{ 'Application version: {version}'|trans }}
{# output: "Application version: 1.2.3" #}
{# parameters passed explicitly override global parameters #}
{{ 'Package version: {version}'|trans({'{version}': '2.3.4'}) }}
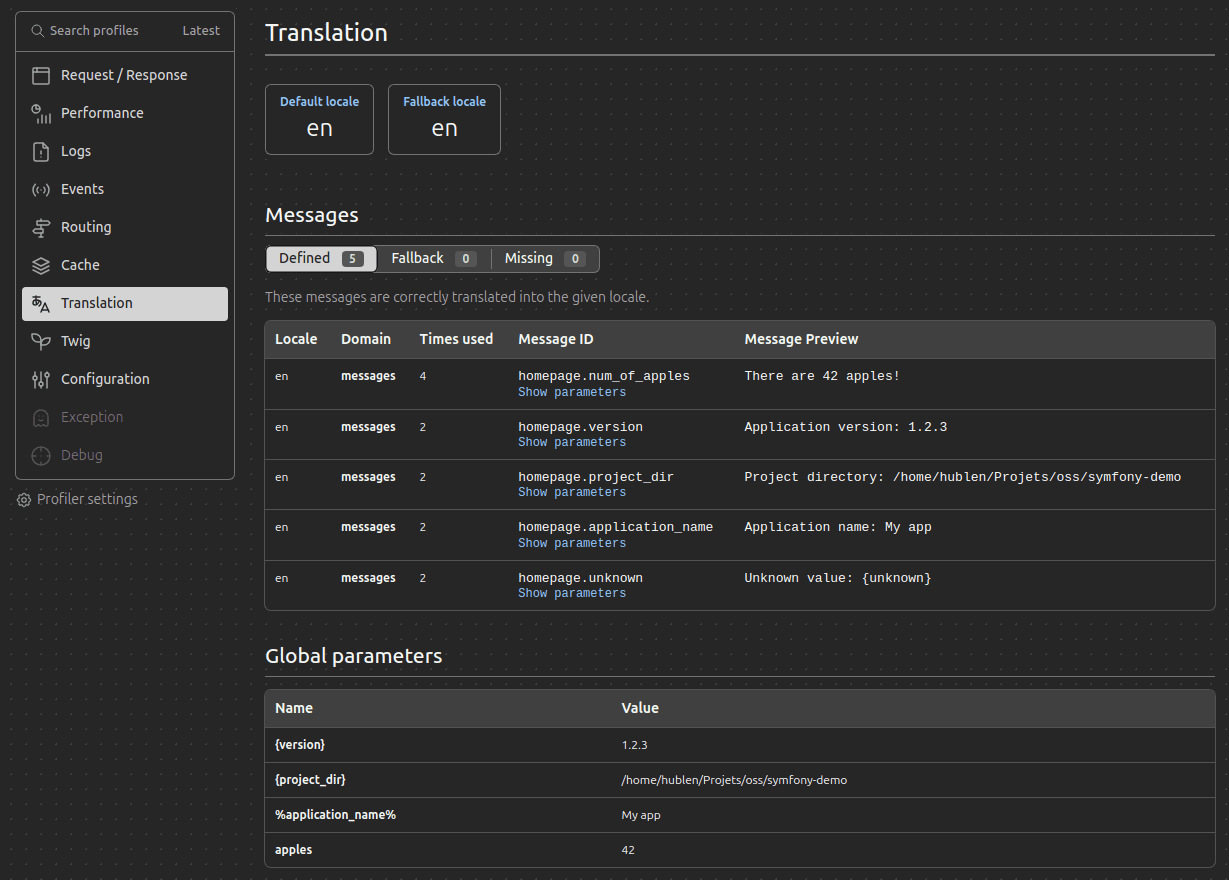
{# output: "Package version: 2.3.4" #}The Symfony Profiler has also been updated to display global translation parameters, helping you debug and fine-tune your translations with ease:

Thanks for the feature. I guess the example in config/packages/translator.yaml is not in sync the output shown after ("app_version" vs "version"). Also, I not sure how the url params should be used as it's an object. Maybe an example would help to clarify it?
the case of
urlis a bad example here, because you are unlikely to generate a URL using a translator.The case shown here is the case where the value of a global parameter is itself a TranslatableMessage to use a translated value.
Now I'm hoping for a twig block in which you can set translation parameters, and they are only set for that twig block / context. Kinda like 'spaceless' but then for translation parameters. Every translation done in that block gets the parameters automatically set.
This means you can use dynamic values like the username or price, and give them once and use them multiple times in a template.
I've fixed the reported issues. Thank you all.
The
{url}example was reworded a bit. Imagine as a way of showing common URLs like the homepage of the web app (https://example.com) instead of generating full URLs. Also, having this in a translation message allows to adapt messages to different homepage URLs if the site e.g. is internationalized and uses different domains.This is a bad feature, breaking abstraction layers and using translation for system constants which are unrelated to translation itself.
Nice ! Nice, can these globals be defined at runtime? E.g. a service that takes over the current version of the application?