はじめに
symfony フォームフレームワークにはたくさんの便利なウィジェットが搭載されています。これらのウィジェットは大半のプロジェクトの共通のニーズをカバーします。この章では symfony に搭載されているデフォルトのフォームウィジェットを説明します。sfFormExtraPlugin、sfPropelPlugin と sfDoctrinePlugin プラグインのフォームウィジェットも含まれています。これらのプラグインには symfony のコアチームによってサポートされているとても便利なウィジェットもいくつか含まれています。
tip
symfony MVC フレームワークを使わない場合でも、プロジェクトのどこかに widget/ ディレクトリを設置することで
sfFormExtraPlugin、sfPropelPlugin と sfDoctrinePlugin プラグインに含まれているウィジェットを利用できます。
それぞれのウィジェットのくわしい内容に飛び込む前に、ウィジェットの共通機能を見てみましょう。
sfWidget 基底クラス
すべての symfony ウィジェットは sfWidget 基底クラスを継承します。
この基底クラスはいくつかのデフォルト機能をすべてのウィジェットに提供します。
デフォルトでは、すべてのウィジェットは XHTML としてレンダリングされます。
setXhtml() メソッドを呼び出して HTML に切り替えることができます。
sfWidget::setXhtml(false);
ウィジェットシステムはエスケープされた HTML 属性と気の利いた内容で自動的に構成されます。効率よくするには、プロジェクトで使われている文字集合をシステムに伝えることが必要です。文字集合のデフォルトは UTF-8 で、setCharset() メソッドを呼び出すことで文字集合のデフォルトを変更できます。
sfWidget::setCharset('ISO-8859-1');
note
symfony MVC フレームワークでウィジェットを使う場合、settings.yml ファイルの charset の値にしたがって、文字集合は自動的に設定されます。
ウィジェットが JavaScript ファイルもしくは/かつスタイルシートに依存する場合、getJavaScripts() と getStylesheets() メソッドをそれぞれオーバーライドできます。
class Widget extends sfWidget { public function getStylesheets() { // 配列のキーはファイルのパスで // 値はコロン (,) で区切られたメディアの名前 return array( '/path/to/file.css' => 'all', '/another/file.css' => 'screen,print', ); } public function getJavaScripts() { return array('/path/to/file.js', '/another/file.js'); } }
sfWidgetForm 基底クラス
この節では、フォームウィジェットに限定して説明します。これらすべてのウィジェットは sfWidgetForm 基底クラスを継承します。追加のデフォルト機能をいくつか提供するために、この基底クラスは sfWidget クラスを継承します。
ウィジェットを作るとき、複数のオプションと HTML 属性を追加の引数に渡すことができます。
$w = new sfWidgetFormInputText( array('default' => 'Fabien'), array('class' => 'foo') );
setOptions() と setAttributes() メソッドを呼び出すことで、オプションと HTML 属性をそれぞれセットすることもできます。
$w = new sfWidgetFormInputText(); $w->setOptions(array('default' => 'Fabien')); $w->setAttributes(array('class' => 'foo'));
setOption() と setAttribute() メソッドを呼び出すことで、個別のオプションと HTML 属性をそれぞれセットできます。
$w = new sfWidgetFormInputText(); $w->setOption('default', 'Fabien'); $w->setAttribute('class', 'foo');
render() メソッドを呼び出せば、ウィジェットはレンダリングされます。
$w->render('name', 'value', array('class' => 'foo'));
render() メソッドは次の引数をとります。
- ウィジェットの名前
- ウィジェットの値
- オプションのいくつかの HTML 属性 (これらはコンストラクションの際に定義されているデフォルトにマージされます)
note
ウィジェットはステートレスなので、単独のウィジェットインスタンスは好きなだけ異なる数の引数だけレンダリングできます。
上記のウィジェットは次のようにレンダリングされます。
<input class="foo" type="text" name="bar" id="bar" value="value"/>
sfWidgetForm で定義されているデフォルトのオプションは次のとおりです。
| オプション | 説明 |
|---|---|
is_hidden |
フォームウィジェットが hidden であることが必須であれば true そうでなければ false (デフォルトは false) |
needs_multipart |
ウィジェットが multipart/form-data を必要とするのであれば true、そうでなければ false (デフォルトは false) |
default |
ウィジェットがレンダリングされる際に使われるルデフォルト値 |
label |
ウィジェットがウィジェットスキーマによってレンダリングされるときに使うラベル |
id_format |
生成される id 属性のフォーマット (デフォルトは %s) |
note
デコレーションなしで隠しウィジェットをレンダリングするためにウィジェットフォームスキーマクラスは is_hidden オプションを使います。
form タグがレンダリングされるとき、 enctype="multipart/form-data" 属性を追加するためにフォームクラスは needs_multipart オプションを使います。
sfWidgetForm クラスはすべてのオプションに対するアクセサメソッドも提供します。
is_hidden:isHidden()、setHidden()needs_multipart:needsMultipartForm()default:getValue()、setValue()label:getLabel()、setLabel()id_format:getIdFormat()、setIdFormat()
ウィジェットスキーマ
フォームウィジェットスキーマは1つもしくは複数の別のウィジェットのラッパーウィジェットです。
次の節では、ウィジェットは複数のカテゴリに再分類されます。
ウィジェット
sfWidgetFormChoicesfWidgetFormDatesfWidgetFormDateRangesfWidgetFormDateTimesfWidgetFormDoctrineChoicesfWidgetFormFilterInputsfWidgetFormFilterDatesfWidgetFormI18nChoiceCountrysfWidgetFormI18nChoiceLanguagesfWidgetFormI18nChoiceCurrencysfWidgetFormI18nChoiceTimezonesfWidgetFormI18nDatesfWidgetFormI18nDateTimesfWidgetFormI18nTimesfWidgetFormInputsfWidgetFormInputCheckboxsfWidgetFormInputFilesfWidgetFormInputFileEditablesfWidgetFormInputHiddensfWidgetFormInputPasswordsfWidgetFormJQueryAutocompletersfWidgetFormJQueryDatesfWidgetFormPropelChoicesfWidgetFormReCaptchasfWidgetFormSchemasfWidgetFormSchemaDecoratorsfWidgetFormSelectsfWidgetFormSelectDoubleListsfWidgetFormSelectManysfWidgetFormSelectCheckboxsfWidgetFormSelectRadiosfWidgetFormTextareasfWidgetFormTextareaTinyMCEsfWidgetFormTime
入力ウィジェット
sfWidgetFormInput
input タグはおそらくもっともシンプルなフォームタグで sfWidgetFormInput クラスによってあらわされます。
| オプション | 説明 |
|---|---|
type |
type 属性の値 (デフォルトは text) |
$w = new sfWidgetFormInputText(); echo $w->render('foo'); # <input type="text" name="foo" id="foo" />
sfWidgetFormInputCheckbox
sfWidgetFormInputCheckbox は type 属性に checkbox の値が指定されている入力ウィジェットです。
$w = new sfWidgetFormInputCheckbox(); echo $w->render('foo'); # <input type="checkbox" name="foo" id="foo" />
sfWidgetFormInputHidden
sfWidgetFormInputHidden は type 属性に hidden の値が指定されている入力ウィジェットです。is_hidden オプションに true がセットされています。
$w = new sfWidgetFormInputHidden(); echo $w->render('foo'); # <input type="hidden" name="foo" id="foo" />
sfWidgetFormInputPassword
sfWidgetFormInputPassword は type 属性に password の値が指定されている入力ウィジェットです。
$w = new sfWidgetFormInputPassword(); echo $w->render('foo'); # <input type="password" name="foo" id="foo" />
sfWidgetFormInputFile
sfWidgetFormInputFile は type 属性に file の値が指定されている入力ウィジェットです。needs_multipart オプションに true が自動的にセットされます。
$w = new sfWidgetFormInputFile(); echo $w->render('foo'); # <input type="file" name="foo" id="foo" />
sfWidgetFormInputFileEditable
sfWidgetFormInputFileEditable は入力ファイルウィジェットで、以前アップロードされたファイルを表示もしくは削除する機能を追加するために、sfWidgetFormInputFile ウィジェットを拡張します。
| オプション | 説明 |
|---|---|
file_src |
現在の画像の Web ソースのパス (必須) |
edit_mode |
ブール値: 編集モードを有効にするには true、そうでなければ false |
is_image |
ファイルが表示可能なファイルであるかどうか |
with_delete |
削除のチェックボックスを追加するかどうか |
delete_label |
テンプレートによって使われる削除ラベル |
template |
このウィジェットをレンダリングするために使われる HTML テンプレート |
| 利用可能なプレースホルダ: | |
* input (画像のアップロードウィジェット) |
|
* delete (削除のチェックボックス) |
|
* delete_label (削除ラベルのテキスト) |
|
* file (ファイルタグ) |
caution
edit モードにおいて、このウィジェットは「_delete」をサフィックスとするファイルアップロードウィジェットから名づけられた追加ウィジェットをレンダリングします。
ですので、フォームを作る際には、この追加フィールドのバリデータを追加することをお忘れなく。
sfWidgetFormTextarea
sfWidgetFormTextarea ウィジェットは必須の rows と cols 属性のデフォルト値を自動的にセットします。
$w = new sfWidgetFormTextarea(); echo $w->render('foo'); # <textarea rows="4" cols="30" name="foo" id="foo"></textarea>
sfWidgetFormTextareaTinyMCE
WYSIWYG エディタウィジェットをレンダリングしたい場合、sfWidgetFormTextareaTinyMCE ウィジェットを使います。
$w = new sfWidgetFormTextareaTinyMCE( array(), array('class' => 'foo') );
caution
このウィジェットは symfony の sfFormExtraPlugin プラグインの一部です。
TinyMCE の JavaScript ファイルはプラグインに搭載されていないので、自分でインストールしなければなりません。
| オプション | 説明 |
|---|---|
theme |
TinyMCE のテーマ (デフォルトは advanced) |
width |
幅 |
height |
高さ |
config |
JavaScript 固有の設定の配列 |
セレクトウィジェット
選択肢の表現
ユーザーに選択可能なリストから選ばせたい場合に、HTML による選択肢の表現方法として次のようなものがあります。
selectタグ:
multiple属性をもつselectタグ:
type属性にradioが指定されているinputタグのリスト:
type属性にcheckboxが指定されているinputタグのリスト:
しかし究極的には、これらすべてはユーザーが限られた選択肢の範囲で単独もしくは複数の選択を行うことを可能にします。
sfWidgetFormChoice ウィジェットは1つのウィジェットの範囲内ですべての利用可能なものを標準化します。これまで見てきたように、ウィジェットは選択を4つの HTML 表現のどれかにレンダリングする機能があります。これによって後で見るように独自の表現を定義することできます。
sfWidgetFormChoice はレンダリング作業を別のウィジェットにゆだねる特別なウィジェットです。
レンダリングは2つのオプション: expanded と multiple でコントロールされます。
expanded が false |
expanded が true |
|
|---|---|---|
multiple が false |
sfWidgetFormSelect |
sfWidgetFormSelectRadio |
multiple が true |
sfWidgetFormSelectMany |
sfWidgetFormSelectCheckbox |
note
自分自身をレンダリングする sfWidgetFormChoice によって使われる sfWidgetFormSelect、sfWidgetFormSelectMany、sfWidgetFormSelectCheckbox と sfWidgetFormSelectRadio ウィジェットはほかのウィジェットと同じくプレーンなもので直接利用できます。
この節ではこれらの大半のドキュメントは書かれていないので、より柔軟な sfWidgetFormChoice ウィジェットのほうがおすすめです。
それぞれを実現するための HTML 表現は次のとおりです。
$w = new sfWidgetFormChoice(array( 'choices' => array('Fabien Potencier', 'Fabian Lange'), ));

$w = new sfWidgetFormChoice(array( 'multiple' => true, 'choices' => array('PHP', 'symfony', 'Doctrine', 'Propel', 'model'), ));

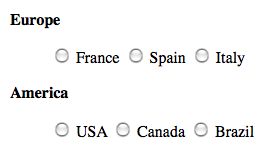
$w = new sfWidgetFormChoice(array( 'expanded' => true, 'choices' => array('published', 'draft', 'deleted'), ));

$w = new sfWidgetFormChoice(array( 'expanded' => true, 'multiple' => true, 'choices' => array('A week of symfony', 'Call the expert', 'Community'), ));

選択肢のグループ化
選択肢のグループ化は sfWidgetFormChoice ウィジェットによってサポートされ、choices オプションに入れ子の配列を渡すことで指定できます。
$choices = array( 'Europe' => array('France' => 'France', 'Spain' => 'Spain', 'Italy' => 'Italy'), 'America' => array('USA' => 'USA', 'Canada' => 'Canada', 'Brazil' => 'Brazil'), ); $w = new sfWidgetFormChoice(array('choices' => $choices));

expanded と multiple オプションも期待どおりに仕事をこなします。
$w = new sfWidgetFormChoice(array( 'choices' => $choices, 'expanded' => true, ));

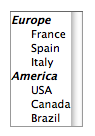
レンダラウィジェットに使われるレイアウトもカスタマイズできます。
$w = new sfWidgetFormChoice(array( 'choices' => $choices, 'expanded' => true, 'renderer_options' => array('template' => '<strong>%group%</strong> %options%'), ));

オプションの組み合わせの例は次のとおりです。
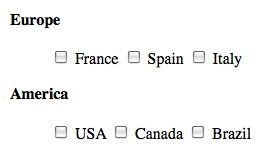
$w = new sfWidgetFormChoice(array( 'choices' => $choices, 'multiple' => true, ));

$w = new sfWidgetFormChoice(array( 'choices' => $choices, 'multiple' => true, 'expanded' => true, 'renderer_options' => array('template' => '<strong>%group%</strong> %options%'), ));

note
ウィジェットがプレーンな select タグでレンダリングされるとき、標準の optgroup タグが使われます。
サポートされるオプション
ウィジェットによってサポートされているすべてのオプションのリストは次のとおりです。
| オプション | 説明 |
|---|---|
choices |
可能な選択肢の配列 (必須) |
multiple |
select タグが複数の選択肢を許可しなければならない場合 true をセットします |
expanded |
展開されたウィジェットを表示するには true にします |
renderer_class |
デフォルトの代わりに使うクラス |
renderer_options |
レンダラのコンストラクタに渡されるオプション |
renderer |
レンダラウィジェット (expanded と renderer_options オプションをオーバーライドします) |
choices オプションは次のようにあげられます: new sfCallable($thisWidgetInstance, 'getChoices') |
sfWidgetFormSelectCheckbox と sfWidgetFormSelectRadio ウィジェットは次のオプションをサポートしています。
| オプション | 説明 |
|---|---|
label_separator |
入力チェックボックス/ラジオボタンとラベルのあいだで使われる区切り文字 |
class |
<ul> タグのメインクラス |
separator |
それぞれの入力チェックボックス/ラジオボタンのあいだで使われる区切り文字 |
formatter |
チェックボックスの選択肢をフォーマットするために呼び出される callable |
| callable なフォーマッタはウィジェットと入力の配列を引数にとります | |
template |
オプションをグループにまとめる際に使われるテンプレート (%group% %options%) |
二重リストの表現
ユーザーが複数のオプションを選べるとき、別のボックスで選ばれたオプションを表示するほうがよい状況があります。
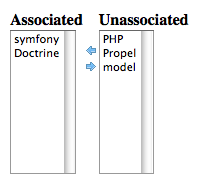
セレクトウィジェットを二重リストとしてレンダリングするために sfWidgetFormSelectDoubleList ウィジェットを使うことができます。
$w = new sfWidgetFormChoice(array( 'choices' => array('PHP', 'symfony', 'Doctrine', 'Propel', 'model'), 'renderer_class' => 'sfWidgetFormSelectDoubleList', ));

caution
このウィジェットは symfony の sfFormExtraPlugin プラグインの一部です。
note
このウィジェットはカスタム JavaScript を使います。
ウィジェットの getJavaScripts() メソッドを呼び出すことでこれらのパスの値を得ることができます。
$files = $w->getJavascripts();
| オプション | 説明 (訳注:associatedとunassociated は図をご参照ください) |
|---|---|
choices |
利用可能な選択肢の配列 (必須) |
class |
ウィジェットのメインクラス |
class_select |
2つの select タグのクラス |
label_unassociated |
関連しない選択肢のラベル |
label_associated |
関連する選択肢のラベル |
unassociate |
関連しない選択肢のリンクの HTML |
associate |
関連する選択肢のリンクの HTML |
template |
このウィジェットをレンダリングするために使われる HTML テンプレート。 |
利用可能なプレースホルダ: %label_associated%, %label_unassociated%, %associate%, %unassociate%, %associated%, %unassociated%, %class% |
自動入力補完
ユーザーがたくさんの選択肢のなかから要素を選べるようにしたい、これらすべての一覧をセンタボックスのなかで表示することが不可能になります。
sfWidgetFormJQueryAutocompleter はシンプルな input タグを自動入力セレクトボックスに変換することでこの問題を解決します。
caution
このウィジェットは symfony の sfFormExtraPlugin プラグインの一部です。jQuery と jQuery UI は sfFormExtraPlugin に搭載されていないので、手動でインストールする必要があります。
$w = new sfWidgetFormChoice(array( 'choices' => array(), 'renderer_class' => 'sfWidgetFormJQueryAutocompleter', 'renderer_options' => array('url' => '/autocomplete_script'), ));
note
このウィジェットはきちんと動くカスタム JavaScript とスタイルシートを使います。ウィジェットの getJavaScripts() と getStylesheets() メソッドを呼び出すことでこれらのパスの値を得ることができます。
url オプションはユーザーの入力にもとづいた選択肢を投入するためにウィジェットが呼び出す URL です。URL は2つのパラメータを受け入れます。
q: ユーザーが入力した文字列limit: 返す項目の最大数
スクリプトは選択肢配列の有効な JSON 表記を返さなければなりません (配列を JSON に変換する PHP 標準関数の json_encode() を使います)。
| オプション | 説明 |
|---|---|
url |
選択肢を取得するために呼び出す URL (必須) |
config |
jQuery 自動入力補完ウィジェットを設定する JavaScript の配列 |
value_callback |
表示される前に値を変換するコールバック |
選択肢が Propel のモデルに関連しているのであれば、sfWidgetFormPropelJQueryAutocompleter ウィジェットは外部キーの検索に合わせて最適化されます。
$w = new sfWidgetFormChoice(array( 'renderer_class' => 'sfWidgetFormPropelJQueryAutocompleter', 'renderer_options' => array( 'model' => 'Article', 'url' => '/autocomplete_script', ), ));
| オプション | 説明 |
|---|---|
model |
モデルクラス (必須) |
method |
オブジェクトを文字列に変換するメソッド (デフォルトは __toString() マジックメソッド) |
Propel モデルにバインドされる選択肢
選択肢が Propel モデルにバインドされる場合 (通常はユーザーによる外部キーの変更が許可されている場合)、 sfWidgetFormPropelChoice ウィジェットを使うことができます。
$w = new sfWidgetFormPropelChoice(array( 'model' => 'Article', 'add_empty' => false, ));
あなたが渡した model クラスに従って choices はウィジェットによって自動的に読み出されます。専用のオプションセットを通じてウィジェットを細かく調整できます。
| オプション | 説明 |
|---|---|
model |
Propel のモデルクラス (必須) |
add_empty |
最初に空の値を追加するかどうか (デフォルトは false) |
| オプションがブール値でなければ、値はテキストの値として使われる | |
method |
オブジェクトの値を表示するために使うメソッド (デフォルトは __toString() マジックメソッド) |
key_method |
オブジェクトのキーを表示するために使うメソッド (デフォルトは getPrimaryKey() メソッド) |
order_by |
2つのフィールドで構成された配列: |
* 結果によって並べ替えされるカラム (PhpName 形式でなければならない) |
|
* asc もしくは desc |
|
criteria |
オブジェクトを検索するときに使う基準 |
connection |
Propel のコネクションの名前 (デフォルトは null) |
multiple |
select タグが複数の選択肢を許可しなければならないときは true |
peer_method |
オブジェクトを取得するために使われるピアメソッド |
Doctrine モデルにバインドされる選択肢
選択肢が Doctrine モデルにバインドされる場合 (通常はユーザーによる外部キーの変更が許可されている場合)、
sfWidgetFormDoctrineChoice ウィジェットを使うことができます。
$w = new sfWidgetFormDoctrineChoice(array( 'model' => 'Article', 'add_empty' => false, ));
渡した model クラスにしたがって、ウィジェットは choices を自動的に読み取ります。専用のオプションセットを通じてウィジェットの高度な調整が可能です。
| オプション | 説明 |
|---|---|
model |
モデルクラス (必須) |
add_empty |
最初に空の値を追加するかどうか (デフォルトは false) |
| オプションがブール値ではない場合、値はテキストの値として使われる | |
method |
オブジェクトの値を表示するために使われるメソッド (デフォルトは __toString() マジックメソッド) |
key_method |
オブジェクトのキーを表示するために使われるメソッド (デフォルトは getPrimaryKey() メソッド) |
order_by |
2つのフィールドで構成される配列: |
* 結果によって並べ替えされるカラム (PhpName フォーマットでなければならない) |
|
* asc もしくは desc |
|
query |
オブジェクトを読み取る際に使うクエリ |
connection |
Doctrine のコネクションの名前 (デフォルトでは null) |
multiple |
select タグが複数の選択肢を許可する場合は true |
table_method |
オブジェクトを取得するために使われるメソッド |
日付ウィジェット
日付、時刻、もしくは日付と時刻に対して複数の select ボックスを提供することで、日付ウィジェットは日付の入力作業を簡略化します。symfony のすべての日付ウィジェットはいくつかの HTML タグによってあらわされます。これらはユーザーカルチャにしたがってカスタマイズすることも可能です。
note
すべての select ボックスを避けることでユーザーが日付をより速く入力できることから日付に対してシンプルな input タグを使うことを好む人がいます。
もちろん、日付のフォーマットはバリデータによってサーバーサイドで強制されます。
ありがたいことに、symfony の日付バリデータは理解と解析ができる日付フォーマットを自由自在に扱える強力なバリデータを提供します。
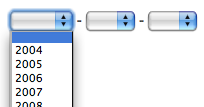
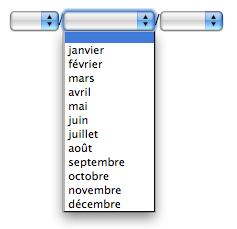
sfWidgetFormDate
sfWidgetFormDate は日付ウィジェットをあらわします。

ユーザーによって投稿された値はウィジェットの名前の配列に保存されます。
$w = new sfWidgetFormDate(); $w->render('date'); # 投稿された値は `date` 配列になります # array( # 'date' => array( # 'day' => 15, # 'month' => 10, # 'year' => 2005, # ), # );
ウィジェットのふるまいはさまざまなオプションでカスタマイズできます。
| オプション | 説明 |
|---|---|
format |
日付フォーマットの文字列 (デフォルトは %month%/%day%/%year%) |
years |
年の select タグの配列 (オプション) |
months |
月の select タグの配列 (オプション) |
days |
日にちの select タグの配列 (オプション) |
can_be_empty |
ウィジェットが空の値を受け入れるかどうか (デフォルトはtrue) |
empty_values |
空の文字列に使われる値の配列 (デフォルトは year、month と day に対して空の文字列) |
format オプションを使って、デフォルトタグの並びをカスタマイズできます
(render() メソッドが呼び出されるとき、%year%、%month% と %day% プレースホルダは対応する select タグに置き換えられます)。
$w = new sfWidgetFormDate( array('format' => '%year% - %month% - %day%') );

デフォルトでは、現在の年から10年前後の年の select タグが投入されます。
これは years オプションを使って変更できます。
$years = range(2009, 2020); $w = new sfWidgetFormDate( array('years' => array_combine($years, $years)) );
years、months と days オプションは配列を受け入れます。キーは option タグの値で値はユーザーに表示される文字列です。
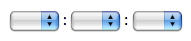
sfWidgetFormTime
sfWidgetFormTime は時刻ウィジェットをあらわします。

ユーザーによって投稿された値はウィジェットの名前の配列に保存されます。
$w = new sfWidgetFormTime(); $w->render('time'); # 投稿された値は配列 time になります # array( # 'time' => array( # 'hour' => 12, # 'minute' => 13, # 'second' => 14, # ), # );
ウィジェットのふるまいは多くのオプションでカスタマイズできます。
| オプション | 説明 |
|---|---|
format |
時刻のフォーマットの文字列 (%hour%:%minute%:%second%) |
format_without_seconds |
秒数をともなわない時刻フォーマットの文字列 (%hour%:%minute%) |
with_seconds |
秒数の選択肢を含めるか (デフォルトは false) |
hours |
時刻の select タグの配列 (オプション) |
minutes |
分の select タグの配列 (オプション) |
seconds |
秒数の select タグの配列 (オプション) |
can_be_empty |
ウィジェットが空の値を受け入れるかどうか (デフォルトは true) |
empty_values |
空の値に使われる値の配列 |
(デフォルトは hours、minutes と seconds に対する空の文字列) |
デフォルトでは、ウィジェットは秒の選択肢を許可しません。with_seconds オプションに true をセットすることで変更できます。
$w = new sfWidgetFormTime(array('with_seconds' => true));
format オプションと format_without_seconds オプションを使うことでデフォルトタグの並びをカスタマイズできます
(render() メソッドが呼び出されるとき %hour%、%minute% と %second% プレースホルダは対応する select タグに置き換えられます)。
$w = new sfWidgetFormTime(array( 'with_seconds' => true, 'format' => '%hour% : %minute% : %second%', ));

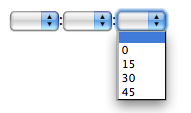
すべての分もしくは秒を表示したくなければ、3つのタグそれぞれに対して独自の値を提供できます。
$seconds = array(0, 15, 30, 45); $w = new sfWidgetFormTime(array( 'with_seconds' => true, 'seconds' => array_combine($seconds, $seconds), ));

hours、minutes と seconds オプションは配列を受け入れます。キーは option タグの配列で値はユーザーに表示される文字列です。
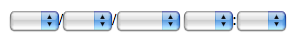
sfWidgetFormDateTime
sfWidgetFormDateTime ウィジェットは2つのサブウィジェット:
sfWidgetFormDate ウィジェットと sfWidgetFormTime ウィジェットをレンダリングするウィジェットです。
$w = new sfWidgetFormDateTime();

| オプション | 説明 |
|---|---|
date |
日付ウィジェットのオプション (sfWidgetFormDate をご参照ください) |
time |
時刻ウィジェットのオプション (sfWidgetFormTime をご参照ください) |
with_time |
時刻を含めるかどうか (デフォルトでは true) |
format |
日付と時刻ウィジェットの文字列のフォーマット |
(デフォルトは %date% %time%) |
tip
デフォルトでは、日付と時刻ウィジェットに対して sfWidgetFormDate と sfWidgetFormTime のインスタンスが生成されます。getDateWidget() と getTimeWidget() メソッドをオーバーライドすることでウィジェットによって使われるクラスを変更できます。
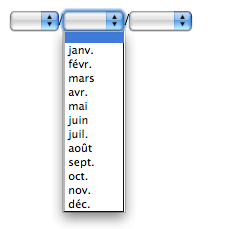
sfWidgetFormI18nDate
sfWidgetFormI18nDate は標準の sfWidgetFormDate ウィジェットを拡張します。標準ウィジェットが月を数字として表示するのに対して、国際化対応ウィジェットはカルチャにしたがってこれらをローカライズされた文字列として表示します。
$w = new sfWidgetFormI18nDate(array('culture' => 'fr'));

月の文字列のフォーマットは month_format オプションで調整できます。
このウィジェットは3つの値: name (デフォルト)、short_name と number を受け入れます。
$w = new sfWidgetFormI18nDate(array( 'culture' => 'fr', 'month_format' => 'short_name', ));

カルチャにしたがって、ウィジェットは3つの異なる select ボックスの順序とそれらのあいだで使う区切り文字を理解します。
caution
このウィジェットは symfony の国際化対応サブフレームワークに依存します。
sfWidgetFormI18nTime
sfWidgetFormI18nTime は標準の sfWidgetFormTime ウィジェットを拡張します。
オプションとして渡されるユーザーカルチャにしたがって、ウィジェットは3つの異なる select ボックスとそれらのあいだで使われる区切り文字を理解します。
$w = new sfWidgetFormI18nTime(array('culture' => 'ar'));

caution
このウィジェットは symfony の国際化対応サブフレームワークに依存します。
sfWidgetFormI18nDateTime
sfWidgetFormI18nDateTime は2つのサブウィジェット: sfWidgetFormI18nDate ウィジェットと sfWidgetFormI18nTime ウィジェットをレンダリングするウィジェットです。
caution
このウィジェットは symfony の国際化対応サブフレームワークに依存します。
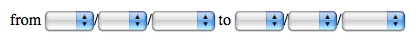
sfWidgetFormDateRange
sfWidgetFormDateRange ウィジェットは日付範囲の選択肢をあらわします。
$w = new sfWidgetFormDateRange(array( 'from_date' => new sfWidgetFormDate(), 'to_date' => new sfWidgetFormDate(), ));

| オプション | 説明 |
|---|---|
from_date |
変換前の日付ウィジェット (必須) |
to_date |
変換後の日付ウィジェット (必須) |
template |
ウィジェットをレンダリングするテンプレート |
(利用可能なプレースホルダ: %from_date%、%to_date%) |
ウィジェットをレンダリングするために使われるテンプレートは template オプションでカスタマイズできます。
$w = new sfWidgetFormDateRange(array( 'from_date' => new sfWidgetFormDate(), 'to_date' => new sfWidgetFormDate(), 'template' => 'Begin at: %from_date%<br />End at: %to_date%', ));

note
このウィジェットはより洗練された sfWidgetFormFilterDate ウィジェットの基底クラスです。
sfWidgetFormJQueryDate
sfWidgetFormJQueryDate は jQuery UI でレンダリングされる日付ウィジェットをあらわします。
$w = new sfWidgetFormJQueryDate(array( 'culture' => 'en', ));
caution
このウィジェットは symfony の sfFormExtraPlugin プラグインの一部です。
jQuery と jQuery UI は sfFormExtraPlugin に搭載されていないのでこれらを手動でインストールする必要があります。
| オプション | 説明 |
|---|---|
image |
ウィジェットをあらわす画像パス (デフォルトは false) |
config |
jQuery の日付ウィジェットを設定する JavaScript の配列 |
culture |
ユーザーカルチャ |
国際化ウィジェット
caution
このセクションのウィジェットは symfony の国際化対応サブフレームワークに依存します。
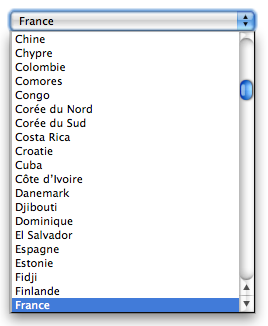
sfWidgetFormI18nChoiceCountry
sfWidgetFormI18nChoiceCountry ウィジェットは国コードの選択肢をあらわします。
$w = new sfWidgetFormI18nChoiceCountry(array('culture' => 'fr'));

| オプション | 説明 |
|---|---|
culture |
国際対応した文字列に適用されるユーザーカルチャ (必須) |
countries |
国コードの配列 (ISO 3166) |
add_empty |
最初に空の値を追加するかどうか (デフォルトは false) |
| オプションがブール値でなければ、値はテキストとして扱われます。 |
sfWidgetFormI18nChoiceLanguage
sfWidgetFormI18nChoiceLanguage は言語コードの選択肢をあらわします。
$w = new sfWidgetFormI18nChoiceLanguage(array('culture' => 'fr'));

| オプション | 説明 |
|---|---|
culture |
国際対応した文字列に適用されるユーザーカルチャ (必須) |
languages |
言語コードの配列 |
add_empty |
最初に空の値を追加するかどうか (デフォルトは false) |
| オプションがブール値でなければ、値はテキストとして扱われます。 |
sfWidgetFormI18nChoiceCurrency
sfWidgetFormI18nChoiceCurrency は通貨コードの選択肢をあらわします。
$w = new sfWidgetFormI18nChoiceCurrency(array('culture' => 'fr'));

| オプション | 説明 |
|---|---|
culture |
国際化対応した文字列に使うカルチャ (必須) |
currencies |
使用する通貨コードの配列 |
add_empty |
最初に空の値を追加するかどうか (デフォルトは false) |
| オプションがブール値でなければ、値はテキストとして扱われます。 |
sfWidgetFormI18nChoiceTimezone
sfWidgetFormI18nChoiceTimezone はタイムゾーンの選択肢をあらわします。
$w = new sfWidgetFormI18nChoiceTimezone(array('culture' => 'fr'));
| オプション | 説明 |
|---|---|
culture |
国際化対応した文字列に使われるカルチャ (デフォルトの値は en) |
add_empty |
最初の空の値を追加するかどうか (デフォルトでは false) |
| オプションの値がブール値でなければ、値はテキストとして扱われます。 |
Captcha ウィジェット
sfFormExtraPluginプラグインには ReCaptcha プロジェクト をベースとするキャプチャウィジェットの sfWidgetFormReCaptcha が搭載されています。
$w = new sfWidgetFormReCaptcha(array( 'public_key' => 'RECAPTCHA_PUBLIC_KEY' ));
| オプション | 説明 |
|---|---|
public_key |
ReCaptcha の公開鍵 |
use_ssl |
SSL を使うかどうか (デフォルトは false) |
server_url |
HTTP API の URL |
server_url_ssl |
HTTPS API の URL (use_ssl オプションに true がセットされている場合にかぎり使われます) |
public_key オプションは ReCaptcha の公開鍵です。
API のキーは無料で入手できます。
tip
ReCaptcha の API に関するくわしい説明は ReCaptcha のサイト をご覧ください。
ReCaptcha フィールドの名前を変更することはできないので、HTTP リクエストからフォームをバインドするとき、これらを手動で追加しなければなりません。
たとえば、フォームが contact[%s] ネームフォーマットをもっている場合、キャプチャ情報が残りのフォームに投稿された値にマージされることを保証するために必要なコードは次のとおりです。
$captcha = array( 'recaptcha_challenge_field' => $request->getParameter('recaptcha_challenge_field'), 'recaptcha_response_field' => $request->getParameter('recaptcha_response_field'), ); $submittedValues = array_merge( $request->getParameter('contact'), array('captcha' => $captcha) );
このウィジェットは sfValidatorReCatpcha バリデータと一緒に使われます。
フィルタウィジェット
フィルタウィジェットは特別なウィジェットで、フィルタとしてふるまうフォームをレンダリングするために使うことができます。
sfWidgetFormFilterInput
sfWidgetFormFilterInput はテキストのフィルタをあらわします。
デフォルトでは、ユーザーが空のテキストを検索できるようにするチェックボックスがこのウィジェットに含まれています。
| オプション | 説明 |
|---|---|
with_empty |
空のチェックボックスを追加するかどうか (デフォルトでは true) |
empty_label |
空のチェックボックスを利用する際に使われるラベル |
template |
ウィジェットをレンダリングするために使われるテンプレート |
利用可能なプレースホルダ: %input%、%empty_checkbox%、%empty_label% |
sfWidgetFormFilterDate
sfWidgetFormFilterDate は日付の範囲をフィリタリングするウィジェットをあらわします。デフォルトでは、ユーザーが空の日付を検索できるようにするチェックボックスがこのウィジェットに含まれます。
| オプション | 説明 |
|---|---|
with_empty |
空のチェックボックスを追加するかどうか (デフォルトでは true) |
empty_label |
空のチェックボックス利用時に使われるラベル |
template |
ウィジェットをレンダリングするために使われるテンプレート |
利用可能なプレースホルダ: %date_range%、%empty_checkbox%、%empty_label% |
sfWidgetFormSchema
sfWidgetFormSchema ウィジェットはいくつかのフィールドで構成されるウィジェットをあらわします。フィールドは名前つきのシンプルなウィジェットです。
$w = new sfWidgetFormSchema(array( 'name' => new sfWidgetFormInputText(), 'country' => new sfWidgetFormI18nChoiceCountry(), ));
note
フォームは sfWidgetFormSchema クラスのウィジェットスキーマで定義されます。
sfWidgetFormSchema コンストラクタは5つのオプション引数をとります。
- フィールドの配列
- オプションの配列
- HTML 属性の配列
- 埋め込みウィジェットのラベルの配列
- 埋め込みウィジェットのヘルプメッセージの配列
利用可能なオプションは次のとおりです。
| オプション | 説明 |
|---|---|
name_format |
入力名の sprintf パターン (デフォルトでは %s) |
form_formatter |
フォームフォーマッタの名前 (table と list が搭載されており、table がデフォルト) |
すべてのフォームに対してデフォルトのフォーマッタを変更したい場合、setDefaultFormFormatterName() メソッドを呼び出します。
sfWidgetFormSchema::setDefaultFormFormatterName('list');
sfWidgetFormSchema クラスは sfWidgetForm クラスを継承するので、すべてのメソッドとふるまいを継承します。
caution
sfWidgetFormSchema オブジェクトはコンテナタグではなくウィジェットの「rows」だけをレンダリングします (table フォーマッタに対して table、もしくは list に対して ul):
<Table> <?php echo $ws->render('') ?> </table>
埋め込みのウィジェットにアクセスするために sfWidgetFormSchema を配列として使うことができます。
$ws = new sfWidgetFormSchema(array('name' => new sfWidgetFormInputText())); $nameWidget = $ws['name']; unset($ws['name']);
caution
ウィジェットフォームスキーマがフォームに埋め込まれるとき、ウィジェット自身ではなく、テンプレートにバインドされるフィールドにアクセスする権限があなたに付与されます。 くわしい説明はフォームのリファレンスの章をご参照ください。
ほかのスキーマのように、ウィジェットスキーマをネストにできます。
$ws = new sfWidgetFormSchema(array( 'title' => new sfWidgetFormInputText(), 'author' => new sfWidgetFormSchema(array( 'first_name' => new sfWidgetFormInputText(), 'last_name' => new sfWidgetFormInputText(), )), ));
埋め込みのウィジェットスキーマに配列記法でアクセスできます。
$ws['author']['first_name']->setLabel('First Name');
次の節において、ウィジェットスキーマクラスのメインメソッドが説明されていますが、すべてのメソッドのリストに関して、オンラインの API ドキュメントをご参照ください。
setLabel()、getLabel()、setLabels()、getLabels()
setLabel()、getLabel()、setLabels() と getLabels() メソッドは埋め込みウィジェットのラベルを管理します。
これらはウィジェットの getLabel() と setLabel() メソッドのプロキシメソッドです。
$ws = new sfWidgetFormSchema(array('name' => new sfWidgetFormInputText())); $ws->setLabel('name', 'Fabien'); // 上記のコードは下記のコードと同等です $ws['name']->setLabel('Fabien'); // もしくは $ws->setLabels(array('name' => 'Fabien'));
setLabels() メソッドは渡された値を既存の値にマージします。
setDefault()、getDefault()、setDefaults()、getDefaults()
setDefault()、getDefault()、setDefaults() と getDefaults() メソッドは埋め込みウィジェットのデフォルト値を管理します。
これらはウィジェットの getDefault() と setDefault() メソッドのプロキシメソッドです。
$ws = new sfWidgetFormSchema(array('name' => new sfWidgetFormInputText())); $ws->setDefault('name', 'Fabien'); // 上記のコードは下記のコードと同等です $ws['name']->setDefault('Fabien'); // もしくは $ws->setDefaults(array('name' => 'Fabien'));
setDefaults() メソッドは渡された値を既存の値にマージします。
setHelp()、setHelps()、getHelps()、getHelp()
setHelp()、setHelps()、getHelps() getHelp() メソッドは埋め込みウィジェットに関連したヘルプメッセージを管理します。
$ws = new sfWidgetFormSchema(array('name' => new sfWidgetFormInputText())); $ws->setHelp('name', 'Fabien'); // 上記のコードは下記のコードと同等です $ws->setHelps(array('name' => 'Fabien'));
setHelps() メソッドは受け取った値を既存の値にマージします。
getPositions()、setPositions()、moveField()
ウィジェットスキーマに含まれるフィールドの並べ替えが行われます。
順番は moveField() メソッドで変更できます。
$ws = new sfWidgetFormSchema(array( 'first_name' => new sfWidgetFormInputText(), 'last_name' => new sfWidgetFormInputText() )); $ws->moveField('first_name', sfWidgetFormSchema::AFTER, 'last_name');
定数は次のとおりです。
sfWidgetFormSchema::FIRSTsfWidgetFormSchema::LASTsfWidgetFormSchema::BEFOREsfWidgetFormSchema::AFTER
setPositions() メソッドですべての位置を変更することも可能です。
$ws->setPositions(array('last_name', 'first_name'));
sfWidgetFormSchemaDecorator
sfWidgetFormSchemaDecorator ウィジェットは任意の HTML スニペット内部のフォームスキーマウィジェットをラッピングするプロキシウィジェットスキーマです。
$ws = new sfWidgetFormSchema(array('name' => new sfWidgetFormInputText())); $wd = new sfWidgetFormSchemaDecorator($ws, '<table>%content%</table>');
note
フォームが別のフォームに埋め込まれるときこのウィジェットが symfony の内部で使われます。
This work is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported License license.