Стилизация интерфейса с помощью Webpack
До сих пор мы совсем не занимались дизайном пользовательского интерфейса. Для оформления интерфейса, как подобает настоящему профессионалу, воспользуемся современным стеком технологий при помощи Webpack. А чтобы быть ближе к Symfony и как можно проще интегрировать Webpack в наше приложение, установим Webpack Encore:
1 2
$ symfony composer rem asset-mapper
$ symfony composer req encoreТеперь у нас есть полноценная среда для работы Webpack: сгенерированы файлы package.json и webpack.config.js с уже рабочими настройкам по умолчанию. Откройте файл webpack.config.js, который использует Encore, чтобы настроить Webpack.
В файле package.json есть несколько полезных команд, которые мы будем использовать на протяжении всей книги.
Директория assets содержит главные точки входа ресурсов в проекте: styles/app.css и app.js.
Использование Sass
Вместо обычного CSS давайте воспользуемся Sass:
1
$ mv assets/styles/app.css assets/styles/app.scss1 2 3 4 5 6 7 8
--- i/assets/app.js
+++ w/assets/app.js
@@ -6,4 +6,4 @@
*/
// any CSS you import will output into a single css file (app.css in this case)
-import './styles/app.css';
+import './styles/app.scss';Установите загрузчик Sass:
1
$ npm install sass sass-loader --save-devА затем включите Sass в конфигурации webpack:
1 2 3 4 5 6 7 8 9 10 11
--- i/webpack.config.js
+++ w/webpack.config.js
@@ -57,7 +57,7 @@ Encore
})
// enables Sass/SCSS support
- //.enableSassLoader()
+ .enableSassLoader()
// uncomment if you use TypeScript
//.enableTypeScriptLoader()Как я узнал, какие пакеты нужно установить? При попытке собрать ресурсы без необходимых пакетов, Encore вернул бы нам сообщение об ошибке и предложил бы выполнить команду npm install, чтобы установить зависимости для обработки файлов с расширением.scss.
Эффективное использование Bootstrap
В создании адаптивного сайта, особенно в самом начале разработки, такой CSS-фреймворк как Bootstrap, может значительно помочь. Установите его как пакет:
1
$ npm install bootstrap @popperjs/core bs-custom-file-input --save-devТеперь подключите Bootstrap в следующем CSS-файле (предварительно очистив его):
1 2 3 4 5 6 7
--- i/assets/styles/app.scss
+++ w/assets/styles/app.scss
@@ -1,3 +1 @@
-body {
- background-color: lightgray;
-}
+@import '~bootstrap/scss/bootstrap';То же самое нужно сделать в JS-файле:
1 2 3 4 5 6 7 8 9 10
--- i/assets/app.js
+++ w/assets/app.js
@@ -7,3 +7,7 @@
// any CSS you import will output into a single css file (app.css in this case)
import './styles/app.scss';
+import 'bootstrap';
+import bsCustomFileInput from 'bs-custom-file-input';
+
+bsCustomFileInput.init();У форм в Symfony есть встроенная поддержка Bootstrap со специальной темой, включите её:
1 2
twig:
form_themes: ['bootstrap_5_layout.html.twig']Стилизация HTML-шаблона
Теперь всё готово, чтобы непосредственно перейти к оформлению внешнего вида приложения. Скачайте и распакуйте архив в корневой директории проекта:
1 2 3
$ php -r "copy('https://symfony.com/uploads/assets/guestbook-6.4.zip', 'guestbook-6.4.zip');"
$ unzip -o guestbook-6.4.zip
$ rm guestbook-6.4.zipИзучите код шаблонов, возможно, вы узнаете кое-что новое о Twig.
Сборка ресурсов
Один важный момент при использовании Webpack — CSS- и JS-файлы не могут использоваться напрямую в приложении. Перед этим их сначала нужно "скомпилировать".
Собрать ресурсы в процессе разработки можно с помощью команды encore dev:
1
$ symfony run npm run devЧтобы не выполнять эту команду каждый раз после внесения изменений, запустите её в фоновом режиме и оставьте наблюдать за изменениями JS и CSS:
1
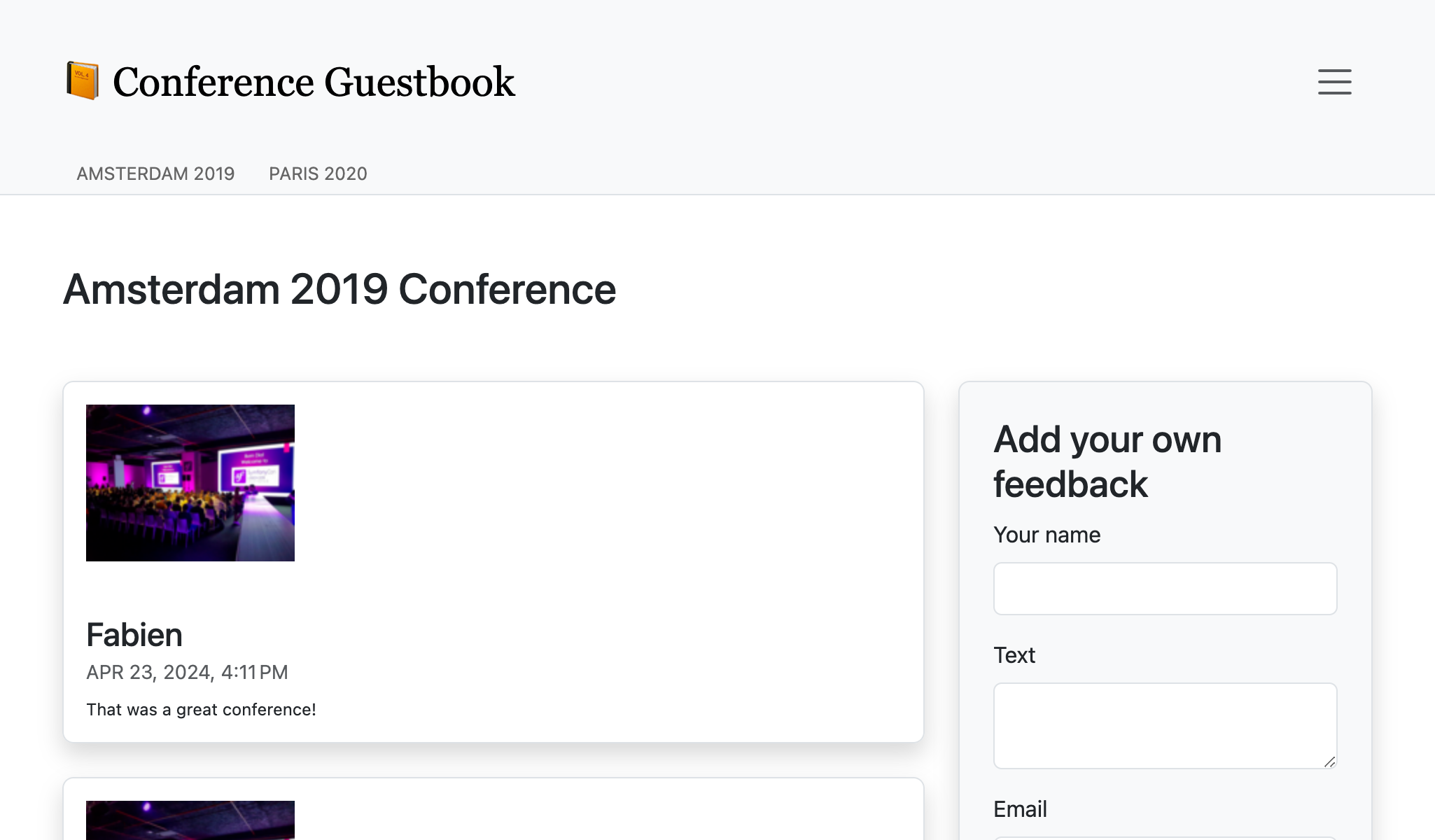
$ symfony run -d npm run watchОстановитесь на минутку и изучите изменения внешнего вида. Посмотрите на новый дизайн в браузере.


Теперь ранее сгенерированная форма входа имеет оформление, потому что бандл Maker по умолчанию использует CSS-классы из Bootstrap:

В продакшен-окружении Platform.sh автоматически определит, что в проекте используется Encore и поэтому автоматически во время сборки приложения скомпилирует все его ресурсы.