- Poziom projektu
- Historie użytkowników projektu
- Historia F1: Na stronie domowej użytkownicy widzą najświeższe aktywne oferty pracy
- Historia F2: Uzytkownik może zapytać o wszystkiej ofert w danej kategorii
- Historia F3: Użytkownik zawęża listę używając słów kluczowych
- Historia F4: Uzytkownik klika na ofertę by zobaczyć szczegóły
- Historia F5: Użytkownik umieszcza ofertę
- Historia F6: Uzytkownik zgłasza chęć współpracy
- Historia F7: Współpracownik dostaje obecną listę aktywnych ofert
- Historia B1: Administrator konfiguruje stronę
- Historia B2: Administrator zarządza ofertami
- Historia B3: Administrator zarządza współpracownikami
- Do zobaczenia jutro
Nie napisaliśmy jeszcze nawet jednej linii kodu w PHP, ale wczoraj, skonfigurowaliśmy środowisko, stworzyliśmy projekt w symfony i upewniliśmy się, że zaczynamy z dobrze skonfigurowanymi zabezpieczeniami. Jeżeli cały czas śledziłeś to co się działo, napewno widziałeś piękną domyślną stronę po utworzeniu nowej aplikacji.

Ale chcesz więcej. Chcesz się nauczyć wszystkich szczegółów i niuansów tworzenia aplikacji za pomocą symfony. Więc wracamy w podróż po nirvanie tworzenia w symfony.
Dzisiaj zajmiemy się opisem wymagań dla Jobeet oraz stworzymy parę przykładowych szkiców koncepcyjnych.
Poziom projektu
Wszyscy mówią obecnie o kryzysie. Wzrasta ponownie poziom bezrobocia.
Wiem, że deweloperów symfony to niezbyt dotyczy i właśnie to jest podstawowy powód dlaczego chcesz nauczyć się symfony. Ale jest również dość trudno znaleźć dobrych deweloperów symfony.
Gdzie można znaleźć dewelopera symfony? Gdzie można zareklamować swoje umiejętności dotyczące symfony?
Musisz znaleźć dobrą tablicę ogłoszeń. Wielkie zadanie powiadasz? Pomyśl jeszcze raz. Potrzebujesz skoncetrowanej tablicy ogloszeń. Takiej gdzie znajdziesz najlepszych ludzi, ekspertów. Takiej, która jest łatwa, szybka i przyjemna w poszukiwaniu lub oferowaniu pracy.
Koniec Twoich poszukiwań. Jest Jobeet. Oprogramowanie Open-Source, które robi tylko jedno, ale za to robi to dobrze. Jest łatwy w użytkowaniu, zmianie, rozszerzeniu i włączeniu w istniejącą stronę. Jeśli bezproblemowo wspiera wielojęzyczność i oczywiście używa najświeższych technologii Web 2.0 do zwiększenia doświadczeń użytkownika. Dodatkowo zapewnia kanały RSS oraz API do programowej interakcji.
Czy coś takiego już istnieje? Jako użytkownik znajdziesz wiele podobnych projektów w internecie. Ale spróbuj znaleźć rozwiązanie Open-Source i tak rozbudowane jak to, które tutaj proponujemy.
I kto powiedział, że to zajmie mniej niż 24 godziny bo stworzyć to w symfony? Lepiej zacznijmy od razu!
Historie użytkowników projektu
Zanim zaczniemy kodowanie, opiszmy bardziej nasz projekt. Poniższe sekcje opisują funkcje, które chcemy zaimplementować w pierwszej wersji/iteracji projektu za pomocą krótkich historii.
Strona Jobeet ma 4 rodzaje użytkowników:
- admin: Właściciel strony
- user: Odwiedza stronę, poszukując pracy lub chcąc zaoferować jakąś
- poster: Ofaruje pracę
- affiliate: Publikuje wybrane oferty na swojej stronie
Projekt ma dwie aplikacje: frontend (historie F1 do F7 poniżej), gdzie użytkownicy używają strony oraz backend (historie B1 do B3), gdzie administratorzy zarządzają stroną.
Aplikacja backendowa jest zabezpieczona i wymaga uprawnień by się do niej dostać.
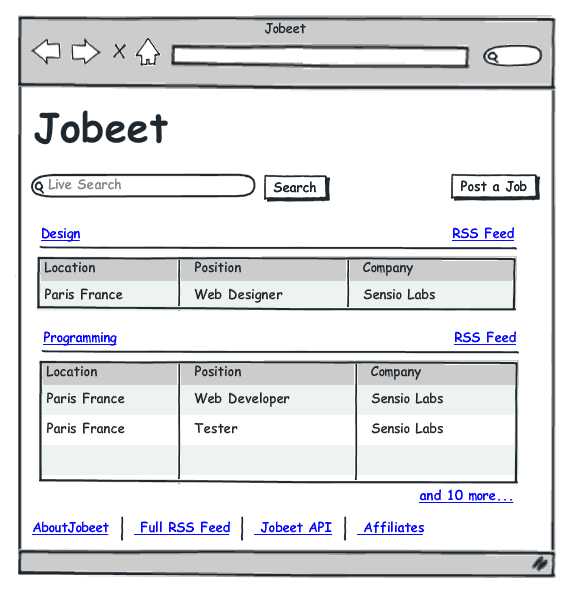
Historia F1: Na stronie domowej użytkownicy widzą najświeższe aktywne oferty pracy
Gdy użytkownik wchodzi na stronę Jobeet widzi listę aktywnych ofert pracy. Oferty są posortowane według kategorii i po dacie publikacji (najpierw najnowsze). Dla każdej pozycji pokazywane są tylko lokalizacja, stanowisko oraz firma.
Dla każdej kategorii lista pokazuje tylko pierwszych 10 ofert i łącze pozwala na przejście do pełniej listy ofert w danej kategorii(Historia F3).
Na stronie domowej użytkownik może zawęzić listę ofert(Historia F2) lub umieścić nową (Historia F5).

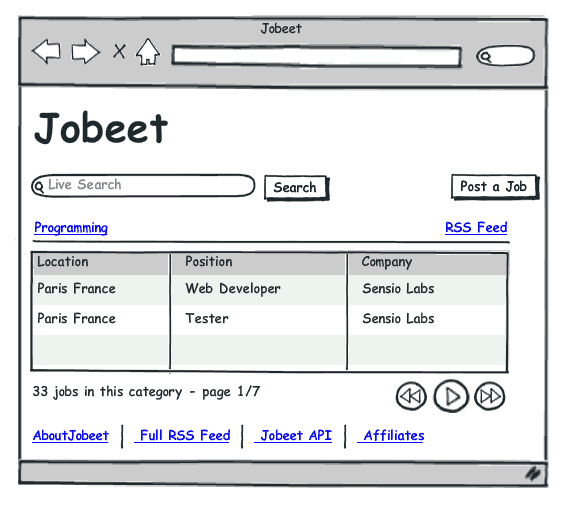
Historia F2: Uzytkownik może zapytać o wszystkiej ofert w danej kategorii
Gdy użytkownik klika na nazwie kategorii lub na łączu "more jobs" (więcej ofert) na stronie domowej, widzi wszystkie oferty dla tej kategorii posortowane po dacie.
Lista jest podzielona na strony po 20 ofert.

Historia F3: Użytkownik zawęża listę używając słów kluczowych
Uzytkownik może wpisać w wyszukiwarce słowa kluczowe. Mogą to byś słowa z pól lokalizacja, stanowisko, kategoria lub firma.
Historia F4: Uzytkownik klika na ofertę by zobaczyć szczegóły
Użytkownik może wybrać ofertę z listy, żeby zobaczyć jej szczegóły.

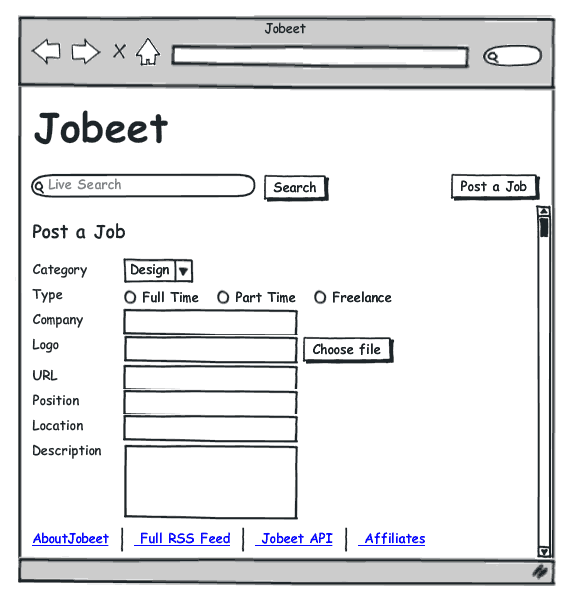
Historia F5: Użytkownik umieszcza ofertę
Użytkownik może umieścić ofertę. Oferta zawiera kilka informacji:
- Firma
- Rodzaj (pełny etat, pół etatu, wolny strzelec)
- Logo (opcjonalne)
- URL (opcjonalne)
- Stanowisko
- Lokalizacja
- Kategoria (wybór z listy możliwych kategorii)
- Opis (dla adresów URL i emaili są dla nich automatycznie tworzone linki)
- Jak się zgłosić (dla adresów URL i emaili są dla nich automatycznie tworzone linki)
- Publiczna (określa czy oferta może być umieszczana na stronach współpracujących z serwisem)
- Email (adres email publikującego)
Nie trzeba zakładać konta, żeby umieścić ofertę.
Proces jest łatwy i zawiera tylko dwa kroki: użytkownik wypełnia formularz potrzebnymi danymi, żeby opisać ofertę, potem sprawdza informacje podglądając stronę z ofertą.
Nawet jeśli użytkownik nie ma konta oferta może być potem zmodyfikowana dzięki adresowi URL (chroniony przez token podany użytkownikowi, gdy oferta została stworzona).
Każda oferta jest online przez 30 dni (to jest konfigurowalne przez administratora - patrz Historia B2). Użtkownik może powrócić i reaktywować lub przedłużyć ważność oferty na kolejne 30 dni, ale tylko gdy oferta jest nieaktywna przez mniej niż 5 dni.

Historia F6: Uzytkownik zgłasza chęć współpracy
Użytkownik musi się zgłosić by móc współpracować i używać API Jobeet. By się zgłosić musi podać następujące informacje:
- Nazwa
- Adres URL strony
Konto współpracownika musi być aktywowane przez administratora (Historia B3). Po aktywacji współpracownik dostaje emaliem token do używania z API.
W czasie zgłoszenia współpracownik może również wybrać czy chce otrzymywać oferty z wybranego zakresu dostępnych kategorii.
Historia F7: Współpracownik dostaje obecną listę aktywnych ofert
Współpracownik może otrzymywać obecną listę ofert odwołując się do API za pomocą tokenu. Lista może być w formacie XML, JSON lub YAML.
Lista zawiera informacje publiczne odnośnie oferty.
Współpracownik może również ograniczyć liczbę ofert zwracanych i zawężyć zapytanie określając kategorię.
Historia B1: Administrator konfiguruje stronę
Administrator może edytować kategorie dostępne na stronie.
Może również zmieniać parę ustawień:
- Maksymalną liczbę ofert pokazywanych na stronie głównej
- Język strony
- Liczbę dni przez które oferta jest online
Historia B2: Administrator zarządza ofertami
Administrator może edytować i usuwać oferty.
Historia B3: Administrator zarządza współpracownikami
Administrator może tworzyć lub edytować wspólpracowników. Jest odpowiedzialny za ich aktywację i może ich również dezaktywować.
Gdy administrator aktywuje nowego współpracownika system tworzy unikalny token, który będzie używany przez współpracownika.
Do zobaczenia jutro
Jak przy każdym przedsięwzięciu nigdy nie zaczynaj kodowania już pierwszego dnia. Musisz najpierw zebrać wymagania i opracować koncepcję projektu. To właśnie dzisiaj zrobiliśmy.
Podobnie jak wczoraj, dzisiejszy kod jest dostępny w repozytorium SVN Jobeet.
Pobierz tag release_day_02:
$ svn co http://svn.jobeet.org/tags/release_day_02/ jobeet/
This work is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported License license.