- Zuvor bei Jobeet
- Das Projektangebot
- Die Projekt User Stories
- Story F1: Auf der Startseite sieht der User die neusten aktiven Jobs
- Story F2: Ein User kann nach allen Jobs zu einer bestimmten Kategorie fragen
- Story F3: Ein User verfeinert die Liste mit Stichwörtern
- Story F4: Ein User klickt auf einen Job, um weitere Detailinformationen zu sehen
- Story F5: Ein User stellt einen Job ein
- Story F6: Ein User bewirbt sich, um ein Werbepartner zu werden
- Story F7: Ein Werbepartner ruft die aktuelle Jobliste ab
- Story B1: Ein Admin konfiguriert die Website
- Story B2: Ein Admin verwaltet die Jobs
- Story B3: Ein Admin verwaltet die Werbepartner
- Wir sehen uns morgen
Zuvor bei Jobeet
Wir haben noch keine einzige Zeile PHP geschrieben, aber gestern haben wir die Umgebung eingerichtet. Wir erzeugten ein leeres symfony-Projekt und stellten sicher, dass wir mit guten Standardeinstellungen für die Sicherheit beginnen. Wenn Sie den Dingen gefolgt sind, haben Sie seitdem entzückt auf Ihren Bildschirm gesehen, da die wunderschöne symfony Standardseite für neue Anwendungen angezeigt wird.

Aber Sie wollen mehr. Sie wollen all die tollen Details über symfony-Anwendungsentwicklung lernen. Dann lassen Sie uns unseren Trip in das symfony-Entwicklungs-Nirvana fortsetzen.
Heute werden wir die Zeit nutzen, um die Anforderungen des Jobeet-Projekts mit einigen grundlegenden "Mockups" zu beschreiben.
Das Projektangebot
Alle sprechen heutzutage von der Krise. Arbeitslosigkeit kommt wieder auf.
Ich weiß, symfony-Entwickler sind davon nicht wirklich betroffen und das ist in erster Linie der Grund, warum Sie symfony lernen möchten. Aber es ist auch ganz schön schwierig, gute symfony-Entwickler zu finden.
Wo kann man einen symfony-Entickler finden? Wo kann man mit seinen symfony-Fähigkeiten werben?
Man muss ein gutes Job Board finden. Monster sagen Sie? Denken Sie noch mal. Sie brauchen ein spezialisiertes "Job Board". Eines, indem Sie die besten Leute, die Experten, finden. Eines, wo es leicht, schnell ist und wo es Spaß macht nach Jobs zu suchen oder einen anzubieten.
Suchen Sie nicht mehr. Jobeet ist der Ort. Jobeet ist eine Open-Source Job-Board-Software, die nur eine Sache tut, aber die macht sie gut. Sie ist einfach zu benutzen, anzupassen, zu erweitern und in Ihre Website zu integrieren. Sie unterstützt mehrere Sprachen "out of the box" und verwendet natürlich die neusten Web 2.0 Technologien, um das Benutzererlebnis zu verbessern. Es stellt auch Feeds und ein API bereit, um damit programmtechnisch interagieren zu können.
Existiert es bereits? Als Nutzer werden Sie viele Job-Boards, wie Jobeet im Internet finden. Aber versuchen Sie mal eines zu finden, was Open-Source ist und so reich an Merkmalen, wie wir hier vorschlagen.
And wer hat gesagt, dass es weniger, als 24 Stunden dauern würde, es mit symfony zu entwickeln? Nun, wir sollten besser jetzt gleich loslegen!
Die Projekt User Stories
Bevor wir uns auf den Code stürzen, lassen Sie uns das Projekt etwas mehr beschreiben. Die folgenden Abschnitte beschreiben die Merkmale, die wir in der ersten Version/Iteration des Projekts mit einigen einfachen "Stories" implementieren möchten.
Die Jobeet Website hat vier Arten von Nutzern:
- admin: Ihm gehört die Website und er hat die magische Power
- user: Er besucht die Website, um nach einem Job zu suchen, oder einen einzustellen
- poster: Er stellt einen Job ein
- affiliate: Er veröffentlicht einige Jobs auf seiner Website
Das Projekt hat zwei Anwendungen: Das frontend (Stories F1 bis F7, unten), über die die "user" mit der Website interagieren und das backend (Stories B1 bis B3), mit dem die "admins" die Website verwalten.
Die backend-Anwendung ist abgesichert und erfordert Berechtigungen (credentials) für den Zugriff.
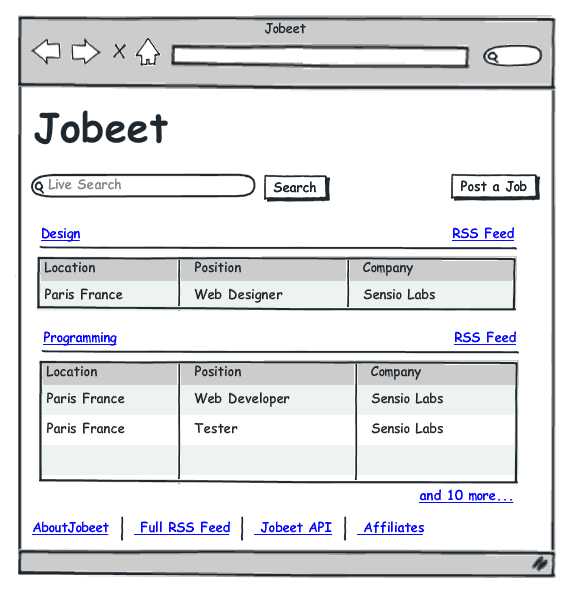
Story F1: Auf der Startseite sieht der User die neusten aktiven Jobs
Wenn ein User auf die Jobeet Webseite kommt sieht er die Liste der aktiven Jobs. Die Jobs sind sortiert nach Kategorie und nach dem Datum der Veröffentlichung (neue Jobs zuerst). Für jeden Job wird nur der Ort, die Position und die Firma angezeigt.
Für jede Kategorie zeigt die Liste nur die ersten 10 Jobs an und ein Link ermöglicht es, alle Jobs einer Kategorie anzeigen zu lassen. (Story F3)
Auf der Startseite kann der User die Jobliste verfeinern (Story F2) oder einen neuen Job einstellen (Story F5).

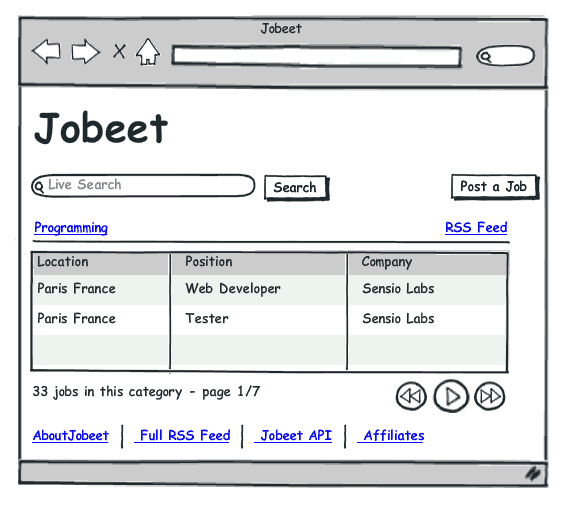
Story F2: Ein User kann nach allen Jobs zu einer bestimmten Kategorie fragen
Wenn ein user auf einen Kategorienamen klickt oder auf einen "more jobs"-Link auf der Startseite, sieht er alle Jobs für diese Kategorie, sortiert nach Datum.
Die Liste wird mit 20 Jobs pro Seite zum Umblättern dargestellt.

Story F3: Ein User verfeinert die Liste mit Stichwörtern
Der User kann Stichwörter eingeben, um dadurch seine Suche zu verfeinern. Stichwörter können Wörter in den Feldern für Ort, Position, Kategorie oder Firma sein.
Story F4: Ein User klickt auf einen Job, um weitere Detailinformationen zu sehen
Der User kann einen Job aus der Liste auswählen, um weitere Detailinformationen zu sehen.

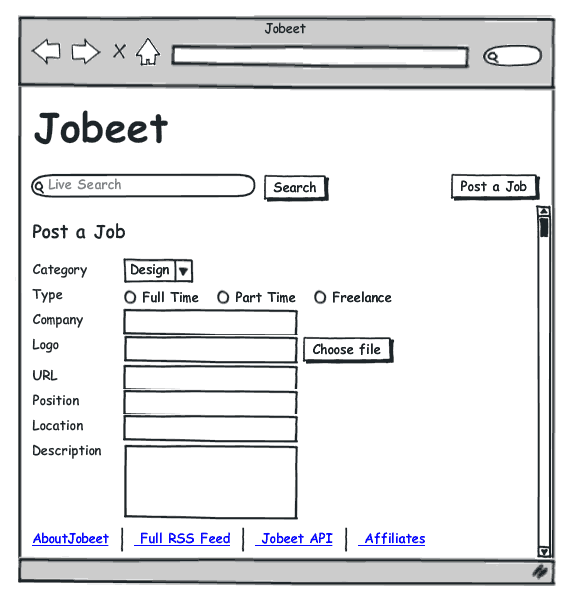
Story F5: Ein User stellt einen Job ein
Ein User kann einen Job einstellen. Ein Job besteht aus verschiedenen Informationen:
- Firma (Die Firma ist erforderlich, kann aber als vertraulich gekennzeichnet werden)
- Typ (Vollzeit, Teilzeit oder freiberuflich)
- Logo (optional)
- URL (optional)
- Position
- Ort
- Kategorie (Der User wählt aus einer Liste von möglichen Kategorien)
- Jobbeschreibung (URLs und E-Mail-Adressen werden automatisch verlinkt)
- Art der Bewerbung (URLs und E-Mail-Adressen werden automatisch verlinkt)
- Öffentlich (Ob der Job auch auf Werbeseiten veröffentlicht werden darf)
- E-Mail-Adresse (E-Mail-Adresse des Anbieters)
Es ist nicht erforderlich einen Account anzulegen, um einen Job anzubieten.
Der Vorgang ist unkompliziert mit nur zwei Schritten: Zuerst füllt der User ein Formular aus mit allen benötigten Informationen, um den Job zu beschreiben. Dann prüft er die Informationen, indem er sich die Vorschau der endgültigen Jobseite ansieht.
Obwohl der User keinen Account hat, kann der Job danach geändert werden, dank einer speziellen URL (geschützt durch ein Token, das dem User zur Verfügung gestellt wird, wenn der Job erstellt wird).
Jedes Jobangebot ist für 30 Tage online (konfigurierbar durch den admin - siehe Story B2). Ein user kann zurückkehren, um den Job zu reaktivieren oder die Gültigkeit zu verlängern für weitere 30 Tage, jedoch nur, wenn der Job in weniger als 5 Tagen endet.

Story F6: Ein User bewirbt sich, um ein Werbepartner zu werden
Ein User muss sich bewerben, um ein Werbepartner zu werden und um autorisiert zu sein, dass er die Jobeet API nutzen darf. Für die Bewerbung muss er folgende Informationen angeben:
- Name
- E-Mail-Adresse
- URL seiner Website
Der Werbepartner-Account muss durch den Admin aktiviert werden (Story B3). Sobald er aktiviert wird, erhält der Werbepartner ein Token per E-Mail, das er für das API verwenden kann.
Story F7: Ein Werbepartner ruft die aktuelle Jobliste ab
Ein Werbepartner kann die aktuelle Jobliste abrufen, indem er das API mit seinem Token aufruft. Die Liste kann im Format XML, JSON oder YAML zurückgegeben werden.
Die Liste beinhaltet die öffentlichen Informationen, die für einen Job verfügbar sind.
Der Werbepartner kann auch die Anzahl der Jobs begrenzen, die zurückgegeben werden sollen und seine Abfrage durch die Angabe einer Kategorie verfeinern.
Story B1: Ein Admin konfiguriert die Website
An Admin kann die Kategorien, die auf der Website verfügbar sind, bearbeiten.
Er kann auch einige Einstellungen ändern:
- Maximale Anzahl an Jobs, die auf der Startseite angezeigt werden
- Sprache der Website
- Anzahl an Tagen, die ein Job online ist
Story B2: Ein Admin verwaltet die Jobs
Ein Admin kann jeden eingestellten Job bearbeiten und löschen.
Story B3: Ein Admin verwaltet die Werbepartner
Der Admin kann Werbepartner erstellen und bearbeiten. Er ist für die Aktivierung eines Werbepartners verantwortlich und kann diesen auch deaktivieren.
Wenn der Admin einen neuen Werbepartner aktiviert, erzeugt das System ein einzigartiges Token, das für den Werbepartner verwendet werden kann.
Wir sehen uns morgen
Wie bei jeder Webentwicklung starten man nie am ersten Tag mit der Programmierung. Sie müssen zuerst die Anforderungen sammeln und an einem Mockup-Design arbeiten. Das haben wir heute getan.
So wie gestern wurde der Code von heute im Jobeet SVN Repository
veröffentlicht. Checken Sie das release_day_02 Tag aus:
$ svn co http://svn.jobeet.org/tags/release_day_02/ jobeet/
This work is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported License license.