Вступление
Фреймворк symfony был Open-Source проектом на протяжении трёх лет и стал одним из самых популярных фреймворков, благодаря своим возможностям и великолепной документации. Эта традиция зародилась давным-давно.
В декабре 2005, сразу после первого официального релиза symfony, мы опубликовали учебник Askeet, набор из 24 уроков, публикуемых ежедневно между началом декабря и рождеством.
Данный учебник стал бесценным инструментом для донесения фреймворка новым адептам. Огромное количество разработчиков научились работать с symfony благодапя askeet, и до сих пор большинство компаний используют askeet как учебный материал.
Мы празднуем выход symfony 1.2 и учебник askeet стал уже староват. Пришло время для нового, свежего учебника!.
Знакомьтесь, Jobeet, учебник-календарь 2008!
Вызов
Всё верно, мы сделаем это вновь. Каждый день, в том числе и в выходные, будет публиковаться новая глава учебника. На каждый урок не должно уходить более одного часа и станет тем нечто, при помощи которого можно будет создать настоящий вебсайт, от начала и до конца.
24 раза по одному часу - это одни полные сутки, и это тот максимум, который, как мы считаем нужно потратить на изучений основ symfony. Каждый день бы будем добавлять новые вещи в наше приложение. Мы также познакомим вас с новыми функциями symfony и дадим хорошую практику для веб-разрабочика.
В askeet 21ый день был "найми-гуру-симфони-на-день". В этот день ничего не планировалось и мы лишь принимали предложения по внесению различных фич в askeet. Это был успех, и сообщество решило, что нам нужен поисковый движок в данном приложении И мы его сделали. День 21 учебника был одним из самых популярных.
А в Jobeet, мы будем праздновать на 21ый день зимы "День дизайнера". После четвёртого дня, у вас буде вся необходимая информция по HTML и CSS и вы сможете создать дизайн для публичного релиза Jobeet. Так что, если вы работаете дизайнером и ваша компании имеет отдел дизайна, то мы сможете поделиться с нами дизайном. В 21ый день, мы создадим опросник и сообщество должно будет определить стандартный дизайн, с которым будет поставляться Jobeet. Конечно же вас внесут в список разрабочиков и получите славу!
А этот учебник какой-то не такой
Окунёмся в прошлое и вспомним php4 О-ла-ла, Belle Epoque! PHP был один из первых языков, направленных на веб и самых простым в изучении.
Но так как веб технологии эволюционируют с каждым днём, веб разрабочики должны быть близки к последним практическим вещам и инструментам. Самый лучший способ не отстать - читать блоги, учебники, книги. Мы уже достаточно прочитали всего этого, независимо от того, написаны ли они для PHP, Python, Java, Ruby или Perl, но многим из них очень не хватает примеров кода - их слишком уж мало.
Наверное вы читали подобное предупреждение:
"Не забудьте добавить валидацию и проверки на ошибки в реальном приложении."
или
"Безопасность отдаётся на личное изучение читателя"
или
"Конечно вам придётся писать тесты"
Чаво? Эти вещи вам не игрушка. Да это, возможно, наиважнейшая часть всего исходного кода!. И как читателя вас оставляют наедине с собой. Без понимания данных принципов примеры куда более бесполезны. Их нельзя использовать как точку отсчёта. И это плохо! Почему? Потому что безопасность, валидация и управление ошибками, а так же тесты (и это ещё не всё) приведут вас к верному коду!
В данном учебнике вы никогда не увидите подобные изречения и мы будем писать тесты, обрабатывать ошибки, валидировать код и мы будет уверены в том что создаём защищённое приложение. Symfony это не просто код, но ещё и отличная практика для тех, кто создаёт профессиональные веб-приложения для предприятий. Мы сможет предоставить наивысший комфорт, т.к. symfony вобрал в себя все необходимые инструменты для программирования данных аспектов: легко и без создания тонн кода.
Валидация, управление ошибками, безопасность и тесты - это главные жители symfony, так что у нас не уйдёт на объяснение всего этого много времени. Это лишь одна из многих причин, почему стоит использовать фреймворк для "живых" проектов.
Весь код, которые вы здесь увидите, вы можете использовать для реального проекта. Не бойтесь копировать и вставлять кусочки кода или воровать целые его цепочки.
The Проджект
Новым разрабатываемым приложением мог стать опять какой-нибудь блоговый движок. Но хочется использовать symfony в полезном проекте. Наша цель - показать, что symfony может использоваться для разработки профессиональных приложений со стилем, приложив немного усилий.
Содрежимое следующего дня оставим пока в тайне. Сегодя у нас и так много дел. Тем не менее вы уже знакомы с именем приложения: Jobeet.
Что у нас на сегодня?
24 часа это огромное количество времени для разработки приложения на symfony. Сегодня PHP код мы писать не будем. Но и без единой строки кода вы сможете уловить все прелести использования фреймворков, таких как symfony, всего лишь развернув новый проект.
Целями дня является: создать среду разработки и отобразить страницу приложения в браузере. Это включает в себя установку symfony, создание приложения и конфигурация веб-сервера.
Требования
Для начала убедитесь, что у вас уже есть готовая среда для разработки с веб-сервером (например Apache), базой данных (MySQL, PostgreSQL, или SQLite) и PHP 5.2.4 или позднее на борту.
Раз нам придётся часто использовать командную строку, то лучше использовать Unix-like ОС,
но если вы работаете под Windows - всё будет работать отлично, просто придётся ввести несколько
команд в cmd.
note
Консольные команды Unix могут весьма пригодиться в среде Windows.
Если вы хотите использовать такие инструменты как tar, gzip или grep на Windows, то
вы можете установить Cygwin. Официальная документация
немного размазана, так что более понятный вариант можно найти
тут.
Исследователи так же могут попробовать
Windows Services for Unix.
Так как данный учебник по большей части фокусируется на фреймворке symfony, то мы смеем предположить что у вас уже есть базовые знания по PHP и Объекто-ориентированному программированию
Установка Symfony
Для начала откройте директорию, в которой будет расположен проект Jobeet:
$ mkdir -p /home/sfprojects/jobeet $ cd /home/sfprojects/jobeet
На Windows:
c:\> mkdir c:\development\sfprojects\jobeet c:\> cd c:\development\sfprojects\jobeet
note
Пользователям Windows рекомендуется устанавливать
symfony в путь, не содержащий пробелов.
Старайтесь не использовать папку Documents and Settings а так же папки типа
My Documents
Создайте каталог, в которой будут храниться библиотечные файлы symfony:
$ mkdir -p lib/vendor
Чтобы установить Symfony скачайте архив, лежащий на сайте symfony. Раз данный учебник написан под symfony 1.2, то стоит скачать самую свежую стабильную версию.
Под разделом "Source Download", вы найдёте .tgz архив
или же архив в формате .zip. Скачайте архив в свежесозданный
каталог lib/vendor и распакуйте его:
$ cd lib/vendor $ tar zxpf symfony-1.2-latest.tgz $ mv symfony-1.2.0 symfony
Под Windows разарзивация может быть сделана через обозреватель.
После того как вы переименуете каталог в symfony, там вы должны будете увидеть
c:\development\sfprojects\jobeet\lib\vendor\symfony.
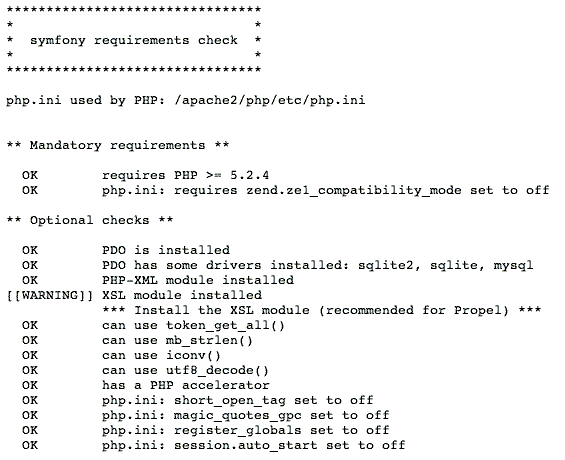
Конфигурация php может отличаться в различных дистрибутивах, поэтому нам необходимо быть уверенным, что конфигурация PHP имеет необходимые минимальные требование symfony. Запустите проверку конфигурации при помощи скрипта, поставляемым с symfony:
$ cd ../.. $ php lib/vendor/symfony/data/bin/check_configuration.php
Если нашлись проблемы, на выходые мы получим подсказки по их исправлениям. Так же стоит запустить проверку из браузера, т.к. конфигурация PHP может отличаться. Скопируйте файл в корневой каталог веб-сервера и запустите файл. Не забудьте удалить файл из корня после этого.

Проверьте правильность установки symfony через командную строку
(обратите внимание на заглавную V):
$ php lib/vendor/symfony/data/bin/symfony -V
На Windows:
c:\> cd ..\.. c:\> php lib\vendor\symfony\data\bin\symfony -V
Если вам не терпится узнать что же может эта командная строка, вы можете попросить
symfony показать список доступных задач и опций:
$ php lib/vendor/symfony/data/bin/symfony
Под Windows:
c:\> php lib\vendor\symfony\data\bin\symfony
Командная строка symfony - лучший друг веб-разработчика. Он несёт в себе множество функций, которые могут ускорить вашу производительность за счёт таких ежедневных задач как очистка кеша, генерация кода и многое другое.
Project Setup
В symfony, приложения(applications), имеющие общую модель данных группируются в проекты (projects). Для проекта Jobeet, мы создадим 2 приложения: frontend и backend.
Создание проекта
Из каталога jobeet запустите symfony задачу generate:project, для того
чтобы создать проект:
$ php lib/vendor/symfony/data/bin/symfony generate:project jobeet
Под Windows:
c:\> php lib\vendor\symfony\data\bin\symfony generate:project jobeet
Задача generate:project создаёт стандартную структуру каталогов
и файлов, необходимых для приложения:
| Каталог | Описание |
|---|---|
| apps/ | Содержит все приложения проекта |
| cache/ | Кэш фреймворка |
| config/ | Конфиг файлы фреймворка |
| lib/ | Библиотеки и классы проекта |
| log/ | Логи фреймворка |
| plugins/ | Установленные плагины |
| test/ | Файлы для юнит и функционального тестирования |
| web/ | Корневая папка с веб-файлами |
note
Почему symfony создаёт столь много файлов? Главным преимуществом фреймворка является его стандартизация. Благодаря стандартной структуре файлов и папок symfony, любой программист с небольшими знаниями по symfony сможет осуществлять поддержку проекта. За считанные минуты он сможет погрузиться в код, начать править ошибки и добавлять новый функционал.
Задача generate:project так же создала
ярлык symfony в корневом каталоге проекта Jobeet для
уменьшения количества символов, набираемых для запуска задачи.
Отныне, вместо того чтобы писать полный буть, мы будет пользоваться ярлыком
symfony.
Создание приложения
Теперь создадим frontend приложения при помощи задачи generate:app:
$ php symfony generate:app --escaping-strategy=on --csrf-secret=Unique$ecret frontend
tip
Так как файл symfony исполняемый, пользователи Unux могут заменить 'php symfony' на './symfony'
Под Windows вы можете скопировать файл 'symfony.bat' в свой проект и использовать 'symfony' вместо 'php symfony':
c:\> copy lib\vendor\symfony\data\bin\symfony.bat .
Ещё разик - задача generate:app создаёт стандартную
файловую структуру для приложения, которое лежит в apps/frontend:
| Каталог | Описание |
|---|---|
| config/ | Конфиг файлы приложения |
| lib/ | Классы и библиотеки приложения |
| modules/ | Код приложения (MVC) |
| templates/ | Глобальные шаблоны приложения |
tip
Все комнады symfony должны исполнятся в каталоге с проектом, пока
не было сказано обратное.
Вызывая задачу generate:app мы применили 2 опции:
--escaping-strategy: предотвращаем XSS атаки--csrf-secret: использует ключи сессии для предотвращения CSRF атак
Передавая два данных аргументы задаче, мы обезопасили нашу дальнейшую разработку от двух наиболее распространённых уязвимостей, известных вебу. Всё верно, symfony автоматически будет проверять безопасность в нашу пользу.
Путь к symfony
Вы можете узнать текущую версию symfony набрав:
$ php symfony -V
Опция -V так же отобразит путь к установленной symfony,
который можно так же найти в config/ProjectConfiguration.class.php:
// config/ProjectConfiguration.class.php require_once '/Users/fabien/work/symfony/dev/1.2/lib/autoload/sfCoreAutoload.class.php';
Для большей совместимости замените абсолютный путь на относительный:
// config/ProjectConfiguration.class.php require_once dirname(__FILE__).'/../lib/vendor/symfony/lib/autoload/sfCoreAutoload.class.php';
Теперь мы можем спокойно двигать наш проект на любое место на нашем диске или создать новый - всё будет работать.
Окружения
Если вы загляните в папку web/, то там обнаружите 2 PHP файла:
index.php и frontend_dev.php. Это так называемые
фронт-контроллеры (front controllers):
все запросы к приложению идут через них. Но почему же у нас 2 фронт-контроллера?
Приложение-то мы создавали одно!
Оба этих файла указывают на одно и тоже приложение, но на различные окружения. Во время разработки приложения, кроме случаев когда вы копаетесь прямо на внешнем сервере с готовым приложением, вам нужно несколько окружений:
- Окружение разработки: это окружение используется веб разрабочиками для добавления новых фич, правки ошибок, ...
- Тестовая среда: Она используется для проведения автоматических тестов.
- Промежуточная среда: Данная среда используется заказчиком для тестирования приложения и обнаружения ошибок или отсуствующих функций.
- Пользовательская среда: С этой средой работает конечный пользователь.
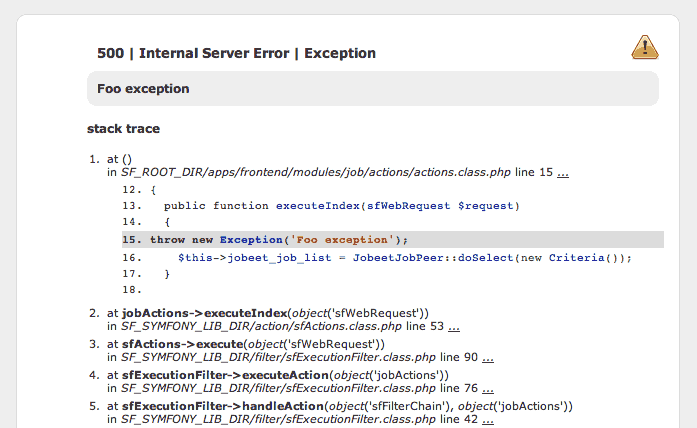
Что делает среду уникальной? В окружении разработки приложению нужно записывать все детали по каждому и запросов для простоты отладки, оно должно отображать исключения в браузере, а система кеширования должна быть отключена, т.к. все изменения должны быть видны незамедлительно. Поэтому окружение разработки должно быть заточено для разработчика:

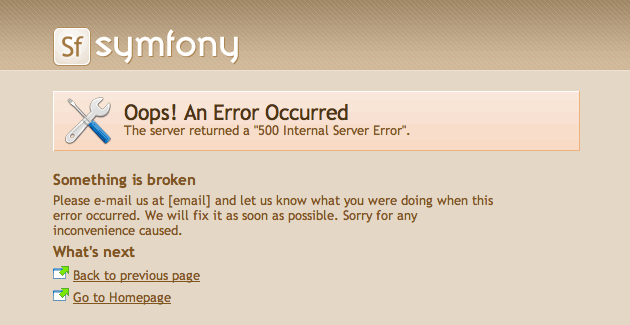
Но в окружении пользователя доджны выводиться настраивемые сообщения об ошибок заместо сухих исключений и, конечно же, там должен работать кеш. Поэтому пользовательская среда должна быть оптимизирована для большей скорости работы и лёгкого понимания пользователем.

Окружение symfony - это уникальный набор настроек и они
встроены в наше фреймворк:dev, test и prod.
Если вы взглянете в код фронт-контроллера, то вы увидите разницу настроек окружений:
// web/index.php <?php require_once(dirname(__FILE__).'/../config/ProjectConfiguration.class.php'); $configuration = ProjectConfiguration::getApplicationConfiguration('frontend', 'prod', false); sfContext::createInstance($configuration)->dispatch();
note
Определение нового окружения делается так же легко, как и создание нового фронт-контроллера. Позже мы узнаем, как же поменять настройки окружения.
Настройка сервера: Ужасный путь
В предыдущей части мы создали каталог, в котором будет гнездиться наш проект Jobeet. Если вы создали этот в корневом каталоге вашего веб-сервера, то вы уже можете посмотреть на проект при помощи браузера.
Конечно, когда конфигов нет, то и устанавливать проще. Но давайте всё таки
откроем файл config/databases.yml в вашем браузере, чтобы понять суть всей хреновости
такой вещи как лень.
Никогда не используйте такой тип установки на внешней площадке и прочитайте следующую часть, для того чтобы настроить сервер правильно.
Настройка сервера: Безопасный путь
Хорошим тоном будет держать в открытом доступе только те файлы,
которые нужны браузер: стили, JavaScript'ы или картинки.
А так же мы рекомендуем держать данные файлы в под-директориях
каталога web.
Если вы уже заглянули в данную директорию, то значит увидели некоторые подкаталоги для веб файлов, а так же 2 фронт-контроллера. Фронт-контроллеры это единственные php-файлы, которые должны находиться в каталоге web. Все остальные PHP файлы должны быть скрыты от браузера для достижения ещё большей безопасности.
Конфигурируем веб-сервер
Самое время изменить конфиги Apache для того чтобы открыть наш проект всему миру.
Найдите и откройте файл httpd.conf и добавьте в конце следующие строки:
# Убедитесь что эта строка отображается лишь однажды
NameVirtualHost 127.0.0.1:8080
# А это конфигурация Jobeet
Listen 127.0.0.1:8080
<VirtualHost 127.0.0.1:8080>
DocumentRoot "/home/sfprojects/jobeet/web"
DirectoryIndex index.php
<Directory "/home/sfprojects/jobeet/web">
AllowOverride All
Allow from All
</Directory>
Alias /sf /home/sfprojects/jobeet/lib/vendor/symfony/data/web/sf
<Directory "/home/sfprojects/jobeet/lib/vendor/symfony/data/web/sf">
AllowOverride All
Allow from All
</Directory>
</VirtualHost>
note
Алиас /sf даёт доступ к картинкам и javascript'ам
необходимым для правильного отображения панели отладки.
На Windows, строку с директивой Alias стоит заменить чем-то вроде этого:
Alias /sf "c:\development\sfprojects\jobeet\lib\vendor\symfony\data\web\sf"
/home/sfprojects/jobeet/web should be replaced with:
c:\development\sfprojects\jobeet\web
Данная конфигурация позволяем слушать порт 8080 на вашей машне, так что
проект Jobeet будет доступен по адресу:
http://localhost:8080/
Вы можете заменить порт 8080, предпочительно более 1024, т.к. на них
не нужно никаких администраторских прав.
Тестируем новую конфигурацию
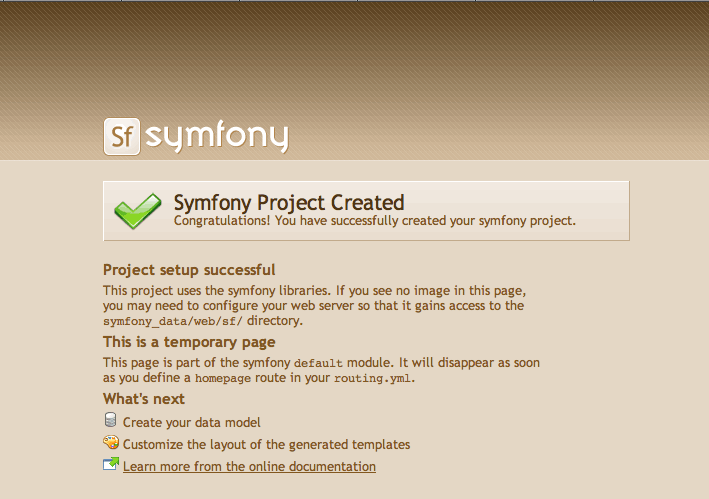
Перезагрузите Apache и проверьте доступ к вашему приложению, открыв в браузере
http://localhost:8080/index.php/ или
http://jobeet.localhost/index.php/,
в зависимости от того какую конфигурацию Apache вы выбрали.

note
Если у вас установлен модуль mod_rewrite
вы можете удалить /index.php/ из ссылок, данных выше.
Так же стоит проверить работспособность окружения разработки. Используйте следующую ссылку:
http://jobeet.localhost/frontend_dev.php/
В правом верхнем углу должна показаться панель отладки, на которой
размещены маленький икноки. Это доказывает что алиас
sf/ работает отлично.

note
Установка на сервер IIS под Windows несколько отличается. Способ устновки можно найти в этом уроке.
Subversion
Хорошим тоном является использование контроля версий при создании веб приложений. Использование контроля версий даёт нам:
- быстро работать
- вернуться к предущей версии, если что-то поломалось
- эффективную работу команды разрабочиков
- доступ ко всем удачным версиям приложения
В данной части мы расскажем как пользоваться Subversion. Если вы используете другой инструмент контроля версий, то будет весьма легко адаптироваться под Subversion.
Мы надеемся что у вас уже есть доступ к серверу Subversion.
tip
Если у ещё нет в распоряжении сервера Subversion, то вы можете воспользоваться одним из таких на Google Code или просто погуглить "free subversion repository".
Для начала создадим каталог для проекта jobeet:
$ svnadmin create http://svn.example.com/jobeet $ svn mkdir -m "created default directory structure" http://svn.example.com/jobeet/trunk http://svn.example.com/jobeet/tags http://svn.example.com/jobeet/branches
Затем удалите всё из cache/ и log/ - их содержимое нам
в репозитории не нужно.
$ cd /home/sfprojects/jobeet $ rm -rf cache/* $ rm -rf log/*
Теперь убедитесь, что права на cache и log стоят нужные - web server должен в них свободно писать:
$ chmod 777 cache $ chmod 777 log
Итак, делаем первый импорт:
$ svn import -m "made the initial import" . http://svn.example.com/jobeet/trunk
Т.к. файлы из cache/ and /log нам не нужны, стоит
прописать игнорирование:
$ svn propedit svn:ignore cache
Должен запустить текстовый редактор, настроенный на работу с svn. Subversion должен игнорировать любой контент в данном каталоге:
*
Сохраняемся и закрываем. Вот и всё.
Повторите процедуру для каталога log/:
$ svn propedit svn:ignore log
И введите:
*
И теперь отправим изменения в репозиторий:
$ svn commit -m "added cache/ and log/ content in the ignore list"
tip
Пользователи Windows могут использовать замечательный клиент TortoiseSVN для управления своим репозиторием.
note
SVN репозиторий Jobeet будет с каждым днём будет доступней.
И хотя пока ещё не весть репозитарий доступен
(http://svn.jobeet.org/), сегодняшний код был выложет и теггирован.
Вы можете проверить release_day_01:
$ svn co http://svn.jobeet.org/tags/release_day_01/ jobeet/
Увидимся завтра!
Ну что же, на сегодня всё! Хотя мы даже ещё и начали говорить про symfony, мы создали крепкую среду для разработки, мы поговорили о лучших вещах веб-разработки и готовы программировать.
Завтра мы узнает что будет делать приложение и начнём погружаться в symfony. Между делом, если вы хотите следить за всеми последними новостями по Jobeet, не забудьте подписаться на rss ленту по symfony.
Ждём вас завтра!
This work is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported License license.