作成するプロジェクトについて
実際に開発していくプロジェクトを紹介します。 Symfony の全体をカバーするくらいの規模のプロジェクトを考えるのはなかなか困難なチャレンジです。プロジェクトは大きすぎても小さすぎても良くないですからね。同じような機能を何度も実装させてつまらなくなるのを避けることも考えないとなりませんから。
今回のプロジェクトの紹介
Symfony とSymfonyコミュニティに関連したプロジェクトが良いかな、と思いました。毎年オンラインやオフラインのカンファレンスを開催するので、 guestbook はどうでしょうか?フランス語では livre d'orと言います。21世紀にゲストブックを作成するなんて、オールドファッションで時代遅れな感覚が気に入っています。
決めました。今回のプロジェクトは、カンファレンスのフィードバックを受け付けるものにしましょう。ホームページ上のカンファレンスの一覧やそれぞれのカンファレンスページ、そしてコメントを載せるものにしましょう。コメントは、テキストと任意でカンファレンスで取られた写真を投稿できるようにしましょう。プロジェクトを始めるにあたって必要な仕様をちょうど今挙げることができたと思います。
プロジェクト は、複数の アプリケーション を含んでいます。伝統的なWebアプリケーションである HTML フロントエンドや、API、スマートフォン向けの SPAも用意しましょう。楽しくなってきましたね。
実践による学習
実践は学習です! Symfony に関する書籍を読むことは重要です。しかし、 Symfony に関する書籍を読みながら、自分のパソコンでアプリケーションをコーディングするのはもっと良いですね。この書籍を読み、コーディングをしていくことで、私が実際に自分のパソコンを用いてローカルでコーディングしたものと全く同じことができます。
この書籍は、最終成果物を実行するのに必要なすべてのコマンドを網羅しています。コードはすべて記載されています。モダンな Symfony アプリケーションは、ボイラープレートコードがほとんどないので、可能なのです。一緒に書くことになるコードのほとんどは、プロジェクトの ビジネスロジック です。その他のコードは自動化されていたり、自動生成されたりします。
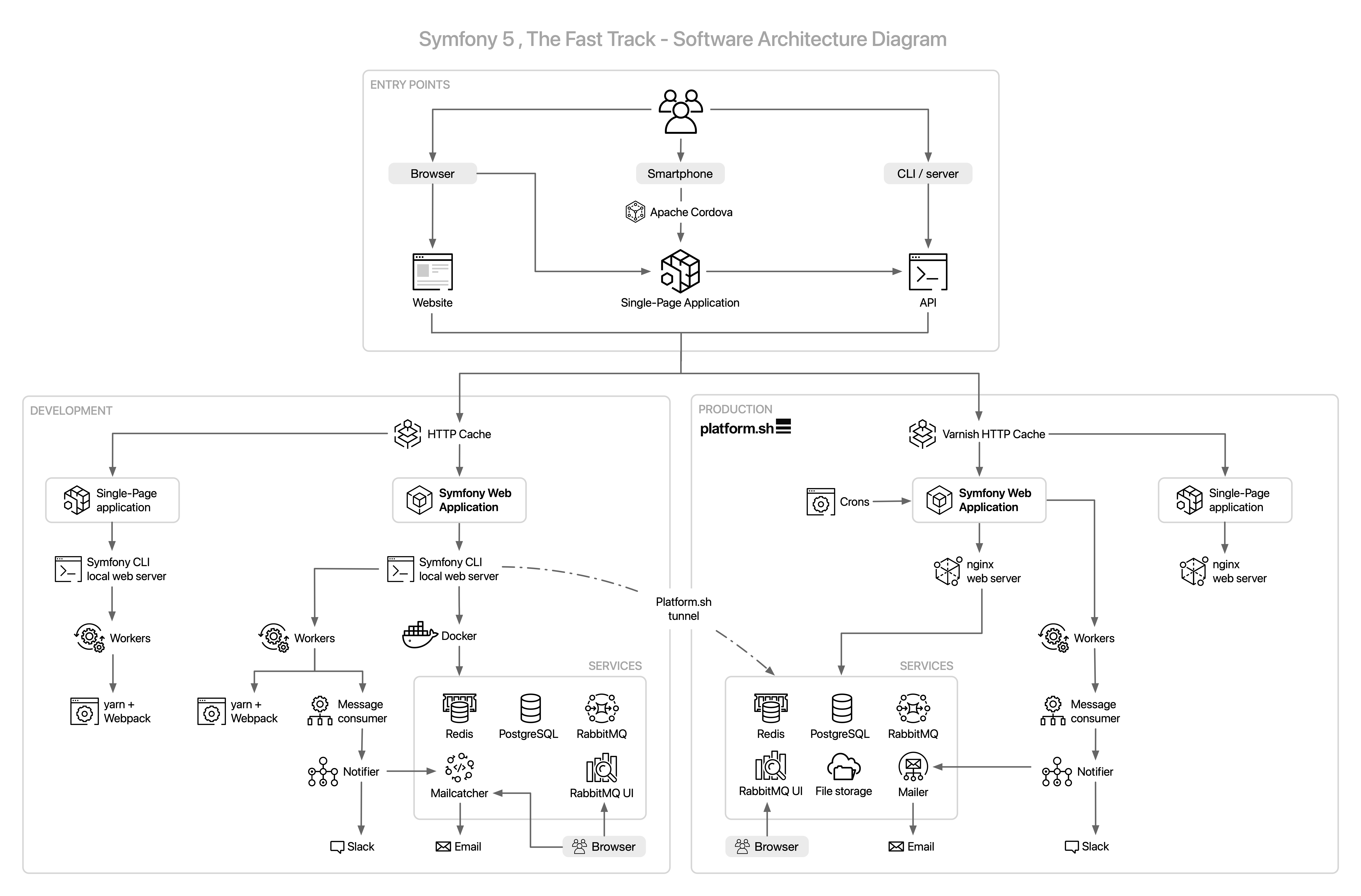
最終的なインフラ図を見てみましょう
たとえ、プロジェクトのアイデアは単純であっても "Hello World" のようなあまり意味のないプロジェクトを作成するわけではありません。また、PHP とデータベースのみを扱うということもありません。
現実世界で直面するかもしれない複雑なものを含んだプロジェクトを作成するのが今回の目的です。このプロジェクトの最終的なインフラストラクチャーを見てください。

フレームワークを使う大きな利点の一つは、少ないコードでこのようなプロジェクトの開発が可能だということです。
- Webサイト用に
src/以下に 20 の PHP クラスがあります。 - PHPLOC では、 PHP の Logical Lines of Code(LLOC) が 550 行あるとレポートされています。
- 主にバックエンドのデザインの設定のために、40 行ほどの 3つの設定ファイル(アトリビュートや YAML フォーマット)があります。
- 開発インフラのために 20 行の設定があります(Docker)。
- 本番インフラのために 100 行の設定があります(Platform.sh)。
- 明示的な環境変数は 5 つです。
さぁ、次に進む準備はできましたか?
プロジェクトのソースコードの入手
昔はソースコードの配布では CD を作成することもありましたが、 Git リポジトリを使用しましょう。
あなたのローカルのパソコンに guestbook repository をクローンしてください。
1
$ symfony new --version=6.4-2 --book guestbookこのリポジトリは、この書籍のコードがすべて含まれています。
ここでは git clone ではなく symfony new コマンドを使用します。このコマンドは、(GitHub の the-fast-track オーガニゼーション配下の https://github.com/the-fast-track/book-6.4-2 )リポジトリからクローンするだけでなく、Webサーバやコンテナを立ち上げたり、データベースのマイグレーション、フィクスチャのロードもしてくれます。このコマンドを実行すればWebサイトは立ち上がり、使用可能な状態になっているはずです。
コードは、書籍で使用したコードとの同期を保証します。(上記に上げたリポジトリのURLを使用します)。リポジトリ内のソースコードと書籍のソースコードを手動で同期することはほぼ無理だというのは自分でも感じています。特に私がかつて執筆した書籍のようなWebサイトの開発方法に関するものなんて特にそうです。各章はその前の章に依存していますし、次に続く章に渡って変更が必要になるかもしれませんから。
この書籍の Git リポジトリの良いところは、書籍の内容から 自動生成 されるのです。どうですか?私はすべて自動的に解決するのが好きなので、書籍を読むことで Git リポジトリを作成するようなスクリプトがあります。間違った変更をしたり、私が説明の修正を忘れてしまい、書籍の内容を更新することで壊れてしまうといった副作用もあります。書籍駆動開発(Book Driven Development) BDD とでも名付けましょうか。
ソースコードの紹介
さらに良いことに、リポジトリは main ブランチのコードの最終バージョンだけを管理しているわけではないのです。このスクリプトはこの書籍で説明されている各アクションを実行できるようになっており、各セクションの最後でその作業内容をコミットしてくれます。また、各ステップやサブステップにタグを付けコードを見やすくしてくれます。素敵な機能でしょう?
もし、あなたが面倒くさがり屋であった場合には、タグでチェックアウトすれば、ステップの最後のコードの状態を入手することが可能です。
1
$ symfony book:checkout 10リポジトリをクローンしたときのように、git checkout は使用せずに、 symfony book:checkout コマンドを使用します。このコマンドは、現在の状態をすべてチェックして、このオペレーションによって、すべてのデータやコード、コンテナが削除されますので注意してください と確認を出します。問題がなければ、そのステップ内の実際に動くWebサイトに戻ることができます。
どのサブステップでもチェックアウトすることができます。
1
$ symfony book:checkout 10.2もう一度書きますが、ぜひ自分でコードを書いてみることをお勧めします。それでも、ハマってしまった場合は、書籍の内容といつでも比べてみることが可能です。
10.2 のサブステップのすべてがうまくできたかわからないとしましょう?その時は、diff を見てください。
1 2 3 4
$ git diff step-10-1...step-10-2
# And for the very first substep of a step:
$ git diff step-9...step-10-1ファイルがいつ作られたかとかいつ変更があったかとか知りたいですか?
1
$ git log -- src/Controller/ConferenceController.phpGitHub で直接 diff やタグやディレクトリのコミットなどを見ることも可能です。もし紙での書籍を読んでいるとしたら、コピーペーストをそこからすることができるので便利です。