Introduction
The symfony framework has been an Open-Source project for more than three years and has become one of the most popular PHP frameworks thanks to its great features and great documentation. And this grand tradition started early on.
In December 2005, just after the first official release of symfony, we published the "Askeet tutorial", a set of 24 tutorials, published day-by-day between December 1st and Christmas.
This tutorial has proven to be an invaluable tool to promote the framework to newcomers. A lot of developers learned symfony thanks to askeet, and many companies still use askeet as their main training material.
But the askeet tutorial started to show its age and with the release of symfony 1.2, we decided to publish yet another advent calendar, Jobeet.
This tutorial has been published day-by-day on the symfony blog in 2008, and you are reading its book incarnation.
The Challenge
Each chapter/day is meant to last about one hour, and will be the occasion to learn symfony by coding a real website, from start to finish.
One hour times twenty-four equals a day, and that's exactly how long we think that a developer needs to learn the fundamentals of symfony. Every day, new features will be added to the application, and we'll take advantage of this development to introduce you to new symfony functionalities as well as good practices in symfony web development.
For askeet, the 21st day was the "get-a-symfony-guru-for-a-day". We had no plan, and the community had to propose a feature to add to askeet. It was a great success and the community decided that we needed a search engine to the application. And we did it. The 21st day tutorial also proved to be one of the most popular of the askeet tutorials.
For Jobeet, we celebrated winter on the 21st with a design contest. The winning design was submitted by centre{source}, and is used in this tutorial for the default design. It is also the design used for the Jobeet website.
This Tutorial is different
Remember the early days of PHP4. Ah, la Belle Epoque! PHP was one of the first languages dedicated to the web and one of the easiest to learn.
But as web technologies evolve at a very fast pace, web developers need to keep up with the latest best practices and tools. The best way to learn is of course by reading blogs, tutorials, and books. We have read a lot of these, be they written for PHP, Python, Java, Ruby, or Perl, and many of them fall short when the author starts giving snippets of codes as examples.
You are probably used to reading warnings like:
"For a real application, don't forget to add validation and proper error handling."
or
"Security is left as an exercise to the reader."
or
"You will of course need to write tests."
What? These things are serious business. They are perhaps the most important part of any piece of code. And as a reader, you are left alone. Without these concerns taken into account, the examples are much less useful. You cannot use them as a good starting point. That's bad! Why? Because security, validation, error handling, and tests, just to name a few, take care to code right.
In this tutorial, you will never see statements like those as we will write tests, error handling, validation code, and be sure we develop a secure application. That's because symfony is about code, but also about best practices and how to develop professional applications for the enterprise. We will be able to afford this luxury because symfony provides all the tools needed to code these aspects easily without writing too much code.
Validation, error handling, security, and tests are first-class citizens in symfony, so it won't take us too long to explain. This is just one of many reasons why to use a framework for "real life" projects.
All the code you will read in this tutorial is code you could use for a real project. We encourage you to copy and paste snippets of code or steal whole chunks.
The Project
The application to be designed could have been yet another blog engine. But we want to use symfony on a useful project. The goal is to demonstrate that symfony can be used to develop professional applications with style and little effort.
We will keep the content of the project secret for another day as we already have much to do today. However, you already know the name of the application: Jobeet.
What for Today?
As 24 hours is plenty of time to develop an application with symfony, we won't write PHP code today. But even without writing a single line of code, you will start understanding the benefits of using a framework like symfony, just by bootstrapping a new project.
The objective of the day is to setup the development environment and display a page of the application in a web browser. This includes installation of symfony, creation of an application, and web server configuration.
Prerequisites
First of all, check that you already have a working web development environment with a web server (Apache for example), a database engine (MySQL, PostgreSQL, or SQLite), and PHP 5.2.4 or later.
As we will use the command line a lot, it's better to use a Unix-like OS,
but if you run a Windows system, it will also work fine, you'll just have to
type a few commands in the cmd prompt.
note
Unix shell commands can come in handy in a Windows environment.
If you would like to use tools like tar, gzip, or grep on Windows you
can install Cygwin. The official docs are a little
sparse, so a good installation guide can be found
here.
The adventurous may also like to try Microsoft's
Windows Services for Unix.
As this tutorial will mostly focus on the symfony framework, we will assume that you already have a solid knowledge of PHP 5 and Object Oriented programming.
Symfony Installation
First, create a directory to host the files related to the Jobeet project:
$ mkdir -p /home/sfprojects/jobeet $ cd /home/sfprojects/jobeet
On Windows:
c:\> mkdir c:\development\sfprojects\jobeet c:\> cd c:\development\sfprojects\jobeet
note
Windows users are advised to run symfony and to setup their new
project in a path which contains no spaces.
Avoid using the Documents and Settings directory, including anywhere
under My Documents.
Create a directory to host the symfony framework library files:
$ mkdir -p lib/vendor
The installation page on the symfony website lists and compares all the available versions of symfony.
As this tutorial has been written for symfony 1.2, go to the installation page for symfony 1.2.
Under the "Source Download" section, you will find the archive in the
.tgz format or in the .zip format. Download the archive, put it under
the freshly created lib/vendor/ directory and un-archive it:
$ cd lib/vendor $ tar zxpf symfony-1.2.2.tgz $ mv symfony-1.2.2 symfony $ rm symfony-1.2.2.tgz
Under Windows unzipping the zip file can be done with the explorer. After you
renamed the directory to symfony, there should be a directory named
c:\development\sfprojects\jobeet\lib\vendor\symfony.
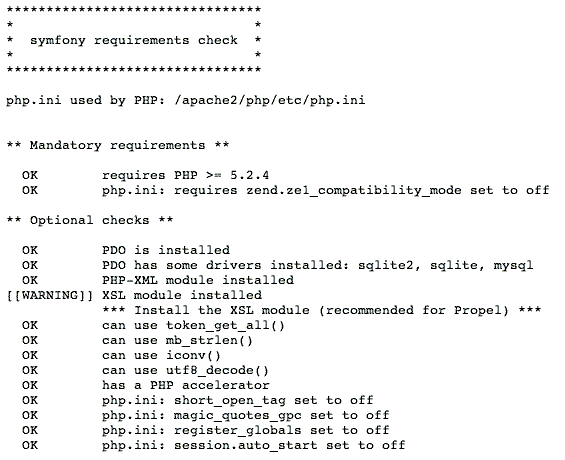
As PHP configurations vary a lot from a distribution to another, we need to check that your PHP configuration meets the symfony minimum requirements. Launch the configuration checker script provided with symfony from the command line:
$ cd ../.. $ php lib/vendor/symfony/data/bin/check_configuration.php
If there is a problem, the output will give you hints on how to fix it. You should also execute the checker from a browser as PHP configuration can be different. Copy the file somewhere under the web server root directory and access the file. Don't forget to remove the file from the web root directory afterwards:
$ rm web/check_configuration.php

If the script does not output any error, check that symfony is correctly
installed by using the symfony command line|Command Line to display the
version (note the capital V):
$ php lib/vendor/symfony/data/bin/symfony -V
On Windows:
c:\> cd ..\.. c:\> php lib\vendor\symfony\data\bin\symfony -V
If you are curious about what this command line tool can do for you, type
symfony to list the available options and tasks:
$ php lib/vendor/symfony/data/bin/symfony
On Windows:
c:\> php lib\vendor\symfony\data\bin\symfony
The symfony command line is the developer best friend. It provides a lot of utilities that improve your productivity for day-to-day activities like cleaning the cache, generating code, and much more.
Project Setup
In symfony, applications|Application sharing the same data model are regrouped into projects. For the Jobeet project, we will have two different applications: a frontend|Frontend and a backend|Backend.
Project Creation
From the jobeet directory, run the symfony generate:project task to
actually create the symfony project:
$ php lib/vendor/symfony/data/bin/symfony generate:project jobeet
On Windows:
c:\> php lib\vendor\symfony\data\bin\symfony generate:project jobeet
The generate:project task generates the default structure|Structure of directories
and files needed for a symfony project:
| Directory | Description |
|---|---|
apps/ |
Hosts all project applications |
cache/ |
The files cached by the framework |
config/ |
The project configuration files |
lib/ |
The project libraries and classes |
log/ |
The framework log files |
plugins/ |
The installed plugins |
test/ |
The unit and functional test files |
web/ |
The web root directory (see below) |
note
Why does symfony generate so many files? One of the main benefits of using a full-stack framework is to standardize your developments. Thanks to symfony default structure of files and directories, any developer with some symfony knowledge can take over the maintenance of any symfony project. In a matter of minutes, he will be able to dive into the code, fix bugs, and add new features.
The generate:project task has also created a symfony shortcut in the
Jobeet project root directory to shorten the number of characters you have to
write when running a task.
So, from now on, instead of using the fully qualified path to the symfony
program, we will use the symfony shortcut.
Application Creation
Now, create the frontend application by running the generate:app task:
$ php symfony generate:app --escaping-strategy=on --csrf-secret=UniqueSecret frontend
tip
Because the symfony shortcut file is executable, Unix users can replace all
occurrences of 'php symfony' by './symfony' from now on.
On Windows you can copy the 'symfony.bat' file to your project and use
'symfony' instead of 'php symfony':
c:\> copy lib\vendor\symfony\data\bin\symfony.bat .
Based on the application name given as an argument, the generate:app task
creates the default directory structure needed for the application under the
apps/frontend directory:
| Directory | Description |
|---|---|
config/ |
The application configuration files |
lib/ |
The application libraries and classes |
modules/ |
The application code (MVC) |
templates/ |
The global template files |
tip
All symfony commands must be run in the project root directory unless
explicitly said otherwise.
When calling the generate:app task, we have also passed two security related
options:
--escaping-strategy: Enables output escaping to prevent XSS attacks--csrf-secret: Enables session tokens in forms to prevent CSRF attacks
By passing these two optional options to the task, we have secured our future development from the two most widespread vulnerabilities found on the web. That's right, symfony will automatically take security|Security measures on our behalf.
The symfony Path
You can get the symfony version used by your project by typing:
$ php symfony -V
The -V option also displays the path to the symfony installation directory,
which is to be found in config/ProjectConfiguration.class.php:
// config/ProjectConfiguration.class.php require_once '/Users/fabien/work/symfony/dev/1.2/lib/autoload/sfCoreAutoload.class.php';
For better portability, change the absolute path to the symfony installation to a relative one:
// config/ProjectConfiguration.class.php require_once dirname(__FILE__).'/../lib/vendor/symfony/lib/autoload/sfCoreAutoload.class.php';
That way, you can move the Jobeet project directory anywhere on your machine or another one, and it will just work.
The Environments
If you have a look at the web/ directory, you will find two PHP files:
index.php and frontend_dev.php. These files are called
front controllers|Front Controller: all requests to the application
are made through them. But why do we have two front controllers as we have
only defined one application?
Both files point to the same application but for different environments. When you develop an application, except if you develop directly on the production server, you need several environments:
- The development environment: This is the environment used by web developers when they work on the application to add new features, fix bugs, ...
- The test environment: This environment is used to automatically test the application.
- The staging environment: This environment is used by the customer to test the application and report bugs or missing features.
- The production environment: This is the environment end users interact with.
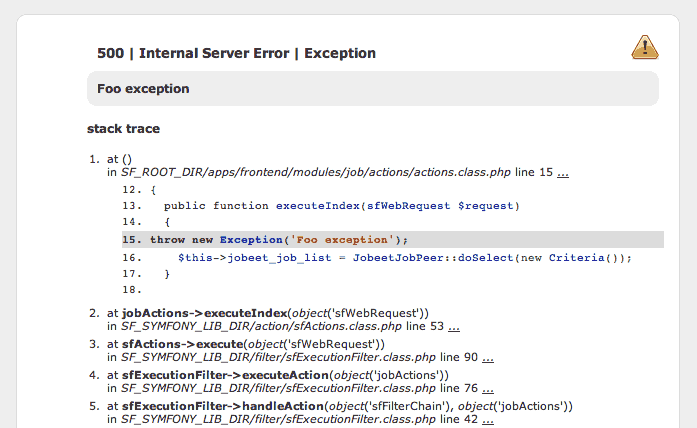
What makes an environment unique? In the development environment for instance, the application needs to log all the details of a request to ease the debugging, but the cache system must be disabled as all changes made to the code must be taken into account right away. So, the development environment must be optimized for the developer. The best example is certainly when an exception|Exception Handling occurs. To help the developer debug the issue faster, symfony displays the exception with all the information it has about the current request right into the browser:

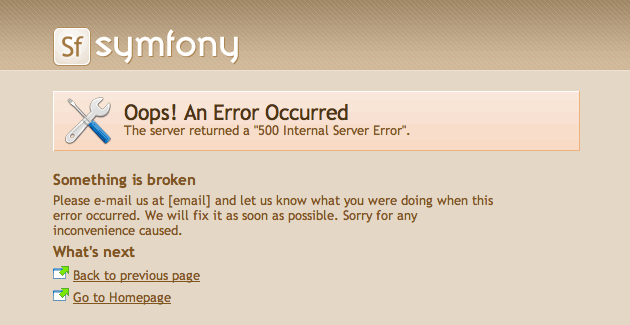
But on the production environment, the cache layer must be activated and of course, the application must display customized error messages instead of raw exceptions. So, the production environment must be optimized for performance and the user experience.

A symfony environment is a unique set of configuration settings. The symfony
framework comes bundled with three of them: dev, test, and prod. During
day 22, you learn how to create new environments, such as the staging one.
If you open the front controller files, you will see that their content is the same except for the environment setting:
// web/index.php <?php require_once(dirname(__FILE__).'/../config/ProjectConfiguration.class.php'); $configuration = ProjectConfiguration::getApplicationConfiguration('frontend', 'prod', false); sfContext::createInstance($configuration)->dispatch();
note
Defining a new symfony environment is as simple as creating a new front controller. We will see later on how to change the settings for an environment.
Web Server Setup: The ugly Way
In the previous section, a directory has been created to host the Jobeet project. If you have created it somewhere under the web root directory of your web server, you can already access the project in a web browser.
Of course, as there is no configuration, if it is very fast to set up, but try
to access the config/databases.yml file in your browser to understand the
bad consequences of such a lazy attitude. If the user knows that your
website is developed with symfony, he will have access to a lot of sensitive
files.
Never ever use this setup on a production server and read the next section to learn how to configure your web server properly.
Web Server Setup: The secure Way
A good web practice is to put under the web root directory|Web Root Directory
only the files that need to be accessed by a web browser like stylesheets,
JavaScripts, and images. And by default, we recommend to store these files
under the web/ sub-directory of a symfony project.
If you have a look at this directory, you will find some sub-directories for web assets|Assets (css/ and images/) and the two front controller files. The front controllers are the only PHP files that need to be under the web root directory. All other PHP files can be hidden from the browser, which is a good idea as far as security|Security is concerned.
Web Server Configuration
Now it is time to change your Apache configuration to make the new project accessible to the world.
Locate and open the httpd.conf configuration file and add the following
configuration at the end:
# Be sure to only have this line once in your configuration
NameVirtualHost 127.0.0.1:8080
# This is the configuration for Jobeet
Listen 127.0.0.1:8080
<VirtualHost 127.0.0.1:8080>
DocumentRoot "/home/sfprojects/jobeet/web"
DirectoryIndex index.php
<Directory "/home/sfprojects/jobeet/web">
AllowOverride All
Allow from All
</Directory>
Alias /sf /home/sfprojects/jobeet/lib/vendor/symfony/data/web/sf
<Directory "/home/sfprojects/jobeet/lib/vendor/symfony/data/web/sf">
AllowOverride All
Allow from All
</Directory>
</VirtualHost>
note
The /sf alias|Alias (Apache) gives you access to images and javascript
files needed to properly display default symfony pages|Default symfony Pages
and the web debug toolbar|Web Debug Toolbar.
On Windows, you need to replace the Alias line with something like:
Alias /sf "c:\development\sfprojects\jobeet\lib\vendor\symfony\data\web\sf"
And /home/sfprojects/jobeet/web should be replaced with:
c:\development\sfprojects\jobeet\web
This configuration makes Apache listen to port 8080 on your machine, so
the Jobeet website will be accessible at the following URL:
http://~localhost~:8080/
You can change 8080 by any number but prefer numbers greater than 1024 as
they do not require administrator rights.
Test the New Configuration
Restart Apache, and check that you now have access to the new application by
opening a browser and typing http://localhost:8080/index.php/, or
http://jobeet.localhost/index.php/ depending on the Apache configuration you
chose in the previous section.

note
If you have the Apache mod_rewrite|mod_rewrite (Apache)
module installed, you can remove the index.php/ part of the URL. This is
possible thanks to the rewriting rules configured in the
web/~.htaccess|.htaccess (Apache)~ file.
You should also try to access the application in the development environment. Type in the following URL:
http://jobeet.localhost/frontend_dev.php/
The web debug toolbar should show on the top right corner, including small
icons proving that your sf/ alias configuration is correct.

The web debug toolbar|Web Debug Toolbar is present on all pages in the development environment and gives you access to a lot of information by clicking on the different tabs: the current application configuration, the logs for the current request, the SQL statements executed on the database engine, memory information, and time information.
note
The setup is a little different if you want to run symfony on an IIS server in a Windows environment. Find how to configure it in the related tutorial.
Subversion
It is a good practice to use source version control when developing a web application. Using a source version control allows us to:
- work with confidence
- revert to a previous version if a change breaks something
- allow more than one person to work efficiently on the project
- have access to all the successive versions of the application
In this section, we will describe how to use Subversion with symfony. If you use another source code control tool, it must be quite easy to adapt what we describe for Subversion.
We assume you have already access to a Subversion server and can access it via HTTP.
tip
If you don't have a Subversion server at your disposal, you can create a repository for free on Google Code or just type "free subversion repository" in Google to have a lot more options.
First, create a repository for the jobeet project on the repository server:
$ svnadmin create /path/to/jobeet/repository
On your machine, create the basic directory structure:
$ svn mkdir -m "created default directory structure" http://svn.example.com/jobeet/trunk http://svn.example.com/jobeet/tags http://svn.example.com/jobeet/branches
And checkout the empty trunk/ directory:
$ cd /home/sfprojects/jobeet $ svn co http://svn.example.com/jobeet/trunk/ .
Then, remove the content of the cache/ and log/ directories as we don't
want to put them into the repository.
$ rm -rf cache/* log/*
Now, make sure to set the write permissions on the cache and logs directories to the appropriate levels so that your web server can write to them:
$ chmod 777 cache/ log/
Now, import all the files and directories:
$ svn add *
As we will never want to commit files located in the cache/ and log/
directories, you need to specify an ignore list:
$ svn propedit svn:ignore cache
The default text editor configured for SVN should launch. Subversion must ignore all the content of this directory:
*
Save and quit. You're done.
Repeat the procedure for the log/ directory:
$ svn propedit svn:ignore log
And enter:
*
Finally, commit these changes to the repository:
$ svn import -m "made the initial import" . http://svn.example.com/jobeet/trunk
tip
Windows~ users can use the great TortoiseSVN client to manage their subversion repository.
See you Tomorrow
Well, time is over for today! Even if we have not yet started talking about symfony, we have setup a solid development environment, we have talked about web development best practices, and we are ready to start coding.
Tomorrow, we will reveal what the application will do and talk about the requirements we need to implement during the tutorial.
note
If you want to check the code for today, or for any other day, the code is
available on a day-to-day basis in the official Jobeet SVN repository
(http://svn.jobeet.org/doctrine/).
For instance, you can get today's code by checking out the
release_day_01 tag:
$ svn co http://svn.jobeet.org/doctrine/tags/release_day_01/ jobeet/
This work is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported License license.