Stylowanie interfejsu użytkownika z wykorzystaniem narzędzia Webpack
Nie poświęciliśmy zbyt wiele czasu na projektowanie interfejsu użytkownika. Aby go profesjonalnie ostylować, użyjemy nowoczesnego zestawu narzędzi, opartego na Webpacku. Aby ułatwić jego integrację z naszą aplikacją zainstalujemy Webpack Encore:
Pełne środowisko Webpack zostało przygotowane: package.json i webpack.config.js zostały wygenerowane i zawierają dobrą domyślną konfigurację. Otwórz plik webpack.config.js – używa on abstrakcji Encore do konfiguracji Webpacka.
Plik package.json definiuje kilka ciekawych poleceń, których będziemy używać przez cały czas.
Katalog assets zawiera główne punkty wejścia dla zasobów projektu: styles/app.css oraz app.js.
Używanie Sass
Zamiast używać zwykłego CSS, skorzystajmy z Sass:
1
$ mv assets/styles/app.css assets/styles/app.scss1 2 3 4 5 6 7 8 9 10 11
--- a/assets/app.js
+++ b/assets/app.js
@@ -6,7 +6,7 @@
*/
// any CSS you import will output into a single css file (app.css in this case)
-import './styles/app.css';
+import './styles/app.scss';
// start the Stimulus application
import './bootstrap';Zainstaluj moduł ładowania Sass:
1
$ yarn add node-sass sass-loader --devI uruchom go w Webpacku:
1 2 3 4 5 6 7 8 9 10 11
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -56,7 +56,7 @@ Encore
})
// enables Sass/SCSS support
- //.enableSassLoader()
+ .enableSassLoader()
// uncomment if you use TypeScript
//.enableTypeScriptLoader()Skąd wiedziałem, które pakiety zainstalować? Gdybyśmy spróbowali zbudować nasze zasoby bez nich, Encore wyświetliłby komunikat błędu sugerujący uruchomienie polecenia yarn add potrzebnego do instalacji zależności służących do ładowania plików .scss.
Wykorzystanie Bootstrapa
Potrzebujemy solidnych podstaw do zbudowania responsywnej strony internetowej. Framework CSS, taki jak Bootstrap spełnia te warunki. Zainstaluj go jako pakiet (ang. package):
1
$ yarn add bootstrap @popperjs/core bs-custom-file-input --devDołącz (ang. require) Bootstrapa w pliku CSS (wyczyściliśmy również ten plik):
1 2 3 4 5 6 7
--- a/assets/styles/app.scss
+++ b/assets/styles/app.scss
@@ -1,3 +1 @@
-body {
- background-color: lightgray;
-}
+@import '~bootstrap/scss/bootstrap';Zrób to samo w przypadku pliku JS:
1 2 3 4 5 6 7 8 9 10 11 12 13
--- a/assets/app.js
+++ b/assets/app.js
@@ -7,6 +7,10 @@
// any CSS you import will output into a single css file (app.css in this case)
import './styles/app.scss';
+import 'bootstrap';
+import bsCustomFileInput from 'bs-custom-file-input';
// start the Stimulus application
import './bootstrap';
+
+bsCustomFileInput.init();System formularzy Symfony obsługuje natywnie Bootstrapa ze specjalnym motywem, włącz go:
1 2
twig:
form_themes: ['bootstrap_5_layout.html.twig']Stylowanie HTML
Jesteśmy teraz gotowi do stylowania aplikacji. Pobierz i rozpakuj archiwum w katalogu głównym projektu:
1 2 3
$ php -r "copy('https://symfony.com/uploads/assets/guestbook-5.4.zip', 'guestbook-5.4.zip');"
$ unzip -o guestbook-5.4.zip
$ rm guestbook-5.4.zipSpójrz na szablony Twig, znajdziesz w nich kilka ciekawych rozwiązań.
Budowanie zasobów (ang. assets)
Jedną z głównych różnic w korzystaniu z Webpacka jest to, że pliki CSS i JS nie mogą być wykorzystywane bezpośrednio przez aplikację. Najpierw trzeba je "skompilować".
Podczas rozwoju aplikacji, kompilacja zasobów może być wykonana za pomocą polecenia encore dev:
1
$ symfony run yarn devZamiast wykonywać polecenie za każdym razem, gdy wystąpi zmiana, uruchom je w tle i pozwól mu obserwować zmiany w plikach JS i CSS:
1
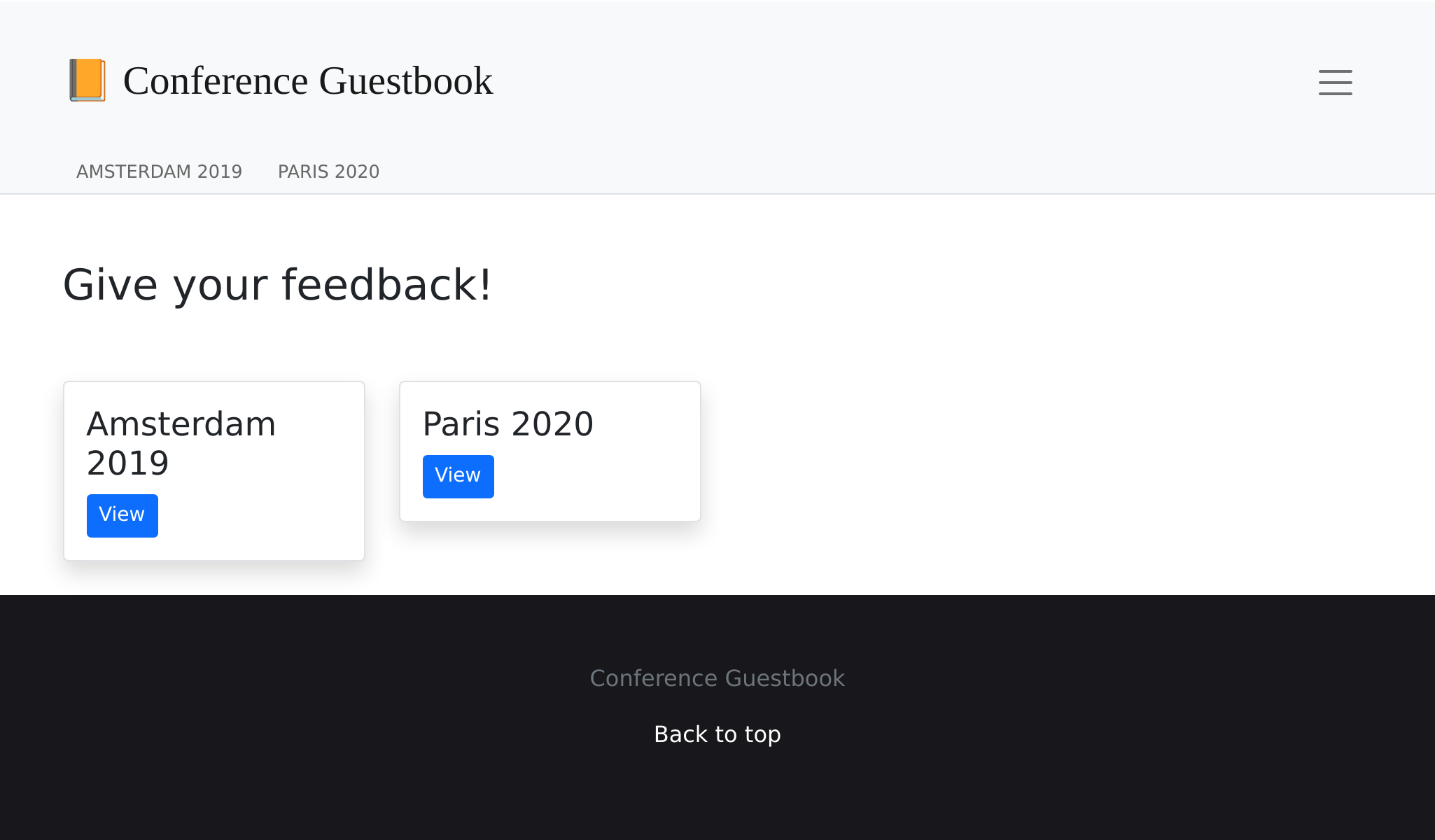
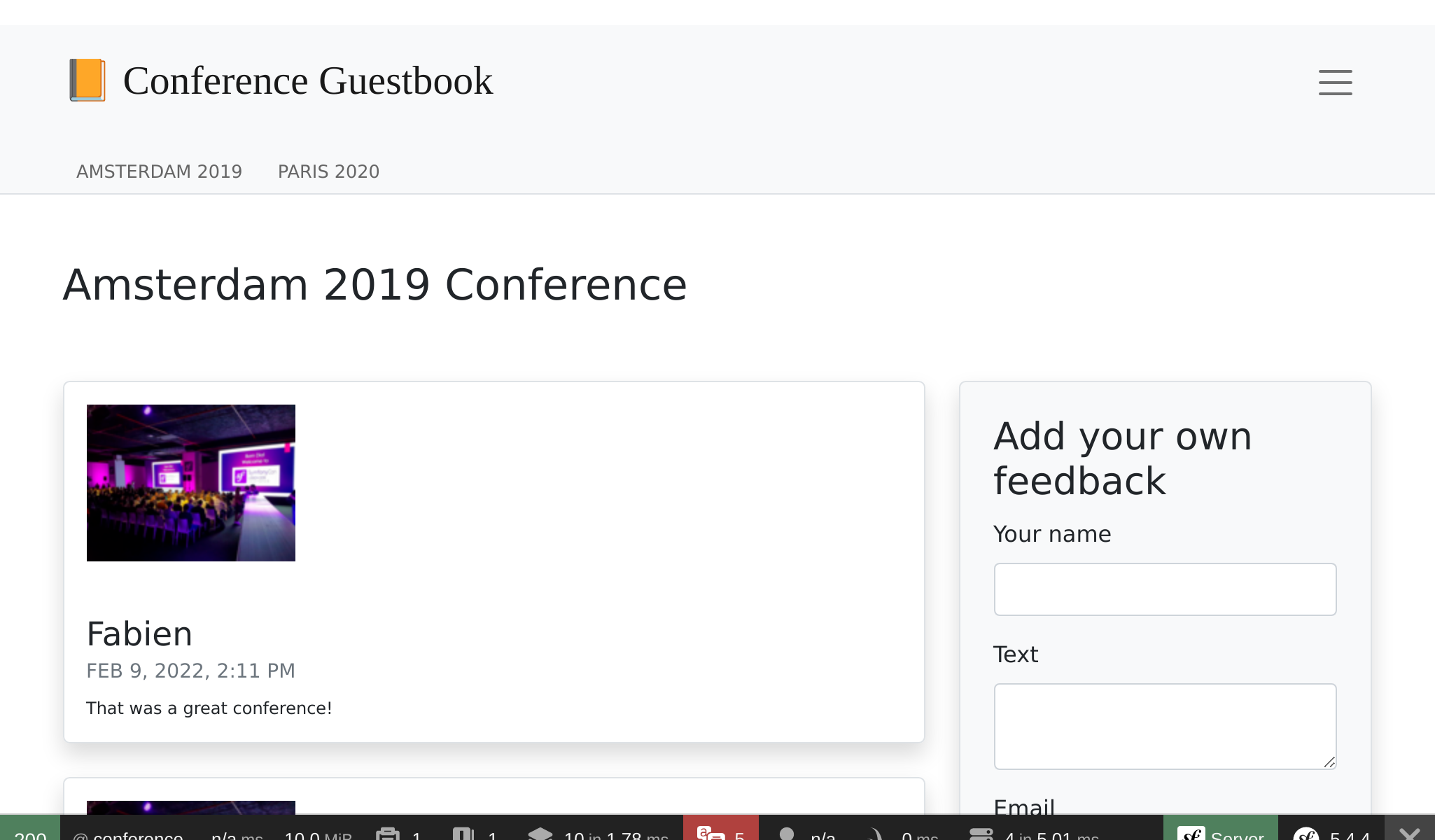
$ symfony run -d yarn dev --watchPoświęć czas na odkrycie zmian wizualnych. Przyjrzyj się nowemu wyglądowi w przeglądarce.


Wygenerowany formularz logowania jest teraz ostylowany, a Maker Bundle używa domyślnie klas CSS Bootstrapa:

W środowisku produkcyjnym Platform.sh automatycznie wykrywa, że używasz Encore i kompiluje zasoby za Ciebie podczas fazy budowania aplikacji.