symfonyのWebデバッグツールバーは開発者の最良の友の1つです。 開発環境を利用するとき常にブラウザで手軽にアクセスできます。 これは現在のページに関して知る必要があるすべての情報をあなたに伝えアプリケーションのデバッグ作業を楽にしてくれます。 そしてもっともうれしいことはWebデバッグツールバーを思いどおりに設定できることです。
Webデバッグツールバー
設定無しの状態では、デフォルトのツールバーの外見は次のとおりです:

ツールバーはパネルで構成されます。 それぞれのパネルはタイトルとオプションのパネルの内容で構成され、パネルはPHPオブジェクトで表現されます。 デフォルトでは、7つのパネルが存在します:
| 名前 | クラスの名前 | 説明 |
|---|---|---|
| symfony version | sfWebDebugPanelSymfonyVersion |
 |
| cache information | sfWebDebugPanelCache |
 |
| configuration | sfWebDebugPanelConfig |
 |
| logs | sfWebDebugPanelLogs |
 |
| database information | sfWebDebugPanelDatabase |
 |
| memory usage | sfWebDebugPanelMemory |
 |
| timer | sfWebDebugPanelTimer |
 |
ツールバーをカスタマイズする
debug.web.load_panelsイベントをリスニングすることでアプリケーションもしくはプロジェクトの設定ファイルでWebデバッグツールバーをカスタマイズできます。
次のコードはフロントエンドの設定クラスの中でこのイベントをリスニングする方法を示しています:
<?php class frontendConfiguration extends sfApplicationConfiguration { public function configure() { // ... $this->dispatcher->connect('debug.web.load_panels', array($this, 'configureWebDebugToolbar')); } }
この設定を適切に行うことで、symfonyはWebデバッグツールバーを初期化するときにconfigureWebDebugToolbar()メソッドを自動的に呼び出します。
このメソッドはパネルの削除、置き換えもしくは追加することが可能です。
すべてのリスナーに関して、symfonyはイベントを引数としてconfigureWebDebugToolbar()メソッドを呼び出します。
イベントのサブジェクトは操作したいWebデバッグツールバーのオブジェクトです:
<?php class frontendConfiguration extends sfApplicationConfiguration { public function configure() { $this->dispatcher->connect('debug.web.load_panels', array($this, 'configureWebDebugToolbar')); } public function configureWebDebugToolbar(sfEvent $event) { $webDebugToolbar = $event->getSubject(); } }
パネルを削除する
パネルを削除するには、次のようにパネルの名前でremovePanel()メソッドを呼び出します:
<?php class frontendConfiguration extends sfApplicationConfiguration { // ... public function configureWebDebugToolbar(sfEvent $event) { $webDebugToolbar = $event->getSubject(); $webDebugToolbar->removePanel('memory'); } }
パネルを置き換えるもしくは追加する
パネルを置き換えるには、既存の名前でsetPanel()メソッドを呼び出します。
パネルを作るには、同じsetPanel()メソッドを呼び出しユニークで新しい名前を渡します。
もちろん、同じ情報を追加もしくは削除するために既存のパネルを拡張できます。 説明のために、レスポンスオブジェクトの範囲内に登録されたJavaScriptとスタイルシートのファイルを表示する真新しいパネルを作ってみましょう:
<?php class frontendConfiguration extends sfApplicationConfiguration { // ... public function configureWebDebugToolbar(sfEvent $event) { $webDebugToolbar = $event->getSubject(); $webDebugToolbar->setPanel('assets', new sfWebDebugPanelAssets($webDebugToolbar)); } }
sfWebDebugPanelAssetsクラスを作る必要があります。
すべてのパネルクラスはsfWebDebugPanelを拡張しなければならず少なくとも3つの抽象メソッドを実装する必要があります:
getTitle(): Webデバッグツールバーに表示されるHTMLを返します。これがnullを返すとき、パネルは表示されません。getPanelContent(): パネルのHTML表現を返します。これがnullを返すとき、タイトルはクリックできません。getPanelTitle(): 表示されるときにパネルのタイトルを返します。
もっともシンプルで動作するパネルは次のとおりです:
<?php class sfWebDebugPanelAssets extends sfWebDebugPanel { public function getTitle() { return 'assets'; } public function getPanelTitle() { return 'Stylesheet and JavaScript files from sfWebResponse'; } public function getPanelContent() { return null; } }
これはWebデバッグツールバーで新しい'assets'のエントリを表示しますが、パネルの内容は空なのでテキストをクリックできません。
パネルに内容を追加してもう少し面白いものにしてみましょう。レスポンスオブジェクトはgetJavascripts()とgetStylesheets()の2つのメソッドを持ち、これらのメソッドはレスポンスオブジェクトによって格納されるJavaScriptとスタイルシートのファイルの配列を返します。
パネルの内容をコンストラクトしてHTML文字列として返すためにgetPanelContent()メソッドはこれらの2つの配列をイテレートします:
<?php class sfWebDebugPanelAssets extends sfWebDebugPanel { // ... public function getPanelContent() { $response = sfContext::getInstance()->getResponse(); $html = ''; if ($stylesheets = $response->getStylesheets()) { $html .= '<h2>Stylesheets</h2><ul>'; foreach ($stylesheets as $file => $options) { $html .= sprintf('<li><strong>%s</strong> %s</li>', stylesheet_path($file), count($options) ? '('.var_export($options, true).')' : '');; } $html .= '</ul>'; } if ($javascripts = $response->getJavascripts()) { $html .= '<h2>Javascripts</h2><ul>'; foreach ($javascripts as $file => $options) { $html .= sprintf('<li><strong>%s</strong> %s</li>', javascript_path($file), count($options) ? '('.var_export($options, true).')' : '');; } $html .= '</ul>'; } return $html; } }
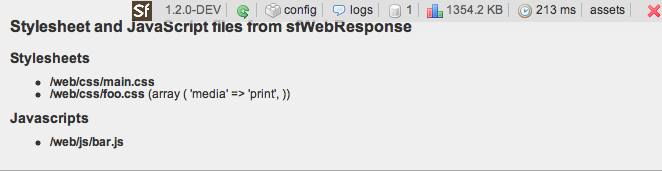
symfonyのページの結果は次のとおりです:

独自のパネルをプラグインとしてパッケージにする
新しいパネルをパッケージしてsymfonyのプラグインとして配布することもできます。
ユーザーがプラグインをインストールするとき、以前に私たちが行ったようにイベントリスナーを追加するために設定クラスを変更してよいか問い合わせることができますが、次のようにプラグインのconfig.phoファイルの中でweb.debug.load_panelsイベントに接続することもできます:
<?php // ... require_once '/path/to/sfWebDebugPanelAssets'; $this->dispatcher->connect('debug.web.load_panels', array('sfWebDebugPanelAssets', 'listenToAddPanelEvent'));
それから、sfWebDebugPanelAssetsクラスにlistenToAddPanelEvent()メソッドを追加します:
class sfWebDebugPanelAssets extends sfWebDebugPanel { static public function listenToAddPanelEvent(sfEvent $event) { $event->getSubject()->setPanel('assets', new sfWebDebugPanelAssets($event->getSubject())); } }
この方法によって、開発者からの変更が行われずにパネルがWebデバッグツールバーに追加されます。
作業はこれでお終いです。
新しいweb.debug.load_panelsイベントのおかげで、望む方法でWebデバッグツールバーを自由にカスタマイズできます。
詳しい情報を知りたいもしくは詳しい仕組みを学びたければ、組み込みのパネルのコードを見れます。
This work is licensed under the Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 Unported License license.