EntityType Field
Warning: You are browsing the documentation for Symfony 2.x, which is no longer maintained.
Read the updated version of this page for Symfony 8.0 (the current stable version).
A special ChoiceType field that's designed to load options from a Doctrine
entity. For example, if you have a Category entity, you could use this
field to display a select field of all, or some, of the Category
objects from the database.
| Rendered as | can be various tags (see ChoiceType Field (select drop-downs, radio buttons & checkboxes)) |
| Options | |
| Overridden options | |
| Inherited options | from the ChoiceType: - choice_attr - choice_translation_domain - expanded - group_by - multiple - placeholder - preferred_choices - translation_domain - trim from the FormType: - data - disabled - empty_data - error_bubbling - error_mapping - label - label_attr - label_format - mapped - read_only (deprecated as of 2.8) - required |
| Parent type | ChoiceType |
| Class | EntityType |
Basic Usage
The entity type has just one required option: the entity which should
be listed inside the choice field:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, array(
// looks for choices from this entity
'class' => 'AppBundle:User',
// uses the User.username property as the visible option string
'choice_label' => 'username',
// used to render a select box, check boxes or radios
// 'multiple' => true,
// 'expanded' => true,
));This will build a select drop-down containing all of the User objects
in the database. To render radio buttons or checkboxes instead, change the
multiple and expanded options.
Using a Custom Query for the Entities
If you want to create a custom query to use when fetching the entities (e.g. you only want to return some entities, or need to order them), use the query_builder option:
1 2 3 4 5 6 7 8 9 10 11 12
use Doctrine\ORM\EntityRepository;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, array(
'class' => 'AppBundle:User',
'query_builder' => function (EntityRepository $er) {
return $er->createQueryBuilder('u')
->orderBy('u.username', 'ASC');
},
'choice_label' => 'username',
));Using Choices
If you already have the exact collection of entities that you want to include
in the choice element, just pass them via the choices key.
For example, if you have a $group variable (passed into your form perhaps
as a form option) and getUsers() returns a collection of User entities,
then you can supply the choices option directly:
1 2 3 4 5 6 7
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, array(
'class' => 'AppBundle:User',
'choices' => $group->getUsers(),
));Select Tag, Checkboxes or Radio Buttons
This field may be rendered as one of several different HTML fields, depending
on the expanded and multiple options:
| Element Type | Expanded | Multiple |
|---|---|---|
| select tag | false |
false |
select tag (with multiple attribute) |
false |
true |
| radio buttons | true |
false |
| checkboxes | true |
true |
Field Options
choice_label
2.7
The choice_label option was introduced in Symfony 2.7. Prior to Symfony
2.7, it was called property (which has the same functionality).
type: string, callable or PropertyPath
This is the property that should be used for displaying the entities as text in the HTML element:
1 2 3 4 5 6 7
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('category', EntityType::class, array(
'class' => 'AppBundle:Category',
'choice_label' => 'displayName',
));If left blank, the entity object will be cast to a string and so must have a __toString()
method. You can also pass a callback function for more control:
1 2 3 4 5 6 7 8 9
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('category', EntityType::class, array(
'class' => 'AppBundle:Category',
'choice_label' => function ($category) {
return $category->getDisplayName();
}
));The method is called for each entity in the list and passed to the function. For more details, see the main choice_label documentation.
Note
When passing a string, the choice_label option is a property path. So you
can use anything supported by the
PropertyAccessor component
For example, if the translations property is actually an associative array of objects, each with a name property, then you could do this:
1 2 3 4 5 6 7
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('genre', EntityType::class, array(
'class' => 'MyBundle:Genre',
'choice_label' => 'translations[en].name',
));class
type: string required
The class of your entity (e.g. AppBundle:Category). This can be
a fully-qualified class name (e.g. AppBundle\Entity\Category)
or the short alias name (as shown prior).
em
type: string | Doctrine\Common\Persistence\ObjectManager default: the default entity manager
If specified, this entity manager will be used to load the choices
instead of the default entity manager.
query_builder
type: Doctrine\ORM\QueryBuilder or a callable default: null
Allows you to create a custom query for your choices. See EntityType Field for an example.
The value of this option can either be a QueryBuilder object, a callable or
null (which will load all entities). When using a callable, you will be
passed the EntityRepository of the entity as the only argument and should
return a QueryBuilder. Returning null in the Closure will result in
loading all entities.
2.8
Returning null in the Closure was introduced in Symfony 2.8.
Caution
The entity used in the FROM clause of the query_builder option
will always be validated against the class which you have specified with
the form's class option. If you return another entity instead of the
one used in your FROM clause (for instance if you return an entity
from a joined table), it will break validation.
Overridden Options
choice_name
2.7
The choice_name option was introduced in Symfony 2.7.
type: callable or string default: null
Controls the internal field name of the choice. You normally don't care about this, but in some advanced cases, you might. For example, this "name" becomes the index of the choice views in the template.
This can be a callable or a property path. See choice_label for similar usage.
If null is used, an incrementing integer is used as the name.
In the EntityType, this defaults to the id of the entity, if it can
be read. Otherwise, it falls back to using auto-incrementing integers.
choice_value
2.7
The choice_value option was introduced in Symfony 2.7.
type: callable or string default: null
Returns the string "value" for each choice, which must be unique across all choices.
This is used in the value attribute in HTML and submitted in the POST/PUT requests.
You don't normally need to worry about this, but it might be handy when processing
an API request (since you can configure the value that will be sent in the API request).
This can be a callable or a property path. If null is given, an incrementing
integer is used as the value.
If you pass a callable, it will receive one argument: the choice itself. When using
the EntityType Field, the argument will be the entity object
for each choice or null in some cases, which you need to handle:
1 2 3
'choice_value' => function (MyOptionEntity $entity = null) {
return $entity ? $entity->getId() : '';
},Caution
In Symfony 2.7, there was a small backwards-compatibility break with how the
value attribute of options is generated. This is not a problem unless you
rely on the option values in JavaScript. See issue #14825 for details.
In the EntityType, this is overridden to use the id by default. When the
id is used, Doctrine only queries for the objects for the ids that were actually
submitted.
choices
type: array | \Traversable default: null
Instead of allowing the class and query_builder options to fetch the
entities to include for you, you can pass the choices option directly.
See EntityType Field.
data_class
type: string default: null
This option is not used in favor of the class option which is required
to query the entities.
Inherited Options
These options inherit from the ChoiceType:
choice_attr
2.7
The choice_attr option was introduced in Symfony 2.7.
type: array, callable or string default: array()
Use this to add additional HTML attributes to each choice. This can be an associative array where the keys match the choice keys and the values are the attributes for each choice, a callable or a property path (just like choice_label).
If an array, the keys of the choices array must be used as keys:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('attending', ChoiceType::class, array(
'choices' => array(
'Yes' => true,
'No' => false,
'Maybe' => null,
),
'choices_as_values' => true,
'choice_attr' => function($choiceValue, $key, $value) {
// adds a class like attending_yes, attending_no, etc
return ['class' => 'attending_'.strtolower($key)];
},
));choice_translation_domain
2.7
The choice_translation_domain option was introduced in Symfony 2.7.
type: string, boolean or null
This option determines if the choice values should be translated and in which translation domain.
The values of the choice_translation_domain option can be true (reuse the current
translation domain), false (disable translation), null (uses the parent translation
domain or the default domain) or a string which represents the exact translation
domain to use.
expanded
type: boolean default: false
If set to true, radio buttons or checkboxes will be rendered (depending
on the multiple value). If false, a select element will be rendered.
group_by
2.7
The group_by option was introduced in Symfony 2.7.
type: array, callable or string default: null
You can group the <option> elements of a <select> into <optgroup>
by passing a multi-dimensional array to choices. See the
Grouping Options section about that.
The group_by option is an alternative way to group choices, which gives you
a bit more flexibility.
Take the following example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, array(
'choices' => array(
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
),
'choices_as_values' => true,
'group_by' => function($choiceValue, $key, $value) {
if ($choiceValue <= new \DateTime('+3 days')) {
return 'Soon';
} else {
return 'Later';
}
},
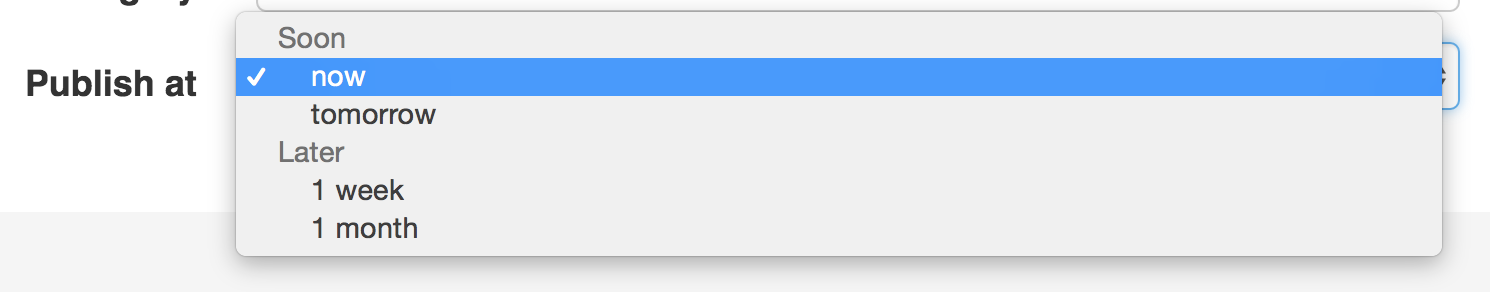
));This groups the dates that are within 3 days into "Soon" and everything else into
a "Later" <optgroup>:

If you return null, the option won't be grouped. You can also pass a string
"property path" that will be called to get the group. See the choice_label for
details about using a property path.
multiple
type: boolean default: false
If true, the user will be able to select multiple options (as opposed
to choosing just one option). Depending on the value of the expanded
option, this will render either a select tag or checkboxes if true and
a select tag or radio buttons if false. The returned value will be an array.
Note
If you are working with a collection of Doctrine entities, it will be helpful to read the documentation for the CollectionType Field as well. In addition, there is a complete example in the How to Embed a Collection of Forms article.
placeholder
2.3
Since Symfony 2.3, empty values are also supported if the expanded
option is set to true.
type: string or boolean
This option determines whether or not a special "empty" option (e.g. "Choose
an option") will appear at the top of a select widget. This option only
applies if the multiple option is set to false.
Add an empty value with "Choose an option" as the text:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, array( 'placeholder' => 'Choose an option', ));Guarantee that no "empty" value option is displayed:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, array( 'placeholder' => false, ));
If you leave the placeholder option unset, then a blank (with no text)
option will automatically be added if and only if the required option
is false:
1 2 3 4 5 6 7
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// a blank (with no text) option will be added
$builder->add('states', ChoiceType::class, array(
'required' => false,
));preferred_choices
type: array or callable default: array()
This option allows you to move certain choices to the top of your list with a visual separator between them and the rest of the options. This option expects an array of entity objects:
1 2 3 4 5 6 7 8 9
use AppBundle\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, array(
'class' => User::class,
// this method must return an array of User entities
'preferred_choices' => $group->getPreferredUsers(),
));The preferred choices are only meaningful when rendering a select element
(i.e. expanded false). The preferred choices and normal choices are separated
visually by a set of dotted lines (i.e. -------------------). This can be customized
when rendering the field:
1
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}translation_domain
type: string default: messages
In case choice_translation_domain is set to true or null, this
configures the exact translation domain that will be used for any labels or
options that are rendered for this field
trim
type: boolean default: false
Trimming is disabled by default because the selected value or values must match the given choice values exactly (and they could contain whitespaces).
These options inherit from the form type:
data
type: mixed default: Defaults to field of the underlying structure.
When you create a form, each field initially displays the value of the corresponding property of the form's domain data (e.g. if you bind an object to the form). If you want to override this initial value for the form or an individual field, you can set it in the data option:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, array(
'data' => 'abcdef',
));Caution
The data option always overrides the value taken from the domain data
(object) when rendering. This means the object value is also overriden when
the form edits an already persisted object, causing it to lose its
persisted value when the form is submitted.
disabled
type: boolean default: false
If you don't want a user to modify the value of a field, you can set the disabled option to true. Any submitted value will be ignored.
empty_data
type: mixed
DEFAULT_PLACEHOLDER
This option determines what value the field will return when the submitted value is empty (or missing). It does not set an initial value if none is provided when the form is rendered in a view.
This means it helps you handling form submission with blank fields. For
example, if you want the name field to be explicitly set to John Doe
when no value is selected, you can do it like this:
1 2 3 4
$builder->add('name', null, array(
'required' => false,
'empty_data' => 'John Doe',
));This will still render an empty text box, but upon submission the John Doe
value will be set. Use the data or placeholder options to show this
initial value in the rendered form.
If a form is compound, you can set empty_data as an array, object or
closure. See the How to Configure empty Data for a Form Class article for more details about
these options.
Note
If you want to set the empty_data option for your entire form class,
see the How to Configure empty Data for a Form Class article.
Caution
Form data transformers will still be
applied to the empty_data value. This means that an empty string will
be cast to null. Use a custom data transformer if you explicitly want
to return the empty string.
:end-before: DEFAULT_PLACEHOLDER
The actual default value of this option depends on other field options:
- If
multipleisfalseandexpandedisfalse, then''(empty string); - Otherwise
array()(empty array).
empty_data
type: mixed
DEFAULT_PLACEHOLDER
This option determines what value the field will return when the submitted value is empty (or missing). It does not set an initial value if none is provided when the form is rendered in a view.
This means it helps you handling form submission with blank fields. For
example, if you want the name field to be explicitly set to John Doe
when no value is selected, you can do it like this:
1 2 3 4
$builder->add('name', null, array(
'required' => false,
'empty_data' => 'John Doe',
));This will still render an empty text box, but upon submission the John Doe
value will be set. Use the data or placeholder options to show this
initial value in the rendered form.
If a form is compound, you can set empty_data as an array, object or
closure. See the How to Configure empty Data for a Form Class article for more details about
these options.
Note
If you want to set the empty_data option for your entire form class,
see the How to Configure empty Data for a Form Class article.
Caution
Form data transformers will still be
applied to the empty_data value. This means that an empty string will
be cast to null. Use a custom data transformer if you explicitly want
to return the empty string.
:start-after: DEFAULT_PLACEHOLDER
error_bubbling
type: boolean default: false unless the form is compound
If true, any errors for this field will be passed to the parent field
or form. For example, if set to true on a normal field, any errors for
that field will be attached to the main form, not to the specific field.
error_mapping
type: array default: array()
This option allows you to modify the target of a validation error.
Imagine you have a custom method named matchingCityAndZipCode() that validates
whether the city and zip code match. Unfortunately, there is no "matchingCityAndZipCode"
field in your form, so all that Symfony can do is display the error on top
of the form.
With customized error mapping, you can do better: map the error to the city field so that it displays above it:
1 2 3 4 5 6 7 8
public function configureOptions(OptionsResolver $resolver)
{
$resolver->setDefaults(array(
'error_mapping' => array(
'matchingCityAndZipCode' => 'city',
),
));
}Here are the rules for the left and the right side of the mapping:
- The left side contains property paths;
- If the violation is generated on a property or method of a class, its
path is simply
propertyName; - If the violation is generated on an entry of an
arrayorArrayAccessobject, the property path is[indexName]; - You can construct nested property paths by concatenating them, separating
properties by dots. For example:
addresses[work].matchingCityAndZipCode; - The right side contains simply the names of fields in the form.
By default, errors for any property that is not mapped will bubble up to the
parent form. You can use the dot (.) on the left side to map errors of all
unmapped properties to a particular field. For instance, to map all these
errors to the city field, use:
1 2 3 4 5
$resolver->setDefaults(array(
'error_mapping' => array(
'.' => 'city',
),
));label
type: string default: The label is "guessed" from the field name
Sets the label that will be used when rendering the field. Setting to false will suppress the label. The label can also be directly set inside the template:
1
{{ form_label(form.name, 'Your name') }}label_attr
type: array default: array()
Sets the HTML attributes for the <label> element, which will be used
when rendering the label for the field. It's an associative array with HTML
attribute as a key. This attributes can also be directly set inside the
template:
1 2 3
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}label_format
2.6
The label_format option was introduced in Symfony 2.6.
type: string default: null
Configures the string used as the label of the field, in case the label
option was not set. This is useful when using
keyword translation messages.
If you're using keyword translation messages as labels, you often end up having
multiple keyword messages for the same label (e.g. profile_address_street,
invoice_address_street). This is because the label is build for each "path"
to a field. To avoid duplicated keyword messages, you can configure the label
format to a static value, like:
1 2 3 4 5 6 7 8
// ...
$profileFormBuilder->add('address', new AddressType(), array(
'label_format' => 'form.address.%name%',
));
$invoiceFormBuilder->add('invoice', new AddressType(), array(
'label_format' => 'form.address.%name%',
));This option is inherited by the child types. With the code above, the label of
the street field of both forms will use the form.address.street keyword
message.
Two variables are available in the label format:
%id%-
A unique identifier for the field, consisting of the complete path to the
field and the field name (e.g.
profile_address_street); %name%-
The field name (e.g.
street).
The default value (null) results in a
"humanized" version of the field name.
Note
The label_format option is evaluated in the form theme. Make sure to
update your templates in case you
customized form theming.
mapped
type: boolean default: true
If you wish the field to be ignored when reading or writing to the object,
you can set the mapped option to false.
read_only
Caution
The read_only option has been deprecated and will be removed in 3.0.
Instead, use the attr option by setting it to an array with a readonly key.
type: boolean default: false
If this option is true, the field will be rendered with the readonly
attribute so that the field is not editable.
required
type: boolean default: true
If true, an HTML5 required attribute will be rendered. The corresponding
label will also render with a required class.
This is superficial and independent from validation. At best, if you let Symfony guess your field type, then the value of this option will be guessed from your validation information.
Note
The required option also affects how empty data for each field is handled. For more details, see the empty_data option.