ChoiceType Field (select drop-downs, radio buttons & checkboxes)
Warning: You are browsing the documentation for Symfony 2.x, which is no longer maintained.
Read the updated version of this page for Symfony 8.0 (the current stable version).
A multi-purpose field used to allow the user to "choose" one or more options.
It can be rendered as a select tag, radio buttons, or checkboxes.
To use this field, you must specify either choices or choice_loader option.
| Rendered as | can be various tags (see below) |
| Options | |
| Overridden options | |
| Inherited options |
|
| Parent type | FormType |
| Class | ChoiceType |
Example Usage
The easiest way to use this field is to specify the choices directly via
the choices option:
1 2 3 4 5 6 7 8 9 10 11 12
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('isAttending', ChoiceType::class, array(
'choices' => array(
'Maybe' => null,
'Yes' => true,
'No' => false,
),
// *this line is important*
'choices_as_values' => true,
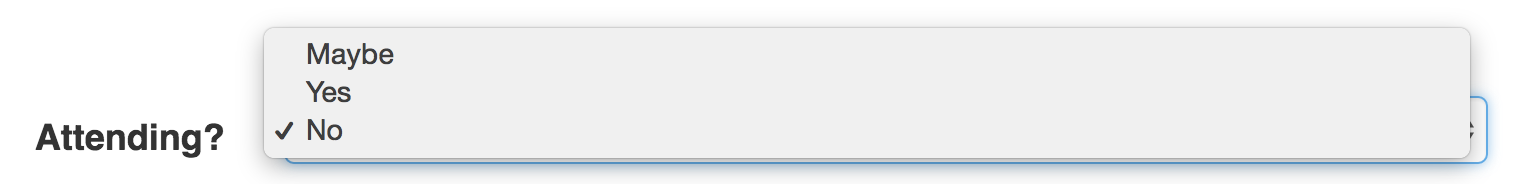
));This will create a select drop-down like this:

If the user selects No, the form will return false for this field. Similarly,
if the starting data for this field is true, then Yes will be auto-selected.
In other words, the value of each item is the value you want to get/set in PHP
code, while the key is what will be shown to the user.
Caution
The choices_as_values must be set to true in all cases. This activates
the "new" choice type API, which was introduced in Symfony 2.7. If you omit this
option (or set it to false), you'll activate the old API, which is deprecated
and will be removed in 3.0. To read about the old API, read an older version of
the docs.
Advanced Example (with Objects!)
This field has a lot of options and most control how the field is displayed. In
this example, the underlying data is some Category object that has a getName()
method:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use AppBundle\Entity\Category;
// ...
$builder->add('category', ChoiceType::class, [
'choices' => [
new Category('Cat1'),
new Category('Cat2'),
new Category('Cat3'),
new Category('Cat4'),
],
'choices_as_values' => true,
'choice_label' => function($category, $key, $value) {
/** @var Category $category */
return strtoupper($category->getName());
},
'choice_attr' => function($category, $key, $value) {
return ['class' => 'category_'.strtolower($category->getName())];
},
'group_by' => function($category, $key, $value) {
// randomly assign things into 2 groups
return rand(0, 1) == 1 ? 'Group A' : 'Group B';
},
'preferred_choices' => function($category, $key, $value) {
return $category->getName() == 'Cat2' || $category->getName() == 'Cat3';
},
]);You can also customize the choice_name and choice_value of each choice if you need further HTML customization.
Select Tag, Checkboxes or Radio Buttons
This field may be rendered as one of several different HTML fields, depending
on the expanded and multiple options:
| Element Type | Expanded | Multiple |
|---|---|---|
| select tag | false |
false |
select tag (with multiple attribute) |
false |
true |
| radio buttons | true |
false |
| checkboxes | true |
true |
Customizing each Option's Text (Label)
Normally, the array key of each item in the choices option is used as the
text that's shown to the user. But that can be completely customized via the
choice_label option. Check it out for more details.
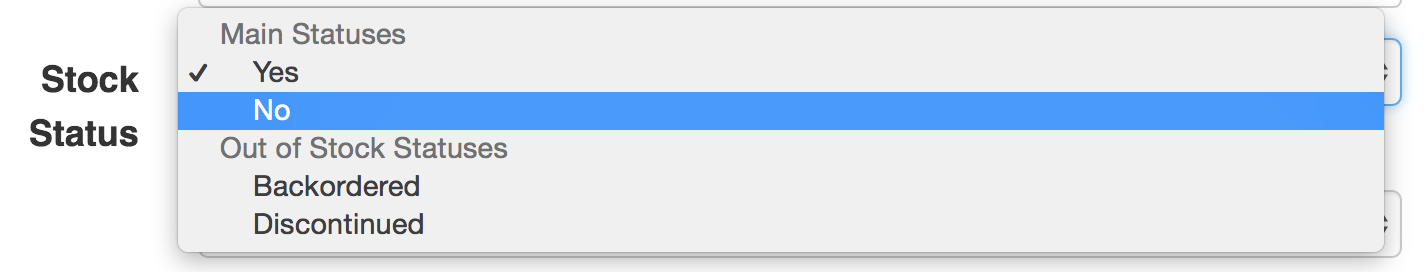
Grouping Options
You can group the <option> elements of a <select> into <optgroup>
by passing a multi-dimensional choices array:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('stockStatus', ChoiceType::class, array(
'choices' => array(
'Main Statuses' => array(
'Yes' => 'stock_yes',
'No' => 'stock_no',
),
'Out of Stock Statuses' => array(
'Backordered' => 'stock_backordered',
'Discontinued' => 'stock_discontinued',
),
),
'choices_as_values' => true,
));
To get fancier, use the group_by option.
Field Options
choices
type: array default: array()
This is the most basic way to specify the choices that should be used
by this field. The choices option is an array, where the array key
is the item's label and the array value is the item's value:
1 2 3 4 5 6 7 8
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('inStock', ChoiceType::class, array(
'choices' => array('In Stock' => true, 'Out of Stock' => false),
// always include this
'choices_as_values' => true,
));If there are choice values that are not scalar or the stringified representation is not unique Symfony will use incrementing integers as values. When the form gets submitted the correct values with the correct types will be assigned to the model.
choice_attr
2.7
The choice_attr option was introduced in Symfony 2.7.
type: array, callable or string default: array()
Use this to add additional HTML attributes to each choice. This can be an associative array where the keys match the choice keys and the values are the attributes for each choice, a callable or a property path (just like choice_label).
If an array, the keys of the choices array must be used as keys:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('attending', ChoiceType::class, array(
'choices' => array(
'Yes' => true,
'No' => false,
'Maybe' => null,
),
'choices_as_values' => true,
'choice_attr' => function($choiceValue, $key, $value) {
// adds a class like attending_yes, attending_no, etc
return ['class' => 'attending_'.strtolower($key)];
},
));choice_label
2.7
The choice_label option was introduced in Symfony 2.7.
type: string, callable or false default: null
Normally, the array key of each item in the choices option is used as the
text that's shown to the user. The choice_label option allows you to take
more control:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('attending', ChoiceType::class, array(
'choices' => array(
'yes' => true,
'no' => false,
'maybe' => null,
),
'choices_as_values' => true,
'choice_label' => function ($choiceValue, $key, $value) {
if (true === $choiceValue) {
return 'Definitely!';
}
return strtoupper($key);
// or if you want to translate some key
//return 'form.choice.'.$key;
},
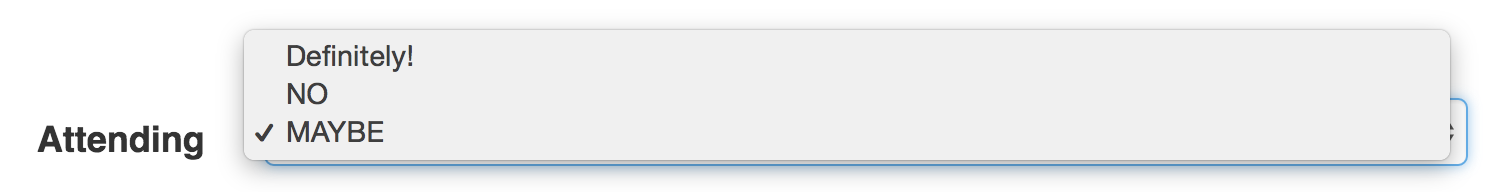
));This method is called for each choice, passing you the choice $value and the
$key from the choices array ($index is related to choice_value). This
will give you:

If your choice values are objects, then choice_label can also be a
property path. Imagine you have some
Status class with a getDisplayName() method:
1 2 3 4 5 6 7 8 9 10 11 12
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('attending', ChoiceType::class, array(
'choices' => array(
new Status(Status::YES),
new Status(Status::NO),
new Status(Status::MAYBE),
),
'choices_as_values' => true,
'choice_label' => 'displayName',
));If set to false, all the tag labels will be discarded for radio or checkbox
inputs. You can also return false from the callable to discard certain labels.
choice_list
Caution
The choice_list option of ChoiceType was deprecated in Symfony 2.7.
You should use choices or choice_loader now.
type: ChoiceListInterface
This is one way of specifying the options to be used for this field.
The choice_list option must be an instance of the ChoiceListInterface.
For more advanced cases, a custom class that implements the interface
can be created to supply the choices.
With this option you can also allow float values to be selected as data. For example:
1 2 3 4 5 6 7 8 9 10
use Symfony\Component\Form\Extension\Core\ChoiceList\ChoiceList;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('status', ChoiceType::class, array(
'choice_list' => new ChoiceList(
array(1, 0.5, 0.1),
array('Full', 'Half', 'Almost empty')
)
));The status field created by the code above will be rendered as:
1 2 3 4 5
<select name="status">
<option value="0">Full</option>
<option value="1">Half</option>
<option value="2">Almost empty</option>
</select>But don't be confused! If Full is selected (value 0 in HTML), 1
will be returned in your form. If Almost empty is selected (value 2
in HTML), 0.1 will be returned.
choice_loader
2.7
The choice_loader option was introduced in Symfony 2.7.
type: ChoiceLoaderInterface
The choice_loader can be used to only partially load the choices in cases where
a fully-loaded list is not necessary. This is only needed in advanced cases and
would replace the choices option.
choice_name
2.7
The choice_name option was introduced in Symfony 2.7.
type: callable or string default: null
Controls the internal field name of the choice. You normally don't care about this, but in some advanced cases, you might. For example, this "name" becomes the index of the choice views in the template.
This can be a callable or a property path. See choice_label for similar usage.
If null is used, an incrementing integer is used as the name.
choice_translation_domain
2.7
The choice_translation_domain option was introduced in Symfony 2.7.
type: string, boolean or null
This option determines if the choice values should be translated and in which translation domain.
The values of the choice_translation_domain option can be true (reuse the current
translation domain), false (disable translation), null (uses the parent translation
domain or the default domain) or a string which represents the exact translation
domain to use.
choice_value
2.7
The choice_value option was introduced in Symfony 2.7.
type: callable or string default: null
Returns the string "value" for each choice, which must be unique across all choices.
This is used in the value attribute in HTML and submitted in the POST/PUT requests.
You don't normally need to worry about this, but it might be handy when processing
an API request (since you can configure the value that will be sent in the API request).
This can be a callable or a property path. If null is given, an incrementing
integer is used as the value.
If you pass a callable, it will receive one argument: the choice itself. When using
the EntityType Field, the argument will be the entity object
for each choice or null in some cases, which you need to handle:
1 2 3
'choice_value' => function (MyOptionEntity $entity = null) {
return $entity ? $entity->getId() : '';
},Caution
In Symfony 2.7, there was a small backwards-compatibility break with how the
value attribute of options is generated. This is not a problem unless you
rely on the option values in JavaScript. See issue #14825 for details.
choices_as_values
type: boolean default: false
2.7
The choices_as_values option was introduced in Symfony 2.7.
The choices_as_values option was added to keep backward compatibility with the
old way of handling the choices option. When set to false (or omitted),
the choice keys are used as the underlying value and the choice values are shown
to the user.
Before 2.7 (and deprecated now):
1 2 3 4 5 6 7
$builder->add('genre', 'choice', array( // Shows "Fiction" to the user, returns "f" when selected 'choices' => array('f' => 'Fiction', 'n' => 'Non-fiction'), // before 2.7, this option didn't actually exist, but the // behavior was equivalent to setting this to false in 2.7. 'choices_as_values' => false, ));Since 2.7:
1 2 3 4 5
$builder->add('genre', ChoiceType::class, array( // Shows "Fiction" to the user, returns "f" when selected 'choices' => array('Fiction' => 'f', 'Non-fiction' => 'n'), 'choices_as_values' => true, ));
In Symfony 3.0, the choices_as_values option doesn't exist, but the choice
type behaves as if it were set to true:
Default for 3.0:
1 2 3
$builder->add('genre', ChoiceType::class, array( 'choices' => array('Fiction' => 'f', 'Non-fiction' => 'n'), ));
expanded
type: boolean default: false
If set to true, radio buttons or checkboxes will be rendered (depending
on the multiple value). If false, a select element will be rendered.
group_by
2.7
The group_by option was introduced in Symfony 2.7.
type: array, callable or string default: null
You can group the <option> elements of a <select> into <optgroup>
by passing a multi-dimensional array to choices. See the
Grouping Options section about that.
The group_by option is an alternative way to group choices, which gives you
a bit more flexibility.
Take the following example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, array(
'choices' => array(
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
),
'choices_as_values' => true,
'group_by' => function($choiceValue, $key, $value) {
if ($choiceValue <= new \DateTime('+3 days')) {
return 'Soon';
} else {
return 'Later';
}
},
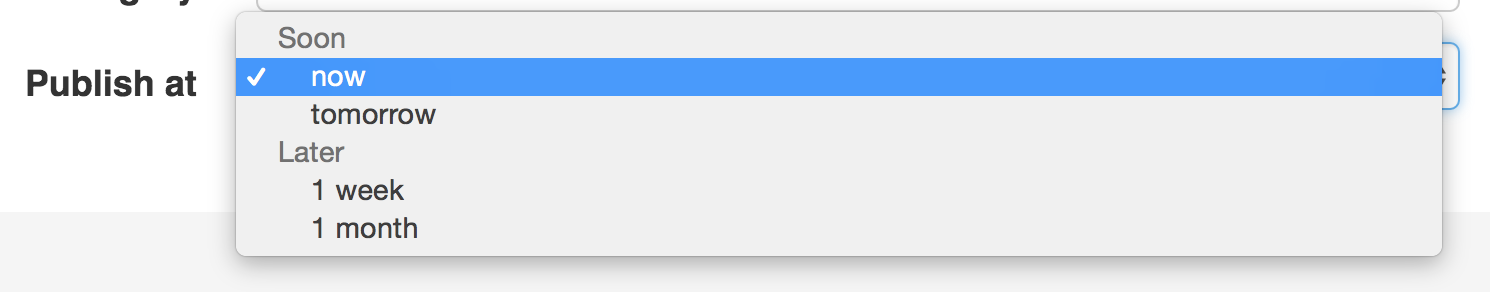
));This groups the dates that are within 3 days into "Soon" and everything else into
a "Later" <optgroup>:

If you return null, the option won't be grouped. You can also pass a string
"property path" that will be called to get the group. See the choice_label for
details about using a property path.
multiple
type: boolean default: false
If true, the user will be able to select multiple options (as opposed
to choosing just one option). Depending on the value of the expanded
option, this will render either a select tag or checkboxes if true and
a select tag or radio buttons if false. The returned value will be an array.
placeholder
2.3
Since Symfony 2.3, empty values are also supported if the expanded
option is set to true.
type: string or boolean
This option determines whether or not a special "empty" option (e.g. "Choose
an option") will appear at the top of a select widget. This option only
applies if the multiple option is set to false.
Add an empty value with "Choose an option" as the text:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, array( 'placeholder' => 'Choose an option', ));Guarantee that no "empty" value option is displayed:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, array( 'placeholder' => false, ));
If you leave the placeholder option unset, then a blank (with no text)
option will automatically be added if and only if the required option
is false:
1 2 3 4 5 6 7
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// a blank (with no text) option will be added
$builder->add('states', ChoiceType::class, array(
'required' => false,
));preferred_choices
type: array, callable or string default: array()
This option allows you to move certain choices to the top of your list with a visual separator between them and the rest of the options. If you have a form of languages, you can list the most popular on top, like Bork Bork and Pirate:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('language', ChoiceType::class, array(
'choices' => array(
'English' => 'en',
'Spanish' => 'es',
'Bork' => 'muppets',
'Pirate' => 'arr',
),
'choices_as_values' => true,
'preferred_choices' => array('muppets', 'arr'),
));2.7
Setting a callable or propery path was introduced in Symfony 2.7.
This options can also be a callback function to give you more flexibility. This might be especially useful if your values are objects:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, array(
'choices' => array(
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
),
'choices_as_values' => true,
'preferred_choices' => function ($value, $key) {
// prefer options within 3 days
return $value <= new \DateTime('+3 days');
},
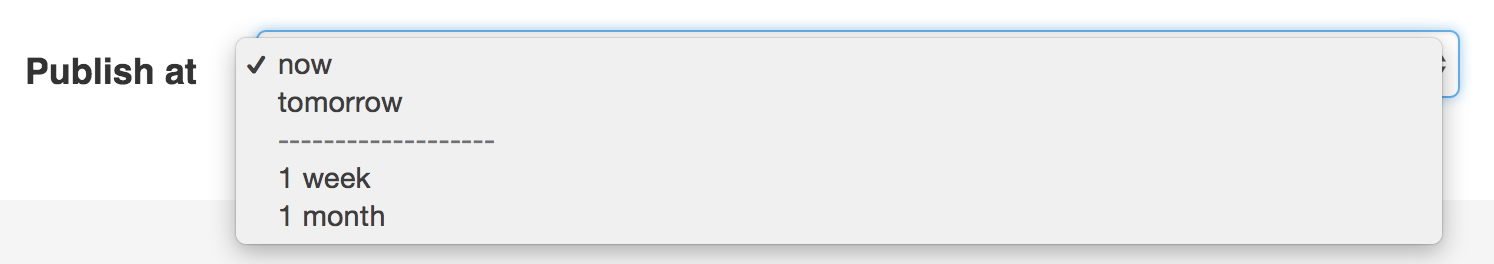
));This will "prefer" the "now" and "tomorrow" choices only:

Finally, if your values are objects, you can also specify a property path string on the object that will return true or false.
The preferred choices are only meaningful when rendering a select element
(i.e. expanded false). The preferred choices and normal choices are separated
visually by a set of dotted lines (i.e. -------------------). This can be customized
when rendering the field:
1
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}Overridden Options
compound
type: boolean default: same value as expanded option
This option specifies if a form is compound. The value is by default
overridden by the value of the expanded option.
empty_data
type: mixed
DEFAULT_PLACEHOLDER
This option determines what value the field will return when the submitted value is empty (or missing). It does not set an initial value if none is provided when the form is rendered in a view.
This means it helps you handling form submission with blank fields. For
example, if you want the name field to be explicitly set to John Doe
when no value is selected, you can do it like this:
1 2 3 4
$builder->add('name', null, array(
'required' => false,
'empty_data' => 'John Doe',
));This will still render an empty text box, but upon submission the John Doe
value will be set. Use the data or placeholder options to show this
initial value in the rendered form.
If a form is compound, you can set empty_data as an array, object or
closure. See the How to Configure empty Data for a Form Class article for more details about
these options.
Note
If you want to set the empty_data option for your entire form class,
see the How to Configure empty Data for a Form Class article.
Caution
Form data transformers will still be
applied to the empty_data value. This means that an empty string will
be cast to null. Use a custom data transformer if you explicitly want
to return the empty string.
:end-before: DEFAULT_PLACEHOLDER
The actual default value of this option depends on other field options:
- If
multipleisfalseandexpandedisfalse, then''(empty string); - Otherwise
array()(empty array).
empty_data
type: mixed
DEFAULT_PLACEHOLDER
This option determines what value the field will return when the submitted value is empty (or missing). It does not set an initial value if none is provided when the form is rendered in a view.
This means it helps you handling form submission with blank fields. For
example, if you want the name field to be explicitly set to John Doe
when no value is selected, you can do it like this:
1 2 3 4
$builder->add('name', null, array(
'required' => false,
'empty_data' => 'John Doe',
));This will still render an empty text box, but upon submission the John Doe
value will be set. Use the data or placeholder options to show this
initial value in the rendered form.
If a form is compound, you can set empty_data as an array, object or
closure. See the How to Configure empty Data for a Form Class article for more details about
these options.
Note
If you want to set the empty_data option for your entire form class,
see the How to Configure empty Data for a Form Class article.
Caution
Form data transformers will still be
applied to the empty_data value. This means that an empty string will
be cast to null. Use a custom data transformer if you explicitly want
to return the empty string.
:start-after: DEFAULT_PLACEHOLDER
error_bubbling
type: boolean default: false
Set that error on this field must be attached to the field instead of the parent field (the form in most cases).
trim
type: boolean default: false
Trimming is disabled by default because the selected value or values must match the given choice values exactly (and they could contain whitespaces).
Inherited Options
These options inherit from the FormType:
attr
type: array default: array()
If you want to add extra attributes to an HTML field representation
you can use the attr option. It's an associative array with HTML attributes
as keys. This can be useful when you need to set a custom class for some widget:
1 2 3
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));by_reference
type: boolean default: true
In most cases, if you have an author field, then you expect setAuthor()
to be called on the underlying object. In some cases, however, setAuthor()
may not be called. Setting by_reference to false ensures that the setter is
called in all cases.
To explain this further, here's a simple example:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($article);
$builder
->add('title', TextType::class)
->add(
$builder->create('author', FormType::class, array('by_reference' => ?))
->add('name', TextType::class)
->add('email', EmailType::class)
)If by_reference is true, the following takes place behind the scenes
when you call submit() (or handleRequest()) on the form:
1 2 3
$article->setTitle('...');
$article->getAuthor()->setName('...');
$article->getAuthor()->setEmail('...');Notice that setAuthor() is not called. The author is modified by reference.
If you set by_reference to false, submitting looks like this:
1 2 3 4 5
$article->setTitle('...');
$author = clone $article->getAuthor();
$author->setName('...');
$author->setEmail('...');
$article->setAuthor($author);So, all that by_reference=false really does is force the framework to
call the setter on the parent object.
Similarly, if you're using the CollectionType
field where your underlying collection data is an object (like with
Doctrine's ArrayCollection), then by_reference must be set to false
if you need the adder and remover (e.g. addAuthor() and removeAuthor())
to be called.
data
type: mixed default: Defaults to field of the underlying structure.
When you create a form, each field initially displays the value of the corresponding property of the form's domain data (e.g. if you bind an object to the form). If you want to override this initial value for the form or an individual field, you can set it in the data option:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, array(
'data' => 'abcdef',
));Caution
The data option always overrides the value taken from the domain data
(object) when rendering. This means the object value is also overriden when
the form edits an already persisted object, causing it to lose its
persisted value when the form is submitted.
disabled
type: boolean default: false
If you don't want a user to modify the value of a field, you can set the disabled option to true. Any submitted value will be ignored.
error_mapping
type: array default: array()
This option allows you to modify the target of a validation error.
Imagine you have a custom method named matchingCityAndZipCode() that validates
whether the city and zip code match. Unfortunately, there is no "matchingCityAndZipCode"
field in your form, so all that Symfony can do is display the error on top
of the form.
With customized error mapping, you can do better: map the error to the city field so that it displays above it:
1 2 3 4 5 6 7 8
public function configureOptions(OptionsResolver $resolver)
{
$resolver->setDefaults(array(
'error_mapping' => array(
'matchingCityAndZipCode' => 'city',
),
));
}Here are the rules for the left and the right side of the mapping:
- The left side contains property paths;
- If the violation is generated on a property or method of a class, its
path is simply
propertyName; - If the violation is generated on an entry of an
arrayorArrayAccessobject, the property path is[indexName]; - You can construct nested property paths by concatenating them, separating
properties by dots. For example:
addresses[work].matchingCityAndZipCode; - The right side contains simply the names of fields in the form.
By default, errors for any property that is not mapped will bubble up to the
parent form. You can use the dot (.) on the left side to map errors of all
unmapped properties to a particular field. For instance, to map all these
errors to the city field, use:
1 2 3 4 5
$resolver->setDefaults(array(
'error_mapping' => array(
'.' => 'city',
),
));inherit_data
2.3
The inherit_data option was introduced in Symfony 2.3. Before, it
was known as virtual.
type: boolean default: false
This option determines if the form will inherit data from its parent form. This can be useful if you have a set of fields that are duplicated across multiple forms. See How to Reduce Code Duplication with "inherit_data".
Caution
When a field has the inherit_data option set, it uses the data of
the parent form as is. This means that
Data Transformers won't be
applied to that field.
label
type: string default: The label is "guessed" from the field name
Sets the label that will be used when rendering the field. Setting to false will suppress the label. The label can also be directly set inside the template:
1
{{ form_label(form.name, 'Your name') }}label_attr
type: array default: array()
Sets the HTML attributes for the <label> element, which will be used
when rendering the label for the field. It's an associative array with HTML
attribute as a key. This attributes can also be directly set inside the
template:
1 2 3
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}label_format
2.6
The label_format option was introduced in Symfony 2.6.
type: string default: null
Configures the string used as the label of the field, in case the label
option was not set. This is useful when using
keyword translation messages.
If you're using keyword translation messages as labels, you often end up having
multiple keyword messages for the same label (e.g. profile_address_street,
invoice_address_street). This is because the label is build for each "path"
to a field. To avoid duplicated keyword messages, you can configure the label
format to a static value, like:
1 2 3 4 5 6 7 8
// ...
$profileFormBuilder->add('address', new AddressType(), array(
'label_format' => 'form.address.%name%',
));
$invoiceFormBuilder->add('invoice', new AddressType(), array(
'label_format' => 'form.address.%name%',
));This option is inherited by the child types. With the code above, the label of
the street field of both forms will use the form.address.street keyword
message.
Two variables are available in the label format:
%id%-
A unique identifier for the field, consisting of the complete path to the
field and the field name (e.g.
profile_address_street); %name%-
The field name (e.g.
street).
The default value (null) results in a
"humanized" version of the field name.
Note
The label_format option is evaluated in the form theme. Make sure to
update your templates in case you
customized form theming.
mapped
type: boolean default: true
If you wish the field to be ignored when reading or writing to the object,
you can set the mapped option to false.
read_only
Caution
The read_only option has been deprecated and will be removed in 3.0.
Instead, use the attr option by setting it to an array with a readonly key.
type: boolean default: false
If this option is true, the field will be rendered with the readonly
attribute so that the field is not editable.
required
type: boolean default: true
If true, an HTML5 required attribute will be rendered. The corresponding
label will also render with a required class.
This is superficial and independent from validation. At best, if you let Symfony guess your field type, then the value of this option will be guessed from your validation information.
Note
The required option also affects how empty data for each field is handled. For more details, see the empty_data option.
translation_domain
type: string default: messages
In case choice_translation_domain is set to true or null, this
configures the exact translation domain that will be used for any labels or
options that are rendered for this field
Field Variables
| Variable | Type | Usage |
|---|---|---|
| multiple | boolean |
The value of the multiple option. |
| expanded | boolean |
The value of the expanded option. |
| preferred_choices | array |
A nested array containing the ChoiceView objects of
choices which should be presented to the user with priority. |
| choices | array |
A nested array containing the ChoiceView objects of
the remaining choices. |
| separator | string |
The separator to use between choice groups. |
| placeholder | mixed |
The empty value if not already in the list, otherwise
null. |
| choice_translation_domain | mixed |
boolean, null or string to determine if the value
should be translated. |
| is_selected | callable |
A callable which takes a ChoiceView and the selected value(s)
and returns whether the choice is in the selected value(s). |
| placeholder_in_choices | boolean |
Whether the empty value is in the choice list. |
Tip
It's significantly faster to use the Twig Template Form Function and Variable Reference test instead when using Twig.