- Tóm tắt ngày trước
- Mục đích của dự án
- Kịch bản của dự án
- Story F1: Trang chủ, hiển thị danh sách các công việc mới nhất
- Story F2: Người dùng xem danh sách các công việc trong 1 category
- Story F3: Người dùng lọc danh sách công việc bằng từ khóa
- Story F4: Người dùng xem chi tiết một công việc
- Story F5: Người dùng đăng một tuyển dụng
- Story F6: Người dùng đăng kí làm affiliate
- Story F7: Affiliate nhận danh sách các công việc hiện tại
- Story B1: Admin cấu hình website
- Story B2: Admin quản lý công việc
- Story B3: Admin quản lý affiliates
- Hẹn gặp lại ngày mai
Tóm tắt ngày trước
Ngày hôm qua, chúng ta đã không viết một dòng code PHP nào, nhưng chúng ta đã cài đặt môi trường, khởi tạo một symfony project với một vài bảo mật ban đầu. Nếu bạn làm theo đầy đủ các hướng dẫn, bạn đã thấy trang mặc định của symfony cho một ứng dụng mới.

Nhưng bạn còn muốn nhiều hơn thế. Bạn muốn học tất cả mọi chi tiết để phát triển một ứng dụng với symfony.
Hôm nay, chúng ta sẽ dành thời gian để mô tả yêu cầu của dự án Jobeet.
Mục đích của dự án
Gần đây, người ta nói nhiều về khủng hoảng. Thất nghiệp đang tăng trở lại.
Tôi biết, những lập trình viên symfony không bị ảnh hưởng nhiều và đó là lý do bạn muốn học symfony! Nhưng thật khó để tìm một lập trình viên symfony giỏi.
Bạn có thể tìm một lập trình viên symfony ở đâu? Nơi nào để cho bạn giới thiệu kĩ năng về symfony của mình?
Bạn cần tìm một job board tốt. Thật rộng lớn? Hãy nghĩ lại. Bạn cần một nơi đăng tuyển dụng tập trung. Nơi mà bạn có thể tìm thấy chuyên gia tốt nhất. Nơi mà bạn có thể dễ dàng và nhanh chóng tìm kiếm một công việc hoặc đăng một tuyển dụng.
Không phải tìm ở đâu xa. Jobeet chính là một nơi như thế. Jobeet là một Open-Source job board chỉ làm một thứ, nhưng làm tốt. Nó dễ dàng để sử dụng, chỉnh sửa, mở rộng, và nhúng vào website khác. Nó hỗ trợ đa ngôn ngữ, và tất nhiên sử dụng những công nghệ Web 2.0 mới nhất. Nó cũng cung cấp feeds và API để tương tác với chương trình khác.
Một ứng dụng như vậy đã có chưa? Là người sử dụng, bạn sẽ tìm thấy rất nhiều nơi đăng tuyển dụng như Jobeet trên Internet. Nhưng hãy thử tìm một ứng dụng mã nguồn mở, và đầy đủ tính năng như chúng ta đã mô tả.
Và cần ít hơn 24 giờ để phát triển với symfony? Vậy chúng ta phải bắt đầu ngay!
Kịch bản của dự án
Trước khi bắt đầu code, chúng ta hãy mô tả một chút về dự án. Phần này sẽ mô tả các tính năng mà chúng tôi muốn có trong phiên bản đầu tiên của project.
Website Jobeet có 4 loại người dùng:
- admin: chủ sở hữu website và có tất cả mọi quyền
- user: người vào website để tìm kiếm 1 công việc hoặc đăng tuyển dụng
- poster: người đăng tuyển dụng
- affiliate: người gắn tuyển dụng của Jobeet vào website của anh ta
Project có 2 application: frontend (stories F1 đến F7, bên dưới), nơi người dùng tương tác với website, và backend (stories B1 đến B3), nơi admins quản lý website.
backend được bảo mật và yêu cầu quyền truy cập.
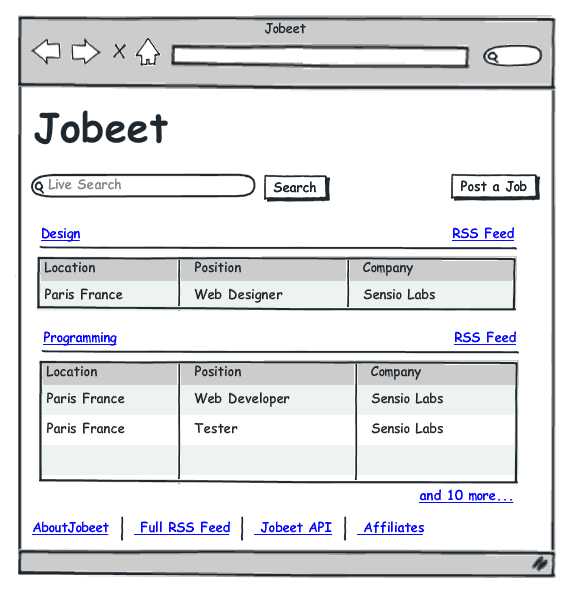
Story F1: Trang chủ, hiển thị danh sách các công việc mới nhất
Khi một người dùng vào website Jobeet, cô ta sẽ thấy danh sách các công việc mới nhất. Các công việc được sắp xếp theo category và ngày đưa lên (các công việc mới được đưa lên trên). Với mỗi công việc, chỉ có địa điểm (location), vị trí công việc (position), và tên công ty (company) được hiển thị.
Trong mỗi category, chỉ hiển thị danh sách 10 công việc mới nhất và một link cho phép xem danh sách tất cả các công việc của category đó(Story F2).
Ở trang chủ, người dùng có thể lọc danh sách công việc (Story F3), hoặc đăng tuyển dụng (Story F5).

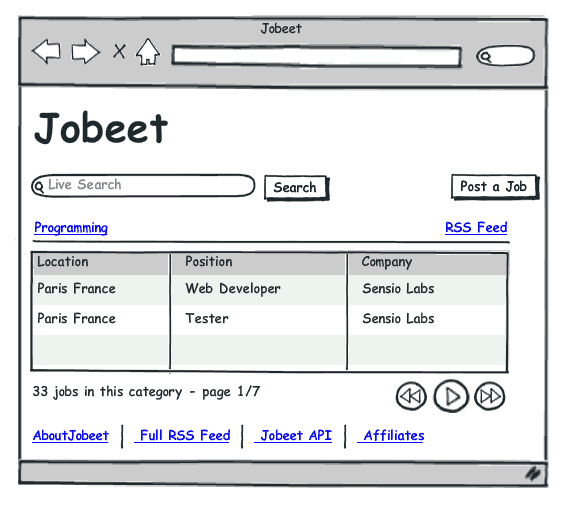
Story F2: Người dùng xem danh sách các công việc trong 1 category
Khi người dùng clicks vào tên của category hoặc vào link "more jobs" ở trang chủ, anh ta sẽ thấy được tất cả các công việc của category đó được sắp xếp theo ngày tháng.
Danh sách công việc sẽ được phân trang: 20 công việc một trang.

Story F3: Người dùng lọc danh sách công việc bằng từ khóa
Người dùng có thể nhập một vài từ khóa để tìm kiếm. Từ khóa có thể được tìm theo địa điểm, vị trí công việc, theo category, hoặc tên công ty.
Story F4: Người dùng xem chi tiết một công việc
Người dùng có thể chọn một công việc trong danh sách để xem chi tiết.

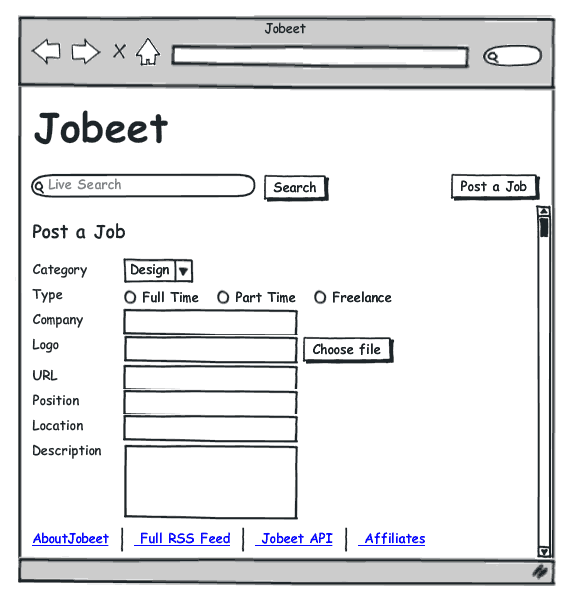
Story F5: Người dùng đăng một tuyển dụng
Người dùng có thể đăng một tuyển dụng. Một công việc cần chứa các thông tin:
- Tên công ty
- Loại hình công việc (full-time, part-time, hay freelance)
- Logo (không bắt buộc)
- URL (không bắt buộc)
- Vị trí công việc
- Địa điểm
- Category (người dùng chọn trong danh sách các category có sẵn)
- Mô tả công việc (URLs và emails sẽ được tự động link)
- Cách ứng tuyển (URLs và emails sẽ được tự động link)
- Public (công việc có thể đưa lên websites của affiliate)
- Email (email của người gửi)
Người dùng không cần tạo tài khoản cũng có thể đăng tuyển dụng.
Quá trình này được tiến hành qua 2 bước: đầu tiên, người dùng điền vào form các thông tin cần thiết về công việc, sau đó anh ta kiểm tra lại các thông tin bằng cách preview trên trang tuyển dụng.
Mặc dù người dùng không có tài khoản, nhưng vẫn có thể chỉnh sửa thông tin công việc nhờ một URL đặc biệt (dựa vào token cung cấp cho người dùng khi công việc được tạo).
Mỗi công việc sẽ xuất hiện trong 30 ngày (admin có thể sửa giá trị này - xem Story B2). Người dùng có thể kích hoạt lại hoặc tăng thời hạn công việc thêm 30 ngày nữa nhưng chỉ khi công việc đã hết hạn ít nhất 5 ngày.

Story F6: Người dùng đăng kí làm affiliate
Người dùng cần đăng kí để trở thành affiliate và cần xác thực để có thể sử dụng Jobeet API. Để đăng kí, anh ta phải cung cấp các thông tin:
- Tên
- Website URL
Tài khoản affiliate phải được kích hoạt bởi admin (Story B3). Mỗi lần kích hoạt, affiliate sẽ nhận một token qua email để sử dụng API.
Khi được chấp nhận, affiliate có thể chọn các công việc trong các categories.
Story F7: Affiliate nhận danh sách các công việc hiện tại
Một affiliate có thể nhận danh sách các công việc hiện tại thông qua API với token của anh ta. Danh sách công việc có thể trả về dưới dạng XML, JSON hoặc YAML.
Danh sách chứa các thông tin public về công việc.
Affiliate cũng có thể giới hạn số công việc trả về, và lọc theo category.
Story B1: Admin cấu hình website
Admin có thể chỉnh sửa các categories trên website.
Anh ta cũng có thể thay đổi:
- Số công việc hiển thị ở trang chủ
- Ngôn ngữ của website
- Thời hạn của công việc
Story B2: Admin quản lý công việc
Admin có thể sửa, xóa bất kì công việc nào.
Story B3: Admin quản lý affiliates
Admin có thể tạo và sửa affiliates. Anh ta chịu trách nhiệm kích hoạt tài khoản affiliate hoặc khóa tài khoản đó.
Khi admin kích hoạt một tài khoản affiliate mới, hệ thống sẽ tạo một token duy nhất để affiliate sử dụng.
Hẹn gặp lại ngày mai
Khi phát triển ứng dụng web, chúng ta không bao giờ code ngay từ đầu. Trước tiên, bạn cần nắm rõ yêu cầu và làm việc với một mô hình thiết kế. Đó là những gì chúng ta làm ngày hôm nay.
This work is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported License license.